动效的高效设计与交付
在手机淘宝中,大至链路的衔接,小至一个按钮的点击响应,动效是体验无处不在的润滑剂,为用户每一步的操作提供了合理的预期与过渡。而通过动效衔接不同界面或不同响应状态,无论对流畅直观地表达流程意图,还是精雕细琢让体验更丝滑的微动效,动效设计都是淘宝设计师日常工作中非常重要的一环。

 ▲ 动效是体验链路散点间的“领路人”
▲ 动效是体验链路散点间的“领路人”
针对项目不同阶段、不同使用需要,针对性地选用的工具,辅以便于理解的交付方式,是设计和落地环节沟通提效的关键。
相比提及动效首先都会想到的巨无霸AE而言,Flinto、Principle、Kite、Adobe XD等许多专门为体验设计量身打造的轻量级工具,更聚焦在互联网产品设计的高频功能上,多数工具都能快速输出视频或GIF,以及在移动端上进行实际的交互体验。

 ▲ 为体验设计量身打造的轻量级工具
▲ 为体验设计量身打造的轻量级工具
这些工具在原型和动效快速表达方面独特的敏捷、高效的优势,让它们逐渐成为迭代频繁的国内互联网行业许多设计团队的新宠。
上述工具的核心功能都比较接近,各有千秋,差异多在于时间与属性之间关联的展现形式上,这里不做过多展开,也不做任何孰优孰劣的判断。毕竟工具只是兵器,提起趁手的兵器快刀斩乱麻,才是设计功力的体现。
本文将结合手机淘宝的动效设计实际案例,介绍淘宝设计师们在项目过程中进行动效设计、并与开发高效沟通的经验。
针对不同阶段,选把趁手的兵器
─
淘宝这样的大型应用中,任意提及一个细分链路都颇具复杂度,每个场景或大或小的版本迭代背后,都是设计师从交互流程设计、具体界面的视觉设计,再到最终交付落地,经历层层评审和修改完善的过程。

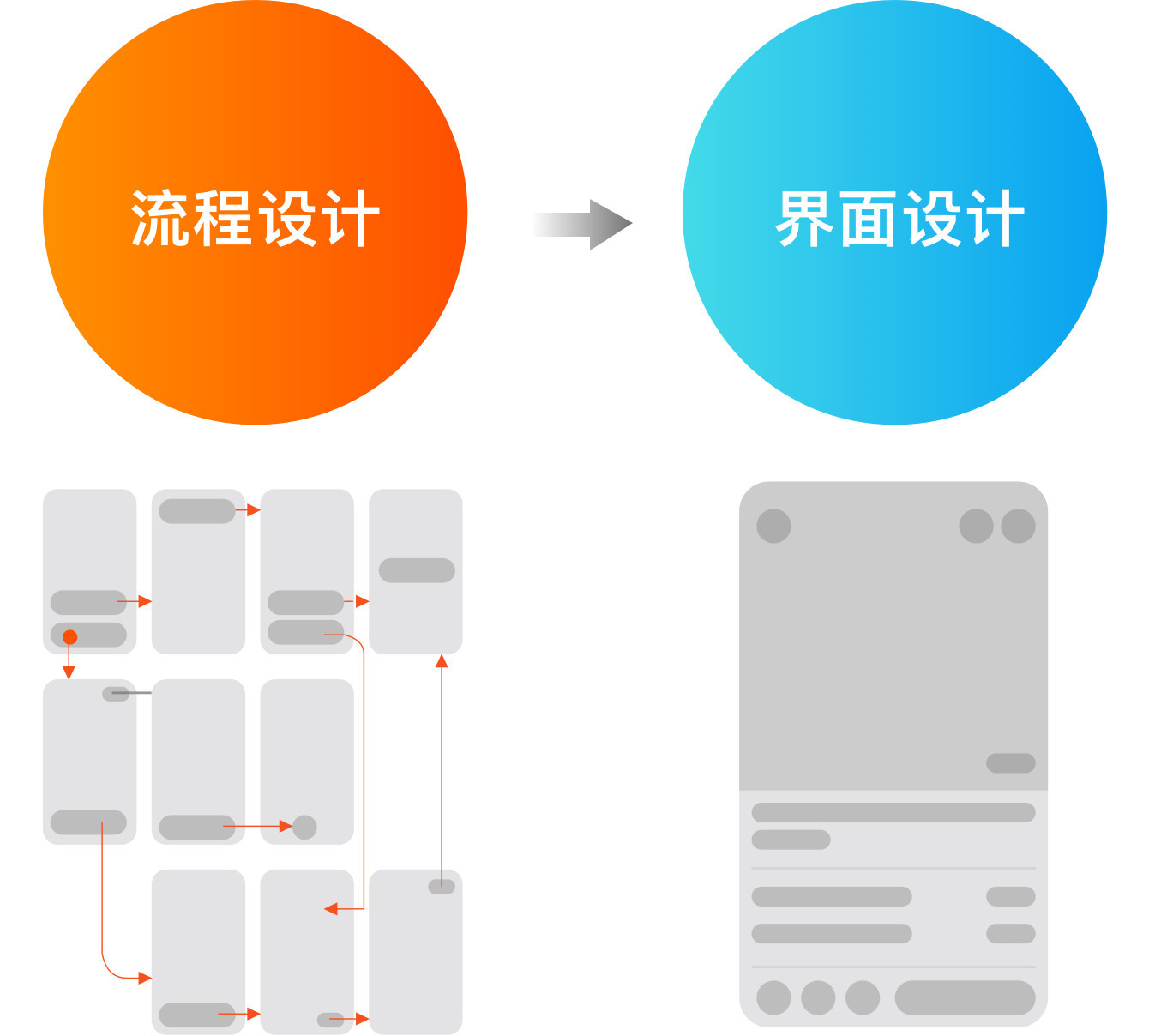
