交互设计法则Q版
交互设计原理之7±2法则


在今天的内容开始之前,我们先来做一个小游戏——请读一遍下面的一行随机数字:
71863421945284
然后移开眼睛回忆一下,看看你还记得几个。
现在再读一遍下面的随机字母:
HJMROSFLBTW
然后再用上述相同的方法来测试一下自己的记忆。
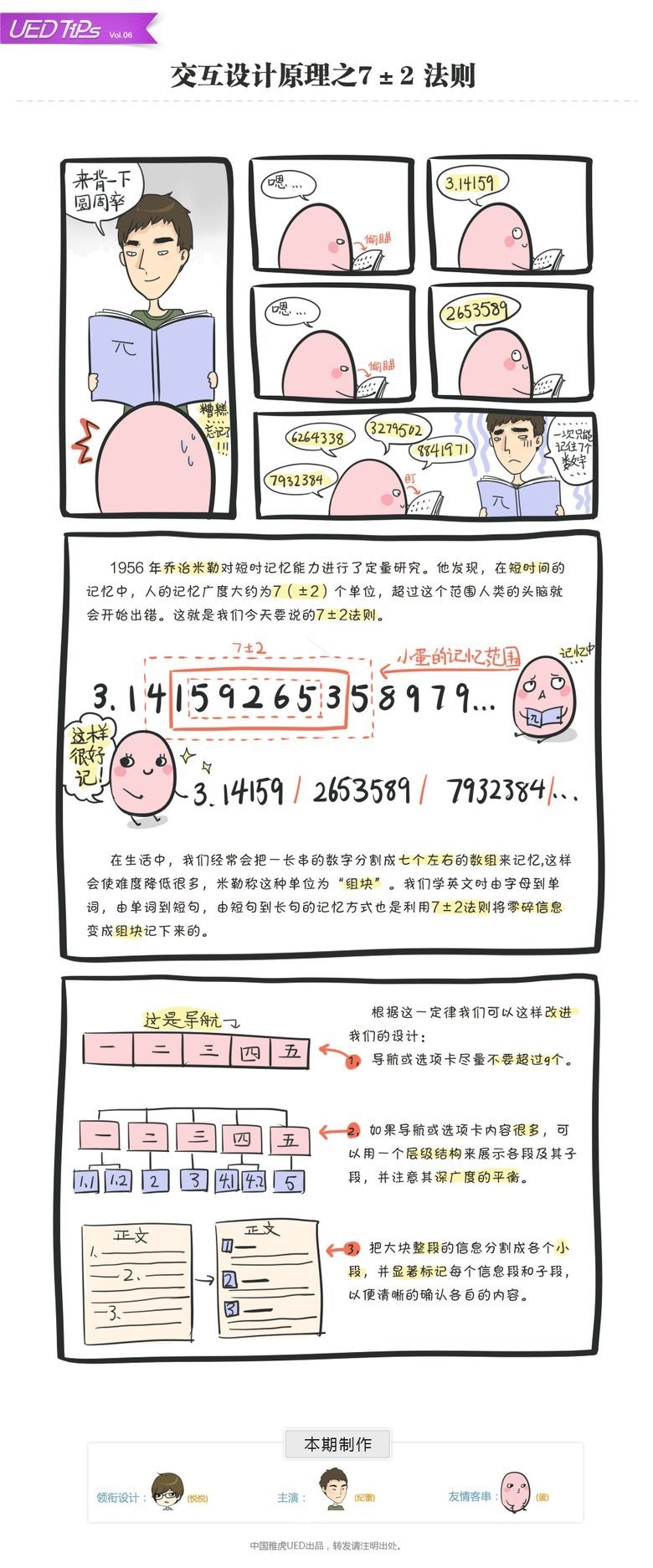
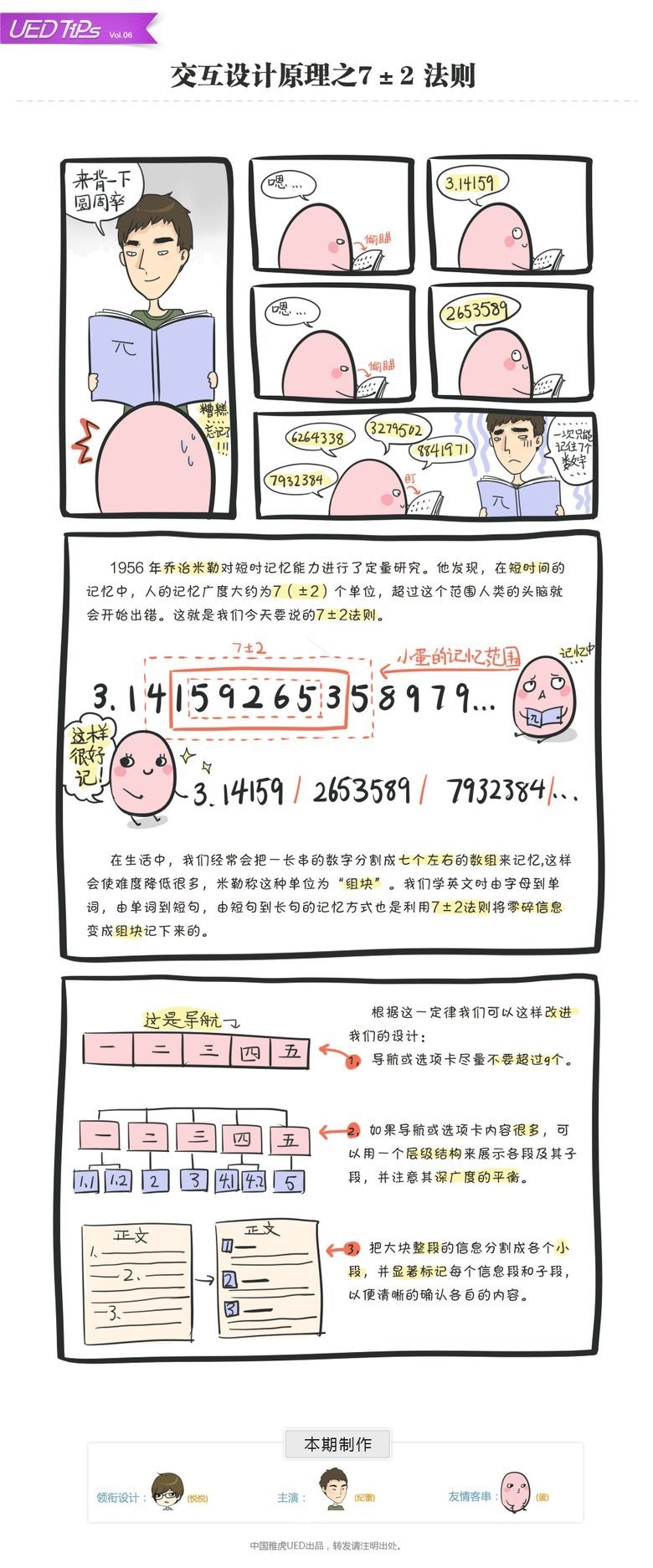
假如你的短时记忆像一般人那样,你可能会回忆出5~9个单位,即7±2个,这个有趣的现象就是神奇的7±2效应。这个规律最早是在19世纪中叶,由爱尔兰哲 学家威廉汉密尔顿观察到的。他发现,如果将一把子弹撒在地板上,人们很难一下子观察到超过7颗子弹。1887年,雅各布斯通过实验发现,对于无序的数字, 被试能够回忆出的最大数量约为7个。发现遗忘曲线的爱宾浩斯也发现,人在阅读一次后,可记住约7个字母。这个神奇的“7”引起许多心理学家的研究兴趣,从 20世纪50年代起,心理学家用字母、音节、字词等各种不同的材料进行过类似的实验,所得结果都约是“7”。1956年,美国心理学家米勒(George A. Miller)教授发表了一篇重要的论文《神奇的数字7加减2:我们加工信息能力的某些限制》,明确提出短时记忆的容量为7±2,即一般为7并在5~9之 间波动。这就是神奇的7±2效应。
但是实验中采用的材料都是无序的、随机的,如果是熟悉的字词或数字,这样短时记忆还只能容纳“7”个吗? 例如“c-o-o-p-e-r-a-t-i-o-n”,这个字母序列已经有11个字母,如果学过英语的人听到这个序列很快就能明白这是个词,意思是“合 作”,并能很好地回忆出来,这不是违背了短时记忆的“7±2”效应了吗?不是的,这恰恰是神奇“7±2”存在的另一个奇特的现象。因为短时记忆中的信息单 位“组块”本身具有神奇的弹性,一个字母是一个组块,一个由多个字母组成的字词也是一个组块,甚至可以通过一些方法把小一些的单位联合成为熟悉的、较大的 单位,而且对知识的熟悉程度还会对它产生影响。例如“认知心理学”5个字对于不懂心理学的人来说是5个组块;对稍懂心理学的人来说是两个组块;而对专业心 理学学生、心理学家来说这5个字就只有一个组块。但不论人们储存的组块是什么,短时记忆的容量为7±2个组块。
现在我们知道了什么是7±2法则,但是该如何将它用于我们的页面设计中呢?我总结出了如下几点:
一. 导航或选项卡尽量不要超过9个。