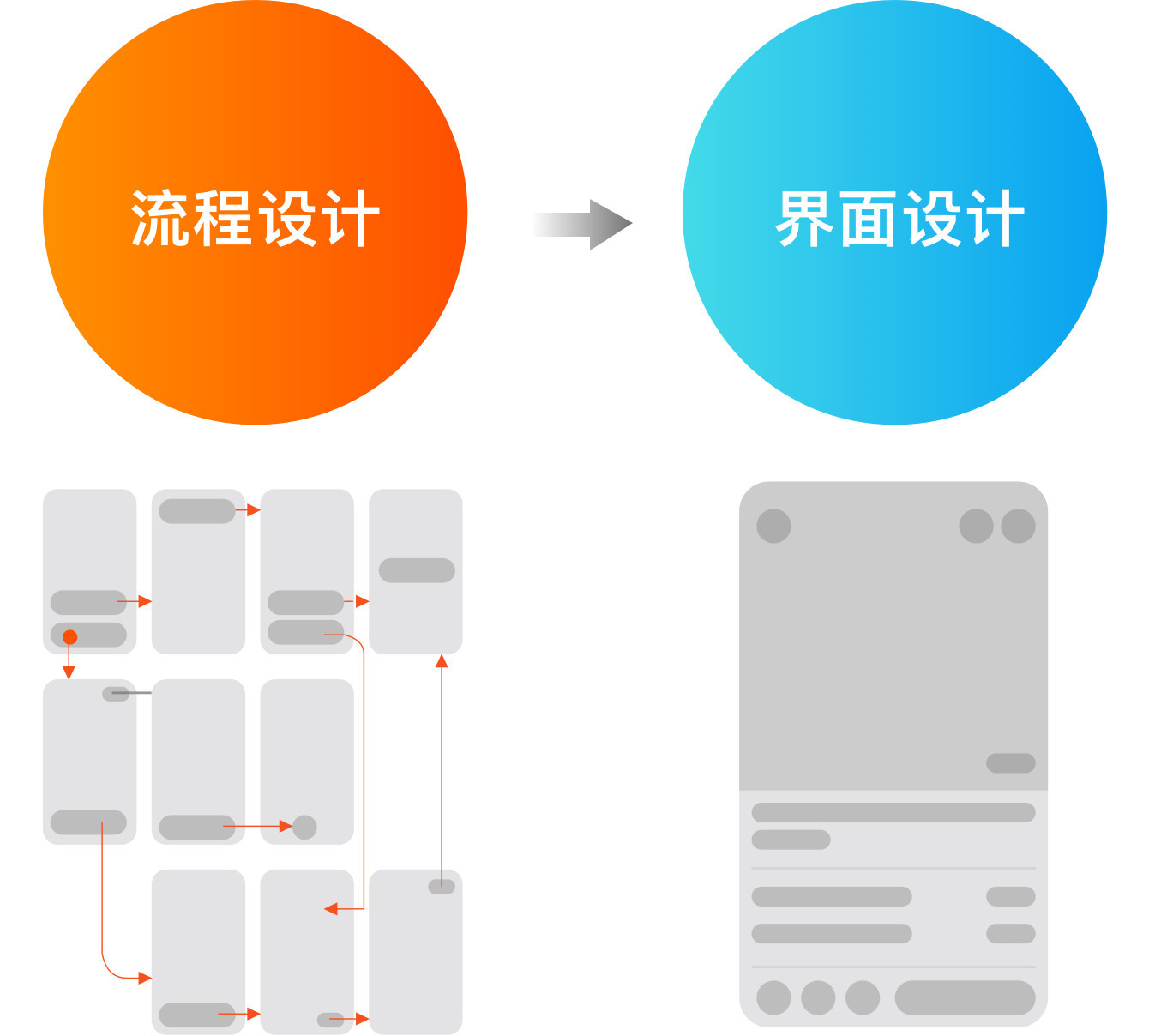
 ▲ 产品设计的2大不同阶段
▲ 产品设计的2大不同阶段
那么在不同阶段,选用怎样的工具更符合我们对“高效”的追求?下面将按阶段拆分问题,分别进行分析:
01.
广义的动效:流程Demo设计阶段
产品流程、交互行为的设计与串联,无论是作为可以实际体验的可交互原型,还是纯用作展示,实际上也是一种最基础的广义动效。
曾几何时,交互流程的设计输出物是用流程箭头清晰标注每个控件交互行为的交互稿。
但在淘宝内各子产品“小步快跑”的版本迭代极度频繁,每天提案、评审这类快速碰撞不断的情况下,即使经过了合理的流程拆解、耦合度不是非常高的交互稿,对设计师而言改动返工量依然巨大。
更何况无论业务方还是设计内部评审时,其实没有人有时间仔细阅读你精心撰写的交互说明。

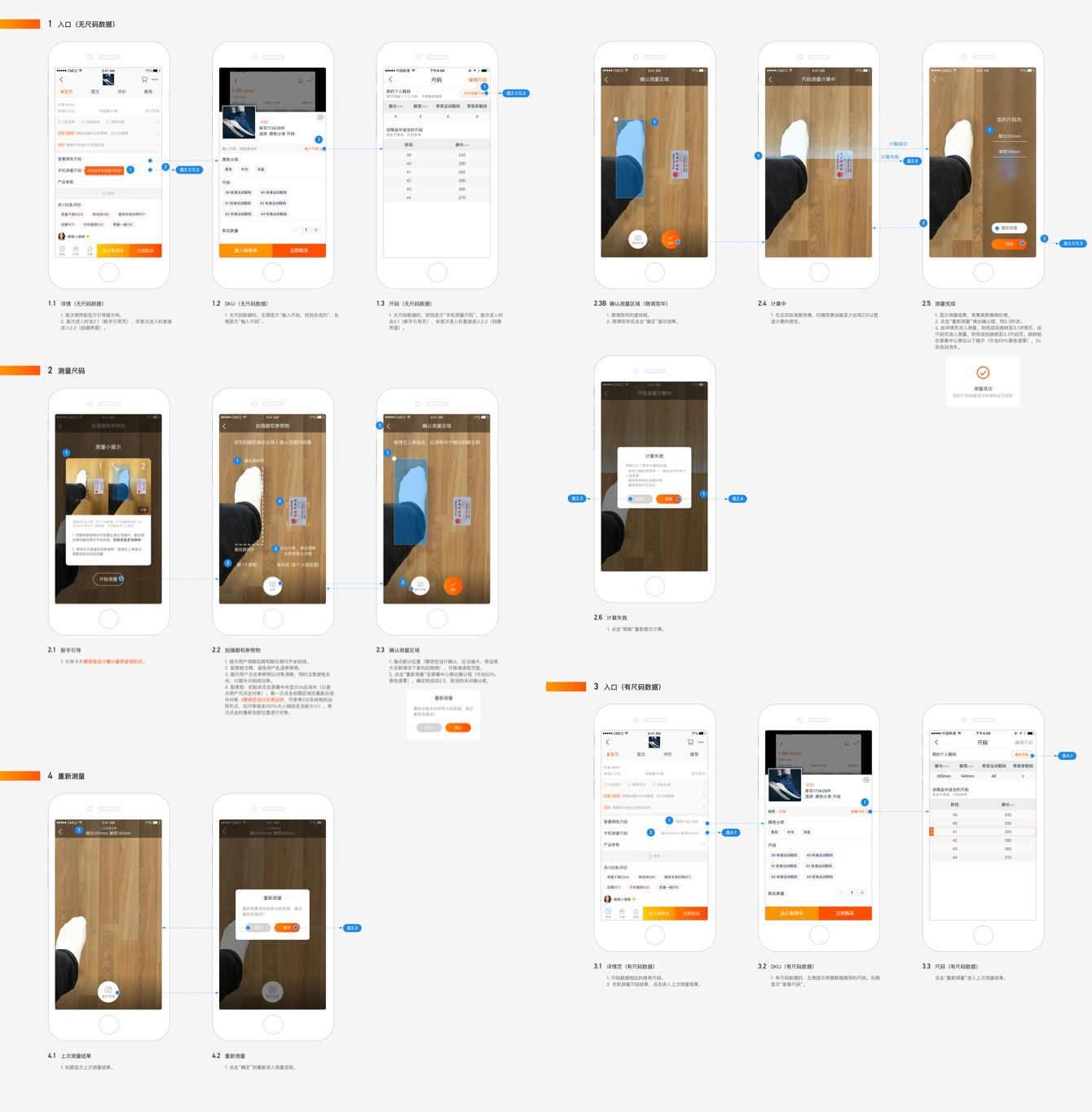
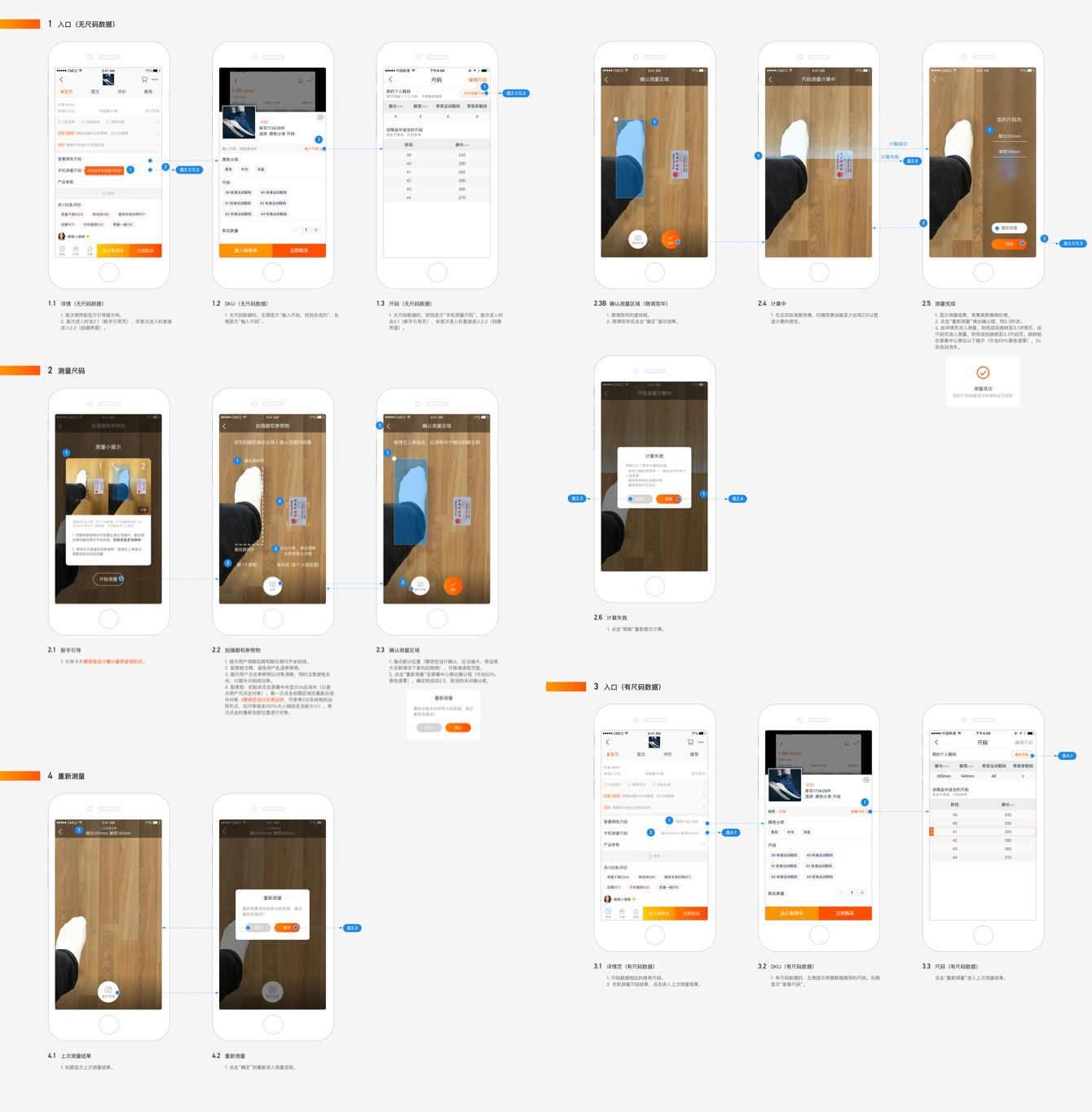
 ▲ 只适合在交付开发阶段采用的静态交互文档
▲ 只适合在交付开发阶段采用的静态交互文档
(鞋类测码功能为例)
因此,这类交互稿如今最大的用途只在交付开发的环节。在快速碰撞方案的阶段,通过轻量级的动效工具迅速产出可交互原型是目前团队内更同行的做法。在评审中直接演示,可以帮助团队成员更好地对方案实际效果有一个更直观的体验。
在流程设计阶段,Flinto是一个非常好用的工具。同为体验设计专属的轻量级设计软件,Flinto和Principle有很多共通之处,也经常被一起比较,但底层思路都是通过定义元素的各项属性变化来实现过渡。不过,两者在定义方式上却有比较大的不同,简单概括来说,Flinto是通过元素的附加事件,而Principle则是通过不同画板间的属性差。