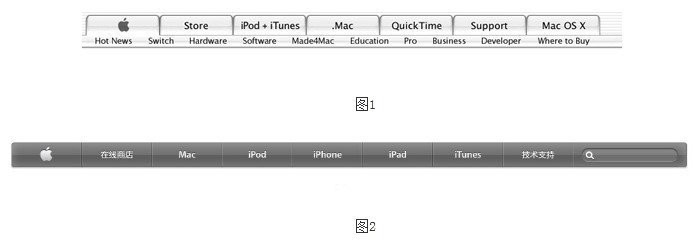
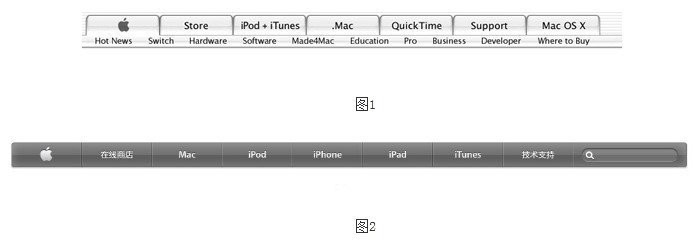
上 图中图1是苹果官网曾经的导航,是不是觉得有些眼花缭乱摸不到头脑呢?图2是苹果官网现在的导航,是不是觉得清爽多了呢?用户使用导航是要找到自己需要的 内容,这种需求往往非常急切,请不要认为每个用户都会像挖宝一样孜孜不倦,如果还不能快速的找到自己想要看的东西,那么他们就会关掉浏览器跑掉了。简化你 的导航使它尽可能的少于九个会让用户对于网站的内容一目了然,更快捷也更加有效。
二. 如果导航或选项卡内容很多,可以用一个层级结构来展示各段及其子段,并注意其深广度的平衡。


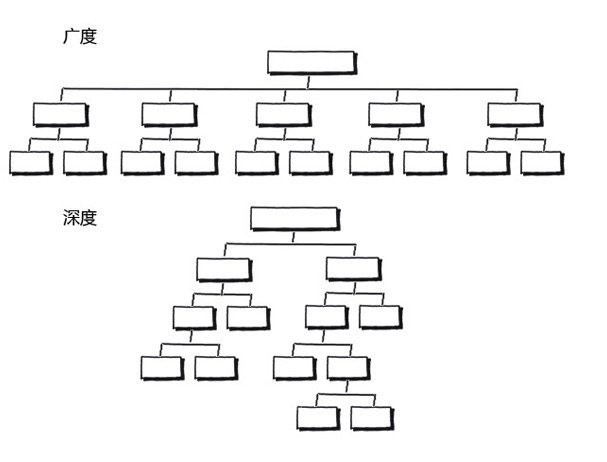
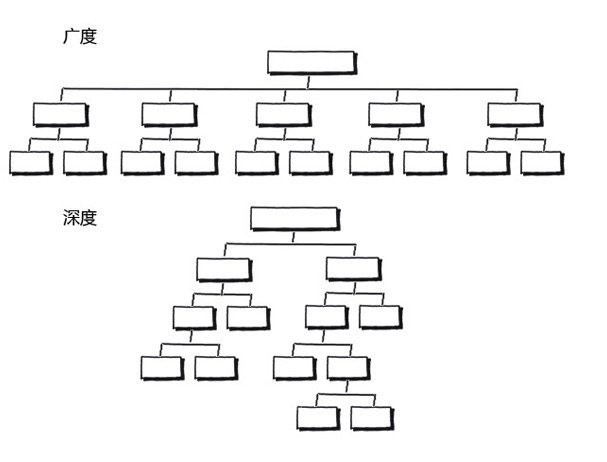
如图3中的例子,导航是分为多个层级的。如果导航的内容很多放不下的话,我们就可以将它整合归类来分层级收纳,这一点并不难理解,但是深广度又是什么呢?
在 网站的信息架构中,有一种组织结构叫做树形结构:网站首页视为链接层级中第一级,与其有从属关系的页面视为链接层级中的第二级,一般称其为二级页面。通过 二级页面又可以继续得到第三级页面,依此类推可以得到一个完整的树形链接结构。这样一个完整的链接结构,我们称它为树形结构。
在整个树形结构中,链接的层数被称为网页链接的“深度”。而在树形结构里,最底层页面包含的页面总数被称为网页链接的“广度”。


就像上图中所展现的那样。
一 个网站的链接深度和广度最好有一个合适的均衡关系,深度过大的网站不利于用户快速获取信息,广度过大的网站则容易让用户在无数并列的超链接面前不知所措。 在过深和过广的分级方案上,用户所需要的反应时间都比较长。因此我们在组织网站信息的时候,需要仔细平衡深度和广度之间的关系。
三. 把大块整段的信息分割成各个小段,并显著标记每个信息段和子段,以便清晰的确认各自的内容。




就像图5和图6中那样。不论信息多少,都可以通过结构化将简化为符合7±2法则的短信息组块,这样当用户查看信息时可以更容易的将注意力放在他们所关心的信息上,能够更快的找到他们要找的东西,更容易理解,更容易记忆。