 ▲ Flinto更擅长流程级表达
▲ Flinto更擅长流程级表达
这点上的不同,决定了Flinto优势在于流程级表达,而Principle更擅长界面级(或很短的流程级)交互细节表达。
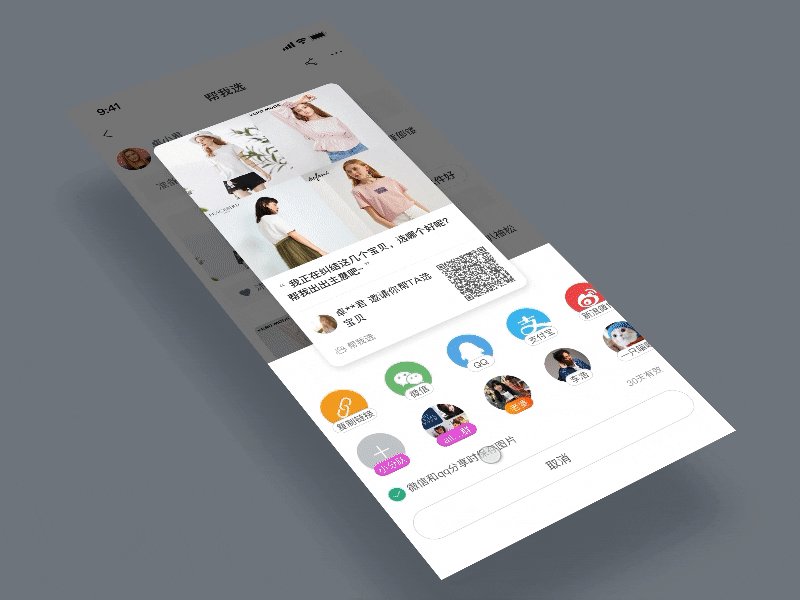
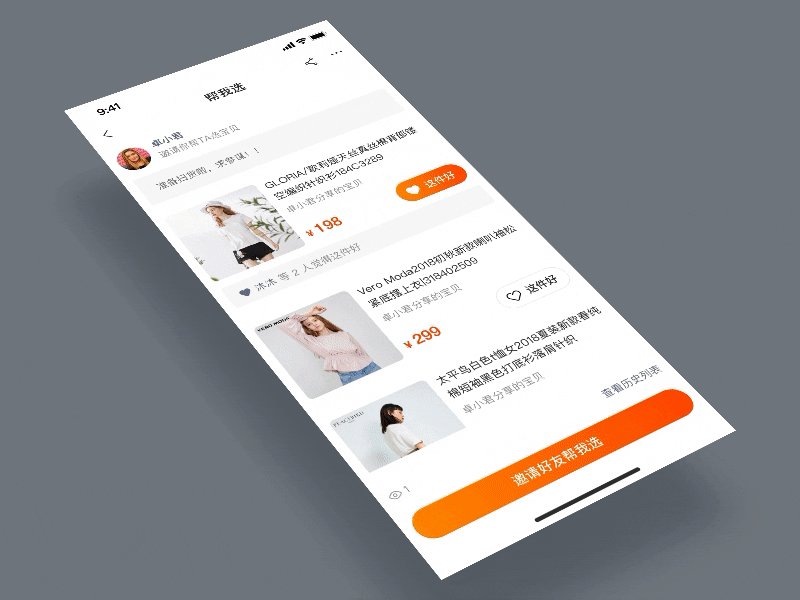
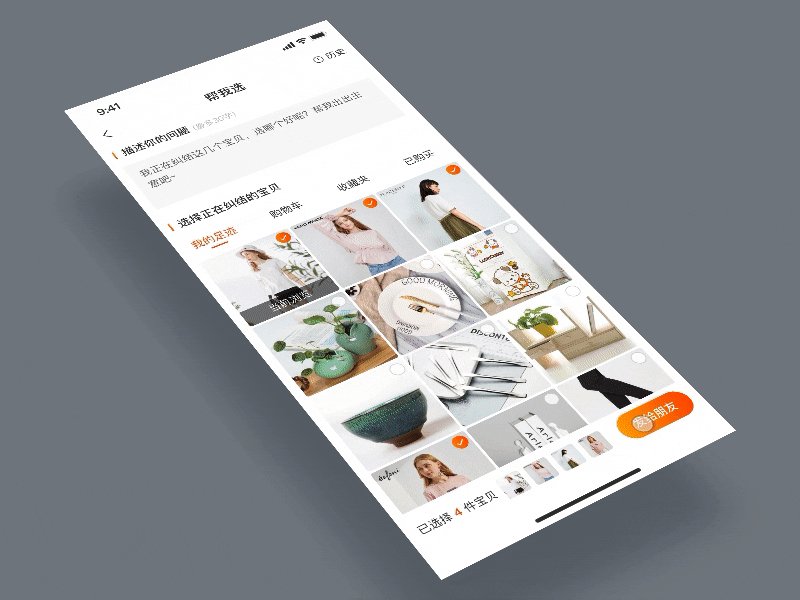
以分享宝贝、邀请好友出主意的“帮我选”功能中的新建清单流程为例:

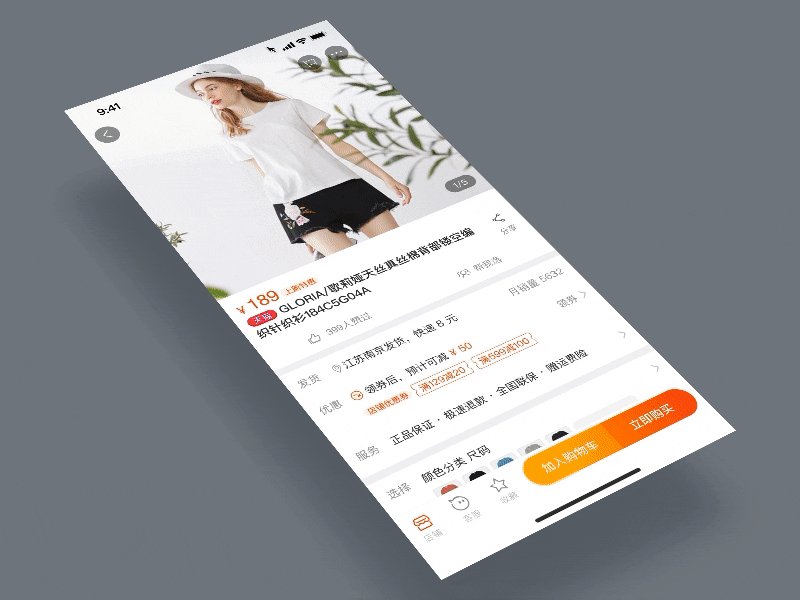
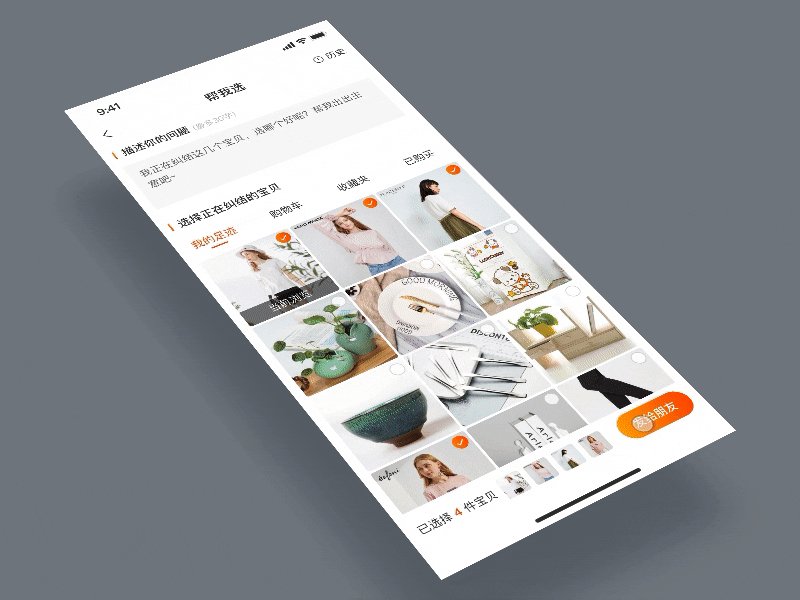
 ▲ 「帮我选」新建清单流程Demo
▲ 「帮我选」新建清单流程Demo
流程对应的Flinto实现方式如下:

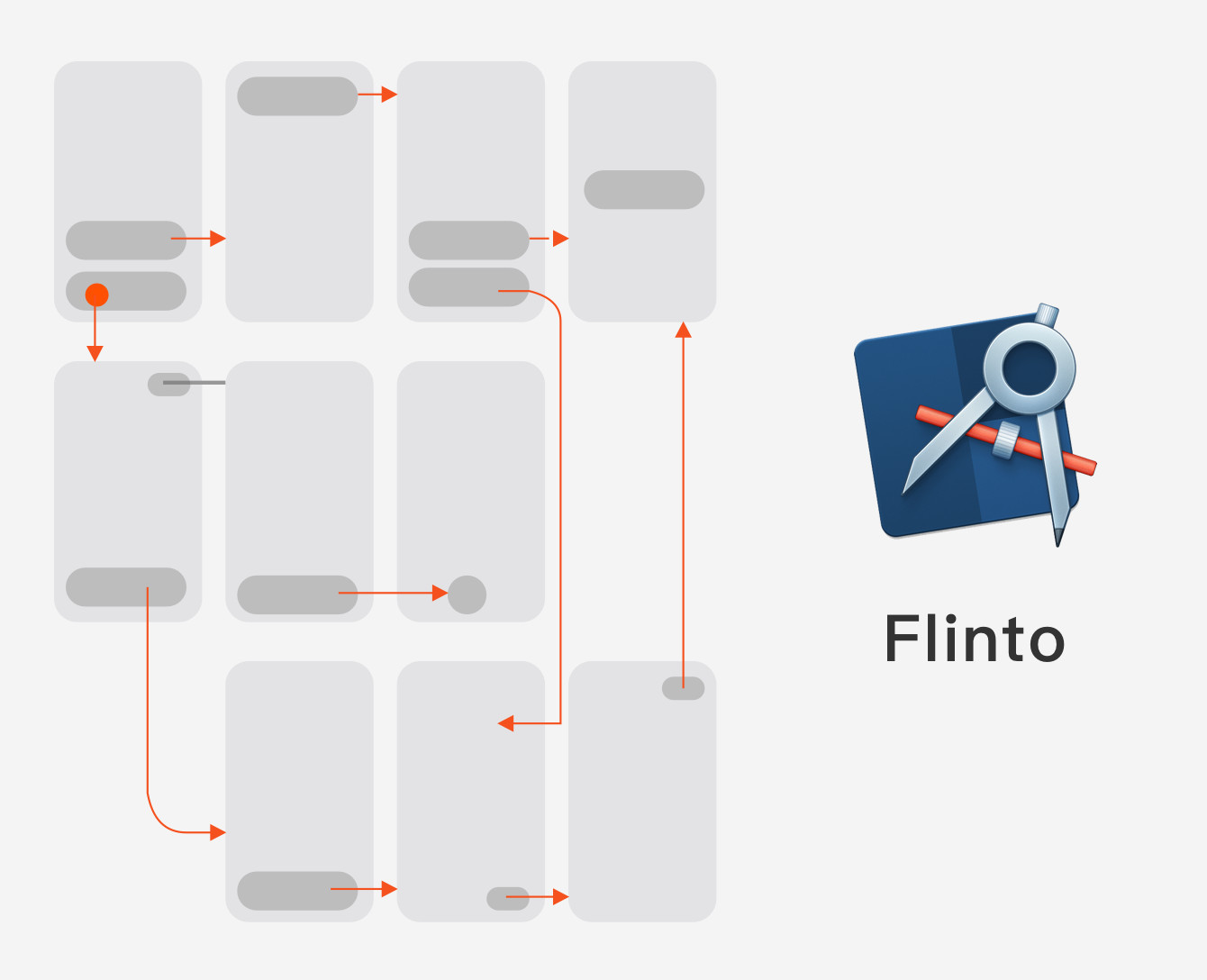
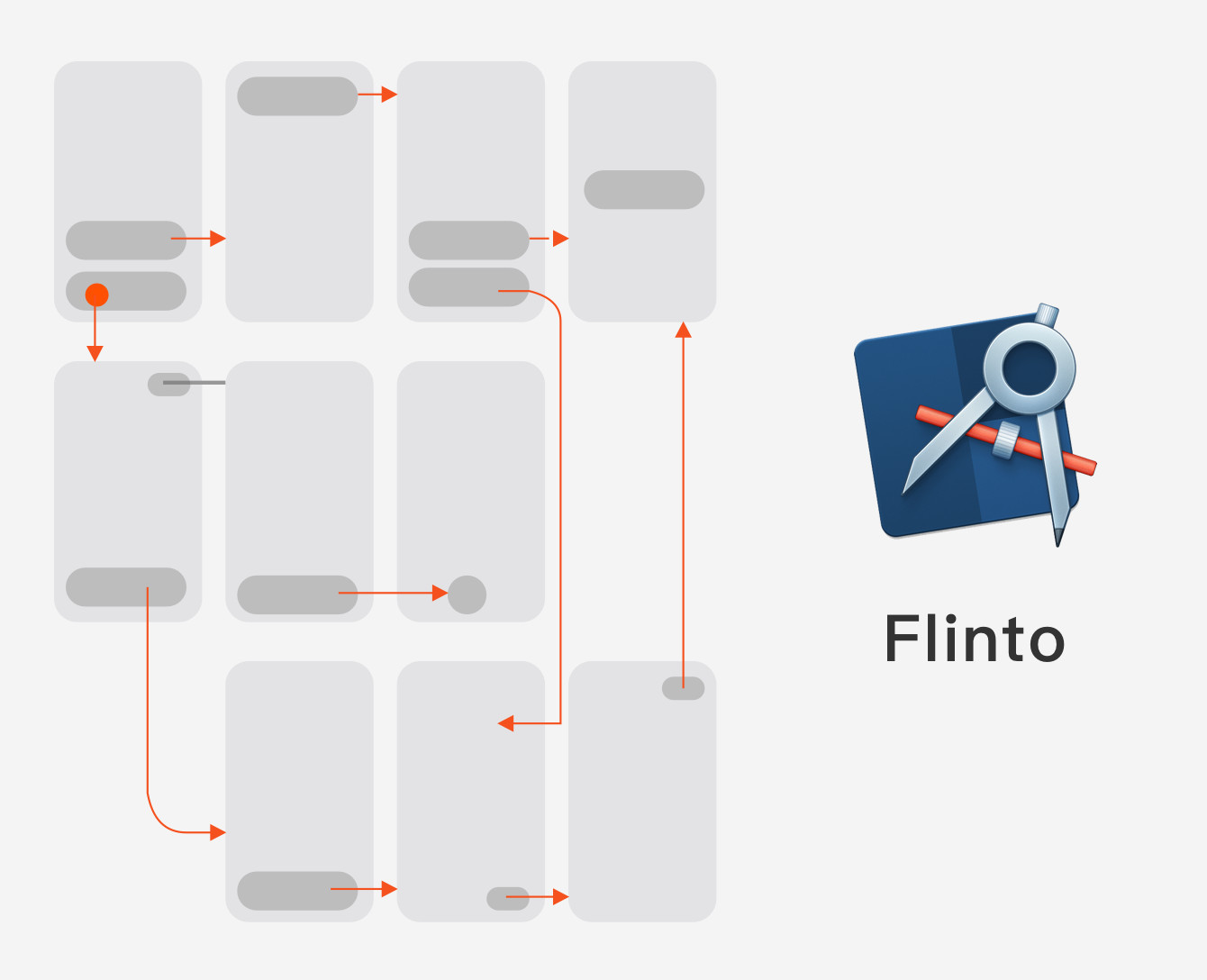
 ▲ 「帮我选」新建清单流程对应的Flinto工程文件
▲ 「帮我选」新建清单流程对应的Flinto工程文件
产出流程Demo时,只需要表达基本的页面结构与跳转关系即可。转场无需表达得很准确,以不引起误解为原则即可,时间有限的情况下,最简单的处理方式就是统一用渐隐渐现。
各种与页面滚动位置有关的动效也暂时不用表达,例如下滑时顶栏的状态过渡。同样,也完全没有必要让每个元素都可点击,这些交互细节以及分支用例,都更建议在交付开发阶段通过交互说明表达,寥寥数语可能就足够准确传达了。

 ▲ 与页面滚动位置联动的动效,可以在界面级设计中细化
▲ 与页面滚动位置联动的动效,可以在界面级设计中细化
02.