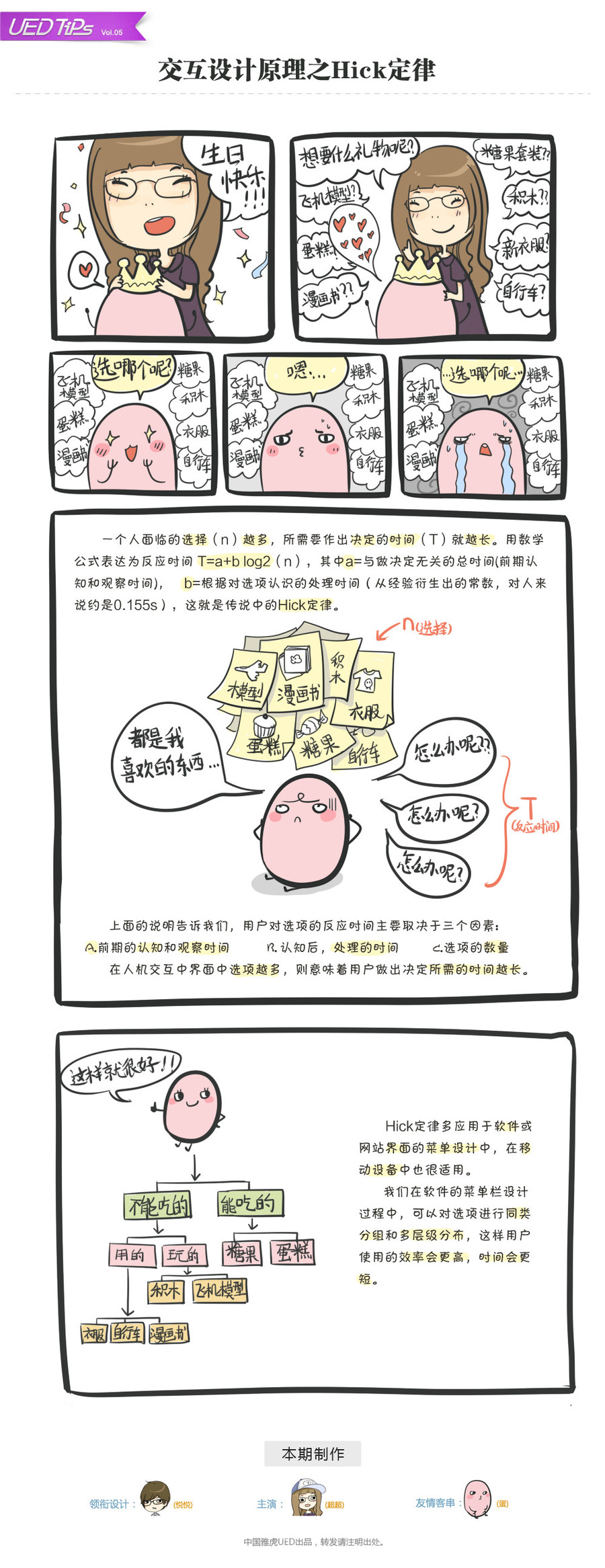
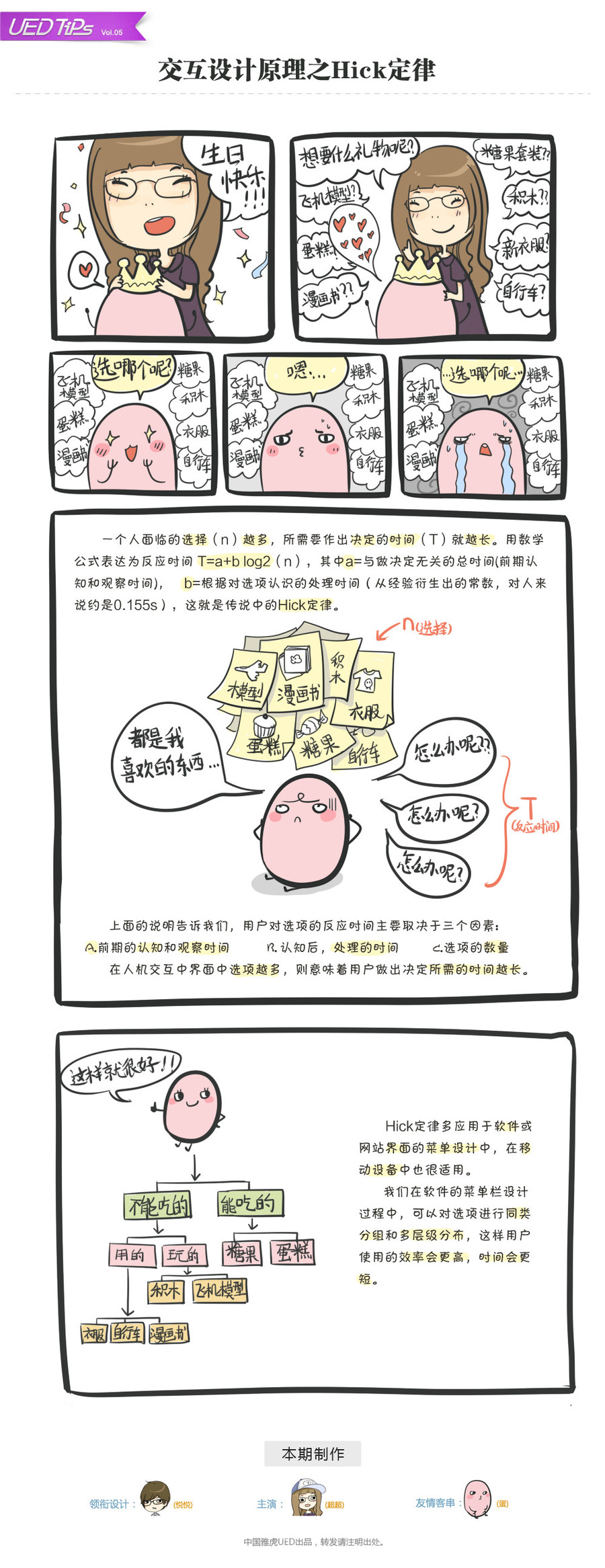
交互设计原理之Hick定律


觉得自己患上了选择困难症?也许这并不是你的错,而是对方给予的选项太多。
Hick’s Law(席克法则)中说道:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a b log2(n)。其中a=与做决定无关的总时间(前期认知和观察时间), b=根据对选项认识的处理时间(从经验衍生出的常数,对人来说约是0.155s)。
转换成我们听得懂的语言就是:当选项增加时,我们做决定的时间就会相应增加。
听起来深奥,但它们其实就藏在我们每一天的生活之中,一点也不难懂~请看下面的三幅图:






有没有唤起你心中某些痛苦的记忆呢?过多功能和选项的罗列会让人苦恼,这时就可以利用席克定律来改变它。
如果在你的流程,服务或产品中“时间就是关键”,那么请把与做决定有关的选项减到最少,以减少所需的反应时间,降低犯错的概率;也可以对选项进行同类分组和多层级分布,这样用户使用的效率会更高,时间会更短。
但席克法则只适合于 “刺激——回应”类型的简单决定,当任务的复杂性增加时,席克法则的适用性就会降低。如果设计包含复杂的互动,请不要依靠“席克定律”做出设计结论,而应该根据实际的具体情况,在目标群体中测试设计。
最后,摘抄一句名言大家共勉:
事物应构造的尽量简洁明了,但不能过分简单。
——艾伯特·爱因斯坦