微交互动效:界面级设计阶段
当产品流程确定后,进入界面级设计阶段,就轮到对局部微动效逐一进行细化。
对不涉及位置联动的交互动效而言,在Flinto和Principle中的制作成本相差无几。例如纯粹由点击触发的事件:

 ▲ 不涉及位置联动的动效
▲ 不涉及位置联动的动效
但对于涉及位置联动的动效,Principle就比Flinto的表现优秀很多了。

 ▲ Principle更擅长界面级动效表达
▲ Principle更擅长界面级动效表达
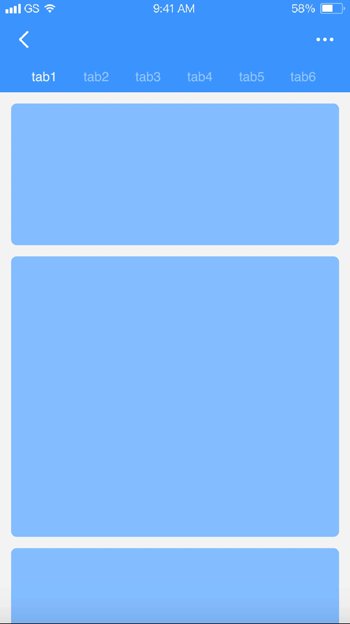
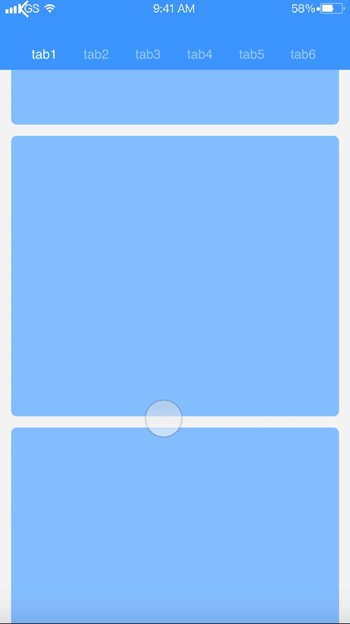
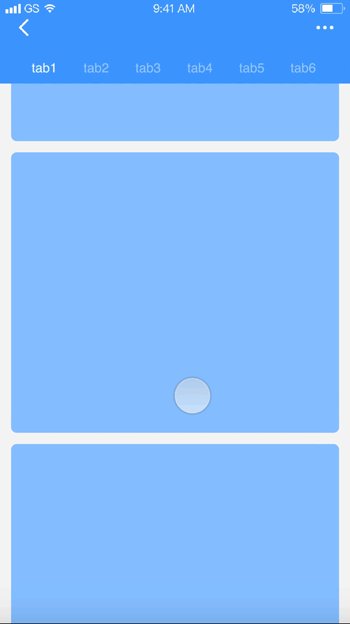
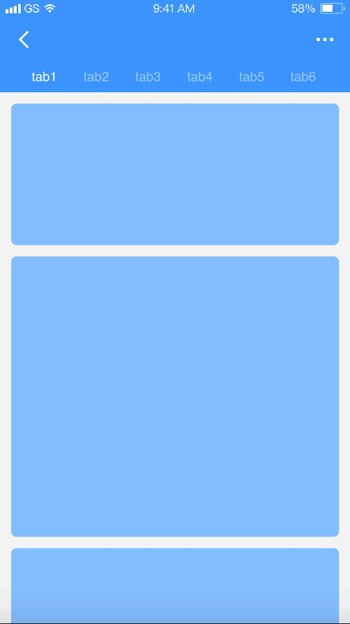
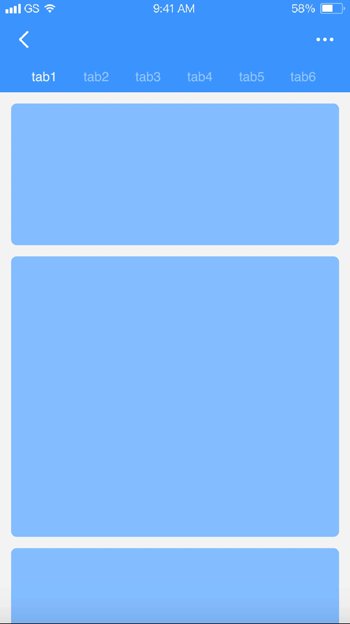
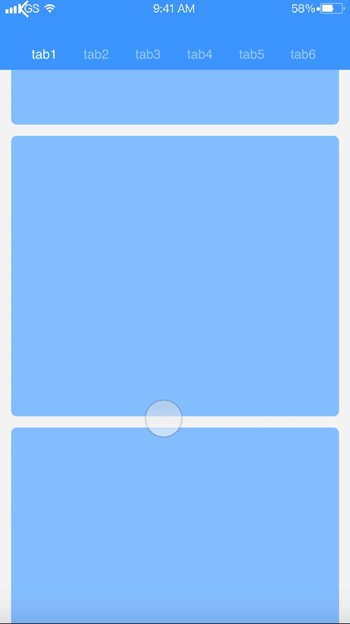
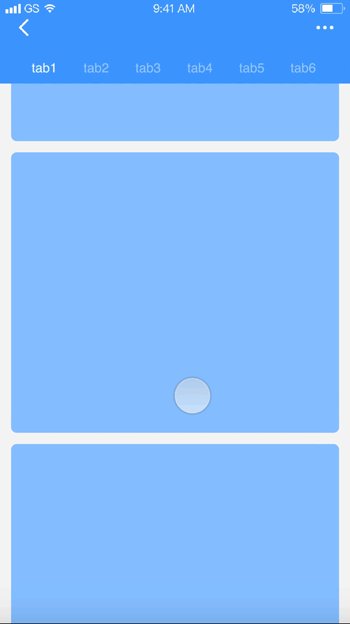
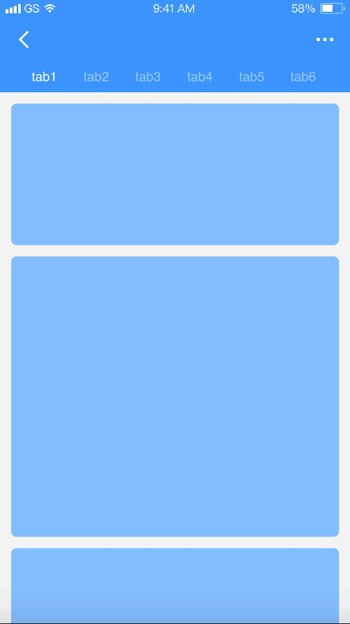