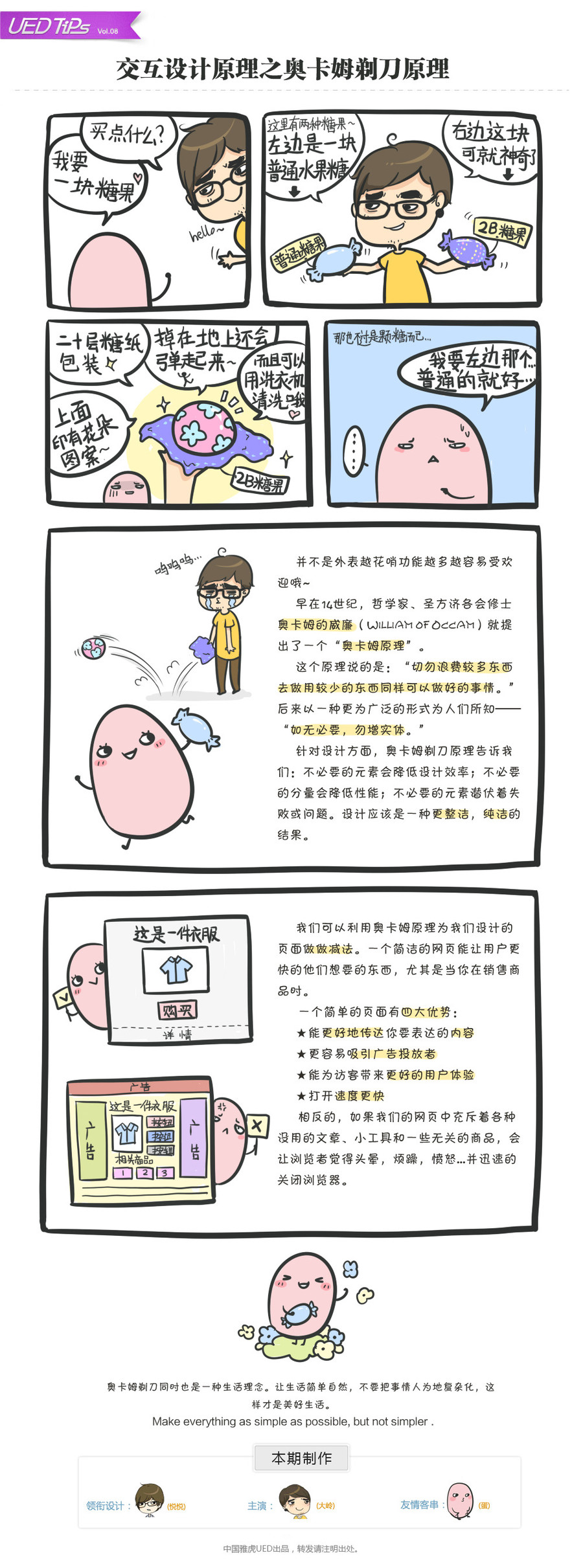
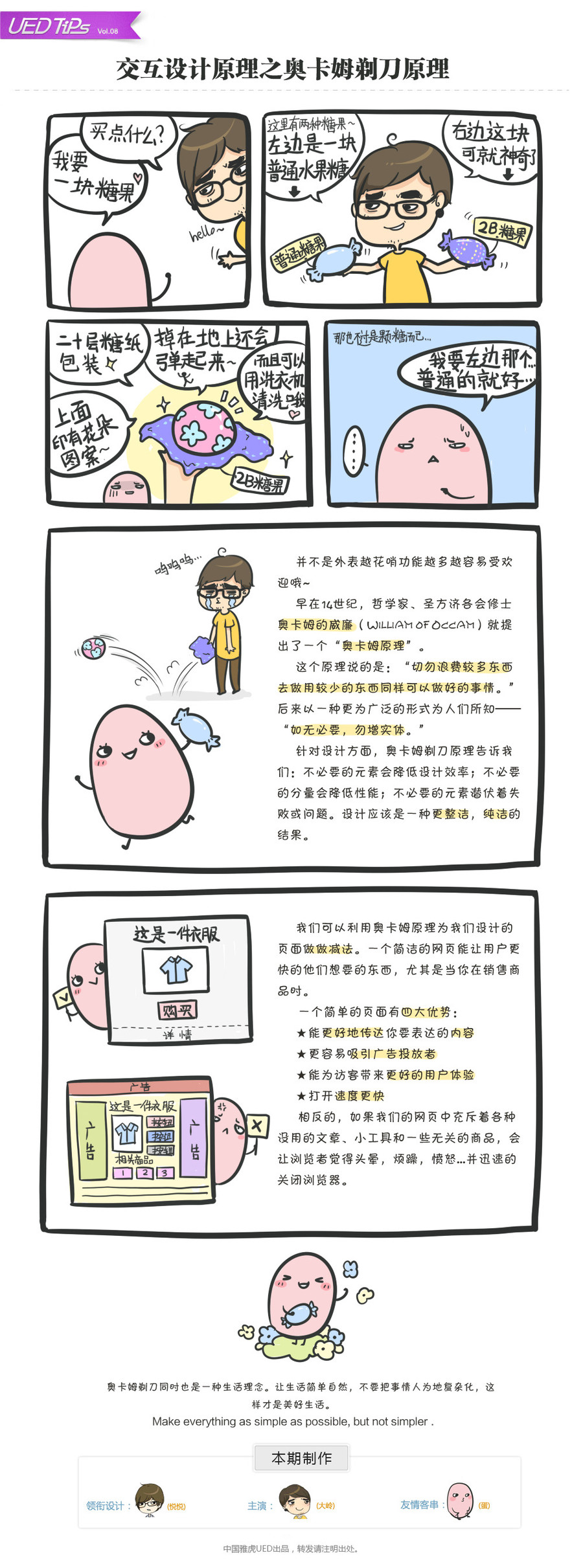
交互设计原理之奥卡姆剃刀原理


奥卡姆原理也被称为“简单有效原理”,由14世纪世纪哲学家、圣方济各会修士奥卡姆的威廉(William of Occam,约1285年至1349年)提出。这个原理是告诫人们“不要浪费较多东西去做用较少的东西同样可以做好的事情。”后来以一种更为广泛的形式为 人们所知——即“如无必要,勿增实体。”也就是说:如果有两个功能相等的设计,那么我们选择最简单的那个。
一个简洁的网页能让用户快速的找到他们所要找的东西,当你在销售商品时这尤为重要。如果你的网页充斥着各种没用的文章、小工具和无关的商品时,浏览者会觉得头晕,烦躁,愤怒…并迅速的关闭浏览器。简单页面的优势有很多,请听具体分析:
一.简洁的页面能更好地传达出你所想要表达的内容
简单的页面让用户一眼就能找到他们自己感兴趣的内容,让他们看起来更舒服,更能专心于你要表达的内容上。而复杂的页面会让访客一时找不到信息的重点,也分散 了访客的注意力。如果我们要用一个页面来展示产品,采用三竖栏的结构就会显得很复杂;若采用两竖栏来展示,宽的竖栏做图片展示和性能介绍,窄的做次要的介 绍或图片导航,这样能带给访客更好地阅读效果,顾客更有耐心阅读,你所要通过网站表达的内容也就能更好的传递到用户眼前(如图1)。


二.简单页面更容易吸引广告投放者
精 明的广告商们有充足的经验去选择广告的投放,他们看中的是广告的点击率、转化率,而不仅仅是网站的流量。虽然在复杂的网站会有很多被展示的机会,但是因为 网站复杂而且内容多,顾客点击网站广告的几率就会比较小,广告效果可能还不如那些展示次数较少的简单页面。所以简单的网站可能会更加吸引那些广告商们,一 个屏幕只有那么大,网站的东西越简单那么放置广告的地方就越明显,越容易吸引他人注意和点击(如图2)。


三.简单的页面能给访客带来更好的用户体验
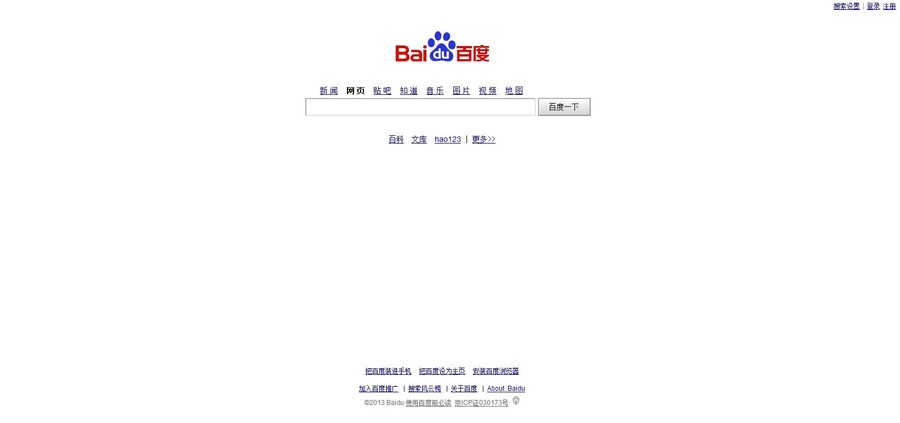
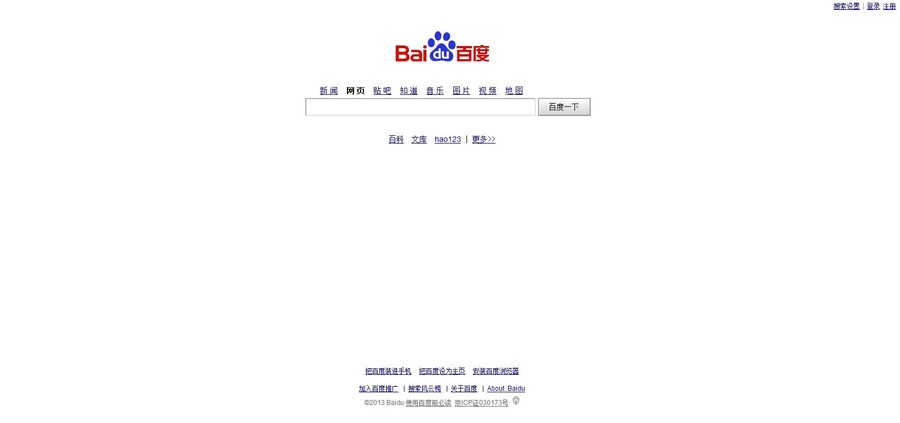
相 信很多朋友在寻找网页的时候采取的观点是实用第一,美观第二吧,何况简约型的网站不一定就不美观。对比百度和Sohu这两个网站,如果大家想使用搜索引擎 功能,相信大部分人会选择简单高效的百度搜索,这是为什么呢?在技术上这两个搜索引擎不相伯仲,而最主要的差距就在于网站的页面设计风格。从一个巨大的页 面里找到那一点点所要用的搜索引擎框是很痛苦的,相信很多朋友都有类似的感觉。所以简洁的网站页面能给访客带来更好的用户体验(如图3)。


四.简单的页面效率更高
与 那些复杂网站页面相比,简单的页面能够更为快速的打开。现如今,什么都讲求效率、速度,若网站没有及时打开,用户就会失去打开网站的兴趣而选择其他网站 了。搜索引擎的结果如此之多,用户首先看到的是最先打开的页面。这样如果将网站页面设计的过为复杂,可能就会失去潜在的访客了。
现在想必大家已经了解到简单页面的重要性了~那么该如何科学的设计一个简单的页面呢~?
一.只放置必要的东西
简洁网页最重要的一个方面是只展示有作用的东西,其他的都没有。这并不意味着你不能提供给用户很多的信息,你可以用“更多信息”的链接来实现这些。
二.减少点击次数
让你的用户通过很少的点击就能找到他们想要的东西,不要让他们找一个内容找得很累。
三.“外婆”规则
如果你的外婆(其他老点的人)也能轻松的使用你的页面,你就成功了。
四.减少段落的个数
每当你的网页增加一段,页面中主要的内容就会被挤到一个更小的空间。那些段落并没有起到什么好的作用,而是让顾客们知道更多他们不想了解的东西。
五.给予更少的选项
做过多的决定也是一种压力,总体来说,用户希望在浏览网页的时候思考的少一点。我们在展示内容的时候要努力减少用户的思维负担,这样就会使浏览者使用更顺畅,心态更平和。
在这些方面,苹果的官方网站都做的很好。苹果公司用一种很有效和非常有礼貌的方式提供了足够多的信息,所有的文字,链接和图片都很集中,并没有一些使你分心的广告和其他商品的不需要的信息(如图4)。


正如爱因斯坦所说:万事万物应该最简单(Make everything as simple as possible, but not simpler )。搞懂了奥卡姆剃刀原理,不仅设计会变得更简单实用,也许还能从中悟出简单生活的哲学呢~:>


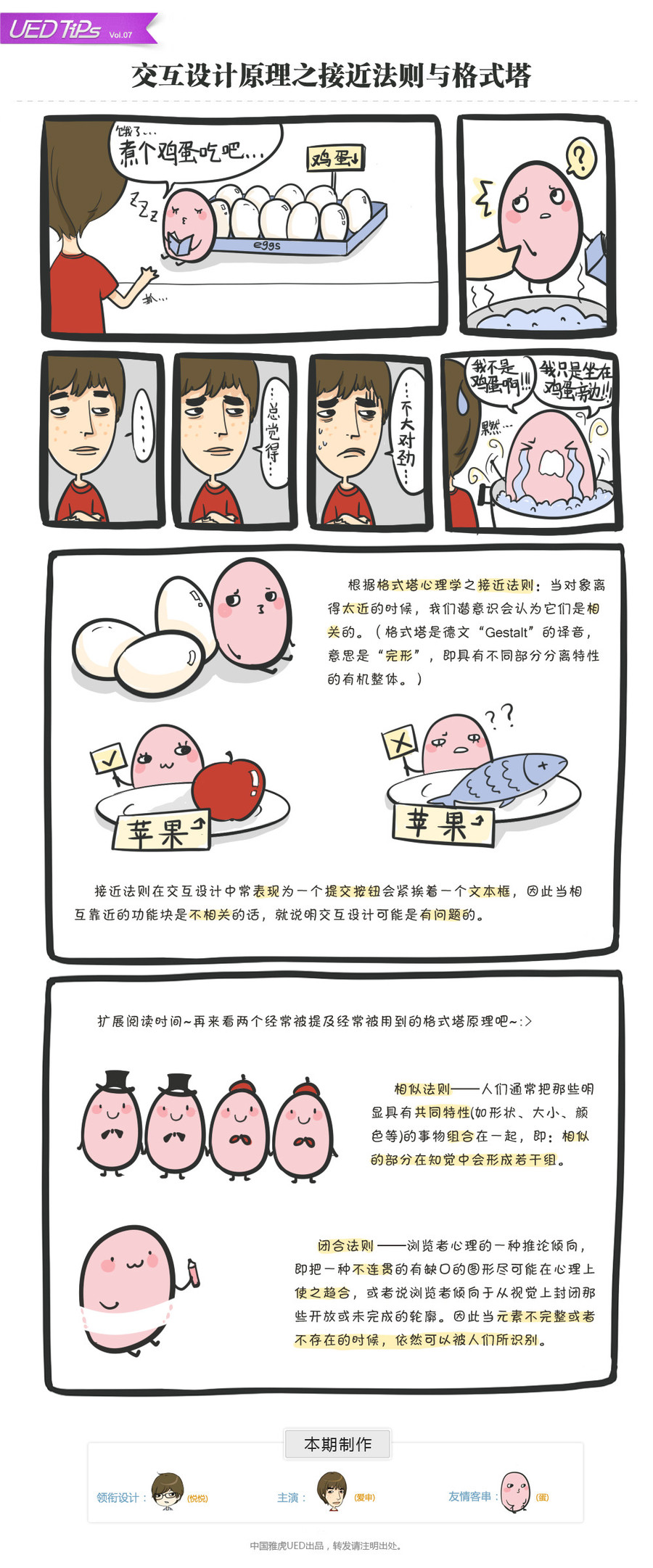
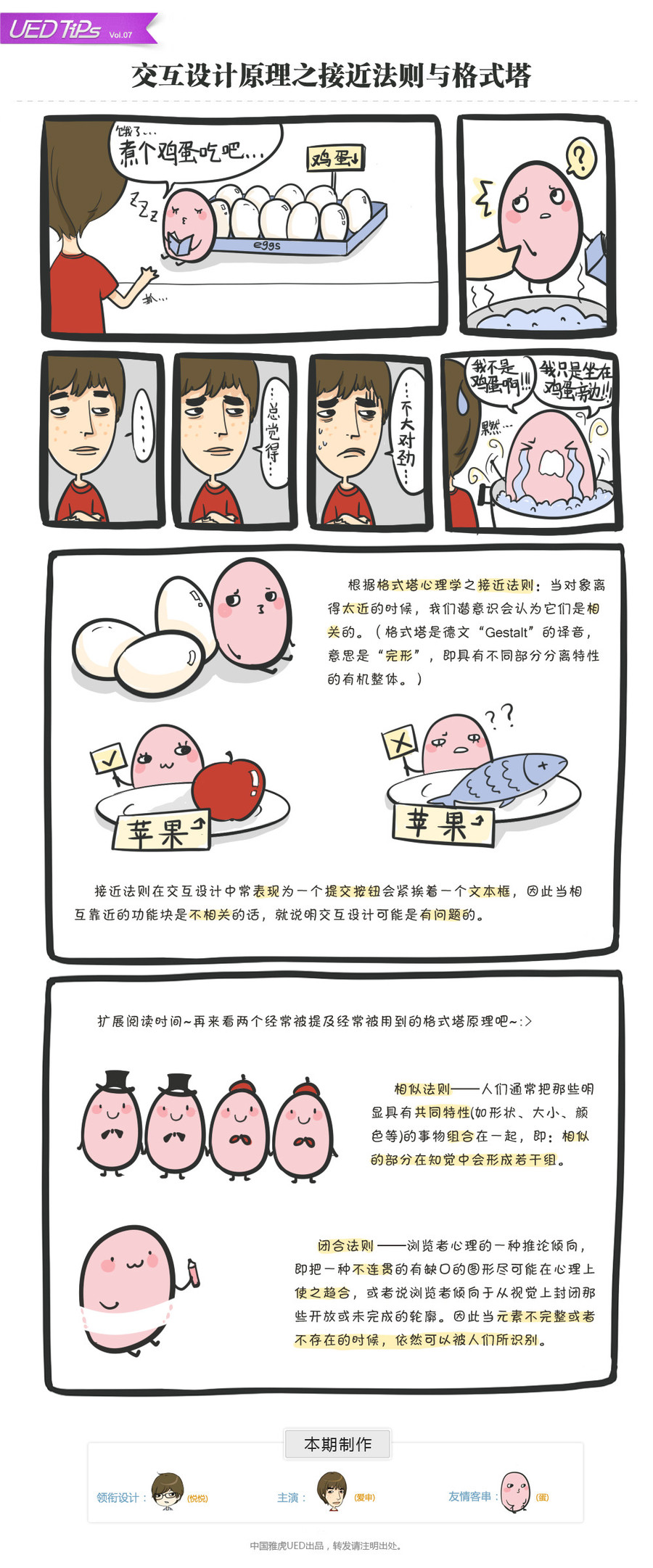
交互设计法则之接近法则与格式塔


早在20世纪早期,一个由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉现象并编订了目录。格式塔理论明确地提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。我们的视觉系统自动对视觉输入构建结构,并且在神经系统层面上感知形状,图形和物体,而不是只看到互不相连的边,线和区域。“形状”和“图形”在德语中是“Gestalt”,因此这些理论也被称为视觉感知的格式塔(Gestalt)原理。
接 近法则是格式塔理论中最为我们所熟知的,也是我们最常用到的一项法则。说的是物体之间的相对距离会影响我们感知它们是否以及如何在一起。相对于其它物体来 说,彼此之间靠近的物体看起来属于一组。越接近,组合在一起的可能性就越大,强调的是位置。如下图(图1),我们在意识中会将其分为两组。


接 近原则被广泛应用于页面内容的组织,以及分组设计中。对于引导用户的视觉流及方便用户对界面的解读起到非常重要的作用,通过接近原则对同类内容进行分组, 同时留下间距,会给用户的视觉以秩序和合理的休憩。 设计者们经常使用分组框或分割线将屏幕上的控件和数据显示分隔开,如图2、图3。




除了接近法则之外,还有很多重要的原则你知道吗?接下来我将逐一向大家介绍。
相似原则:
相似,听起来跟接近非常类似,但是他们确实是不同的两个概念。接近强调位置,而相似则强调内容。人们通常把那些明显具有共同特性(如形状、大小、颜色等)的事物组合在一起,即相似的部分在知觉中会形成若干组。在图4中,我们会将黑帽子蛋和红帽子蛋自然的分成两组。


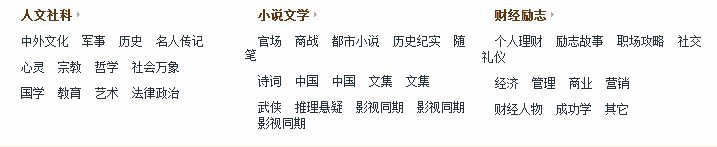
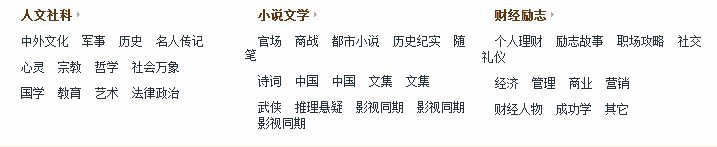
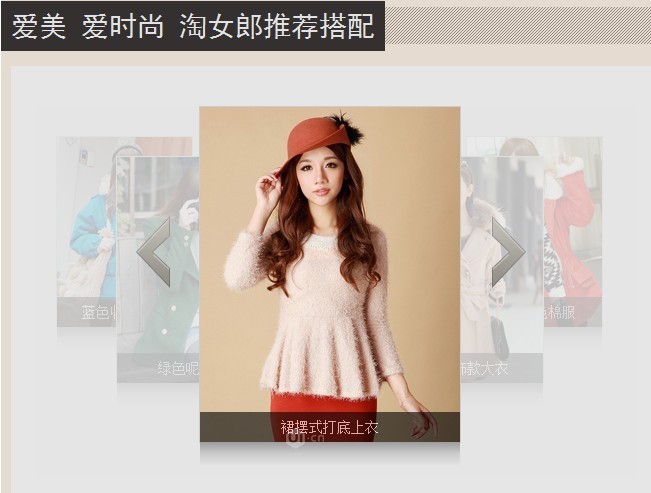
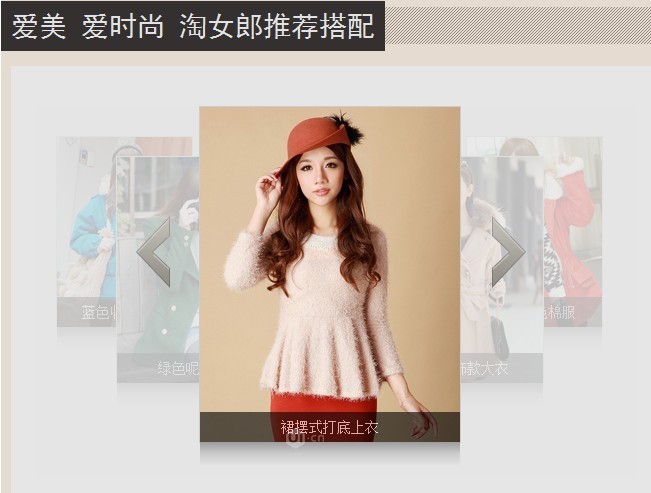
在页面设计中分类使用文本、颜色、图像等,可以更好的区分各个模块和内容。如下图(图5)中雅虎读书导航,通过相似原则我们很容易的将一级导航和二级导航区分开来。


换一个角度来思考,颜色的变化很清楚的区分了不同的内容,相似中的逆向思维是获取焦点的好方法。这种方法在导航和强调部分信息的设计上有着广泛地应用,如图6。


封闭原则:
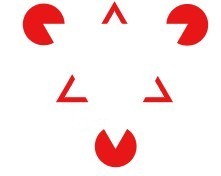
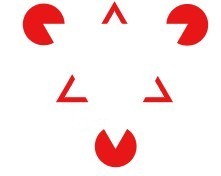
当 元素不完整或者不存在的时候,依然可以被人们所识别。根据过去以往的经验和视知觉的整体意愿驱使,我们习惯性的将图形作为一个整体去观看,于是我们在脑袋 里将缺少的形状补充进去之后,便形成最终我们识别出来的图形效果。如下图(图7),没有三角形和圆,但是在我们心理模型中填充缺失的信息,创建我们熟知的 形状和图形。


封闭原则常被应用于图形界面和页面设计中,例如:在页面中经常会用堆叠的形式表示对象的集合,只要显示一个完整的对象和其“背后”对象的一角就足以让用户感知到这是由一叠对象构成的整体,如图8所示。


连续原则:
与 封闭性相关的是连续原则,连续原则说的是我们的视觉倾向于感知连续的形式而不是零散的碎片。在图形设计中,使用了连续原则的一个最广为人知的例子就是 IBM的标志。它由非连续性的蓝色块组成,但一点也不含糊,我们很容易就能识别出三个粗体字母,就像透过百叶窗看到的效果一样,见图9。


关于格式塔的原则还有很多,而且可以复合使用。在我们设计了一个东西之后,可以试着使用格式塔原理来考量一下自己各个设计元素之间的关系是否复合设计的初衷。希望通过对格式塔原始理论的介绍可以给大家带来一些启发:>


交互设计原理之Fitts定律
图趣这几篇文章持续在关注交互设计原理,今天的文章主题也不例外,是交互设计原理之Fitts定律;
Fitts’ Law,我们通常翻译为“菲茨定律”或“费茨定律”。它由保罗.菲茨在1954年首先提出,具体内容为:从一个起始位置移动到一个最终目标所需的时间由两 个参数来决定,到目标的距离和目标的大小,用数学公式表达为时间 T = a b log2(D/W 1),其中:T代表完成移动所需的平均时间,a代表光标开始/停止时间,b代表光标的移动速度,D代表从起点到目标中心的距离,W代表 目标的宽度。


为 了能更好的理解这一定律,我们可以做一个小实验来观察这一过程:举起你的手臂并试着用手指指向远处的一个小物体,例如远处墙上的一个电灯开关。你会发现你 的手指很难迅速而准确的对准目标,于是你需要做一些微小的调整动作直到把你的手指对准开关的中心。现在你可以试着指向一个更大的物体 ,例如一面墙壁。这 一次你很轻易的就能将手指对准目标, 而且基本不需要做任何的微调。
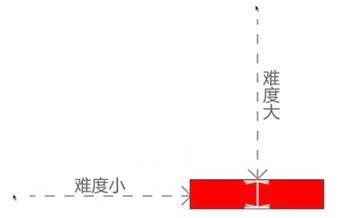
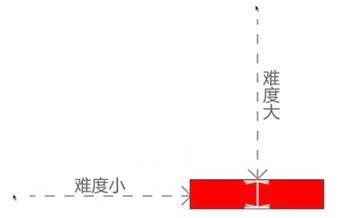
我们再来看一个例子:下图中的红色盒子代表目标;虚线代表从起点至目标的移动轨迹,目标上灰色左右箭头之间的范围是用户光标减速并微调以弥补误差的区域。在右方有一个较大的目标,因为面积很大所以用户从任意点快速点击应该不会很难:


大的目标区域意味着光标在目标上停下来之前不需要做太精细的调整。我们再来看一个小目标的例子:


因为用户需要将光标移动较长距离而且目标面积很小所以在光标正确的对准目标前需要做一系列精细的调整动作,所以点击的难度增大了很多。但如果同样大小的目标距离很近的话,准确点击它的难度也会小很多。距离越近, 初始动作因为幅度太大而超出目标区域的风险也就越小。


对于形状不规则的目标而言,目标区域的大小和移动的方向是相对的。在上面的例子中,如果用户从和目标平行的位置水平移动光标,那么这个按钮的相对目标区域就很大。但如果用户光标的初始位置在目标的上方或下方,那么这个长方形按钮的相对目标区域则小得多。
除了调整目标的大小以外,我们还可以将目标放在屏幕的边缘或角落上来使其更容易被选中。屏幕的边界自然会阻止用户超出目标区域范围的大幅移动,这样的话第二步“微调”的动作也就不需要了。
总而言之:目标越大,指向越快,时间越短。同样地,目标越近,指向越快,时间越短。也就是说,定位一个目标的时间,取决于目标与当前位置的距离,以及目标的大小。
菲茨定律对我们设计上的启示: 按钮等可点击对象需要合理的大小尺寸,将用户最有可能点击最想要点击的按钮尽量放大。
- 屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
- 让相关的操作按钮靠近彼此,这样做不仅可以在视觉上增强用户对它们相关性的认知,还可以减少光标在它们之间移动所需的距离和时间。
- 出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
资料来源:《谈谈 Fitts定律(费茨法则)》《菲茨定律与互联网设计 Fitts’Law》《交互设计七大定律》
欢迎和我们共同探讨,一起做出好看好用的设计。


交互设计七大原理之中还剩下两个无需赘言的简单原理,在这里我也一并介绍一下~它们是:
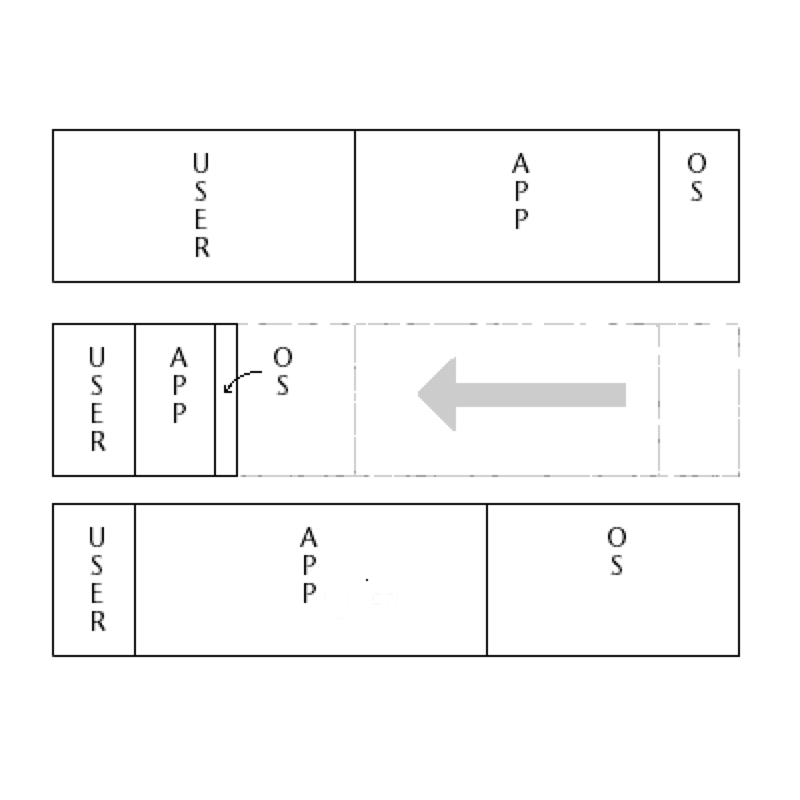
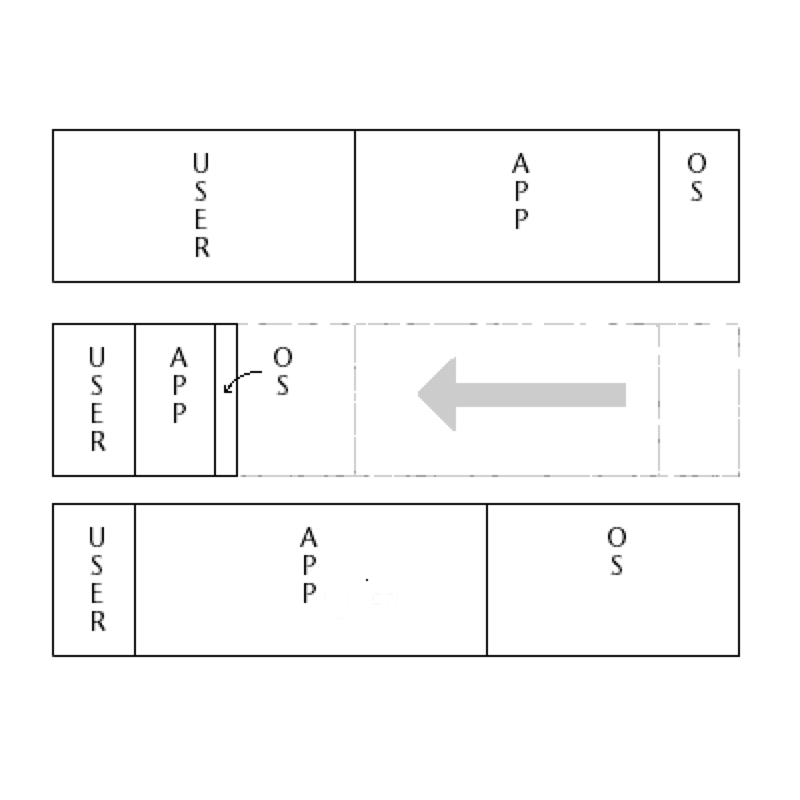
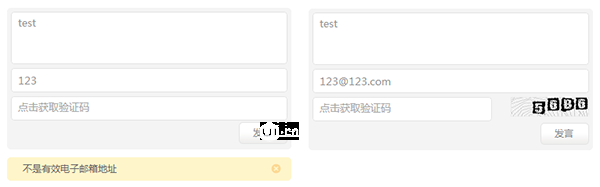
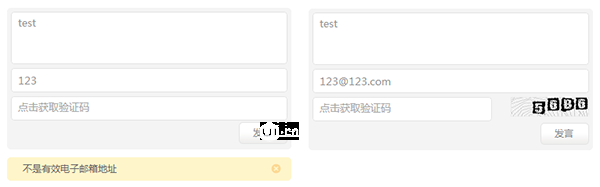
泰思勒定律(复 杂性守恒定律)——该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另 外一个地方。如对于邮箱的设计,收件人地址是不能再简化的,而对于发件人却可以通过客户端的集成来转移它的复杂性(如图5)。


防错原则—— 防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。该原则最初是用于工业管理的,但在交互设计也十分适 用。如在硬件设计上的 USB 插槽;而在界面交互设计中也是可以经常看到,如当使用条件没有满足时,常常通过使功能失效来表示(一般按钮会变为灰色无法点击),以避免误按(如图6)。


- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)