Principle中,时间轴和位置联动的设置比Flinto自由度更高,可以快速进行精细的设计和调整。例如在页面上滑过程中,导航栏跟随手指上滑动作而上移隐藏的动效:

 ▲ 导航栏随手指上滑动作而上移隐藏
▲ 导航栏随手指上滑动作而上移隐藏
下面是一些来自淘宝近年已上线项目有趣的动效示例:
案例一:手机淘宝导购产品“有好货”的商品列表中,会穿插视频及知识内容,在这些特殊内容滑动到用户视线中时会动态扩展,将内容自身特点完全呈现。注意,这些动效只能应用在特殊内容数量少、质量高的场景,否则会过于干扰。

 ▲ 视频形态扩展动效
▲ 视频形态扩展动效

 ▲ 知识形态扩展动效
▲ 知识形态扩展动效
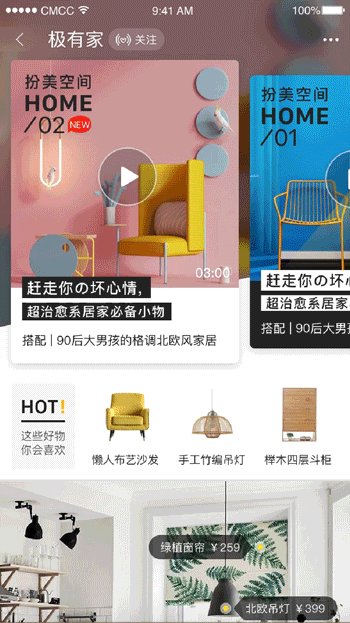
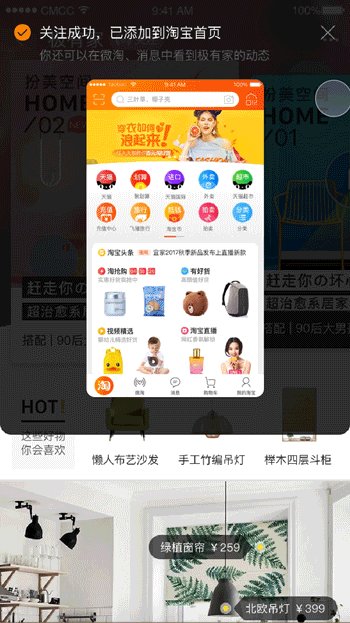
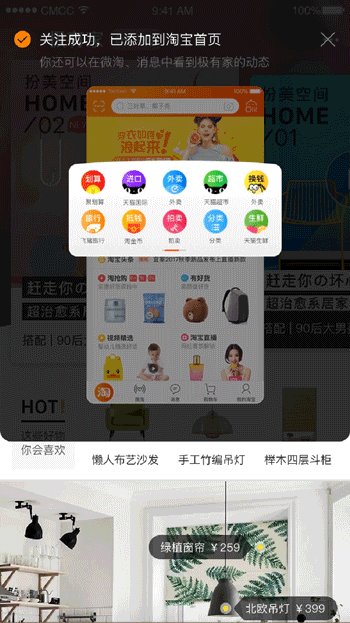
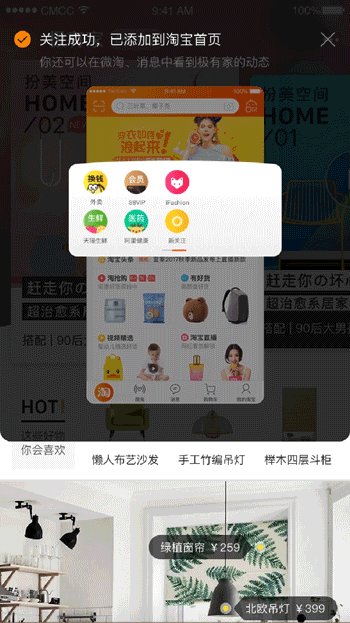
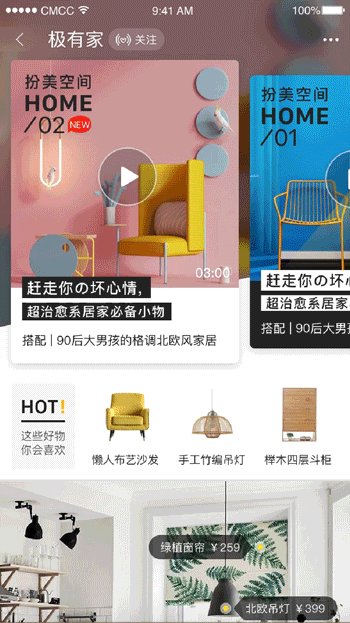
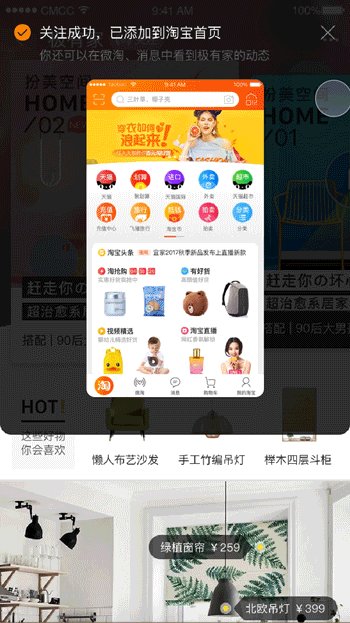
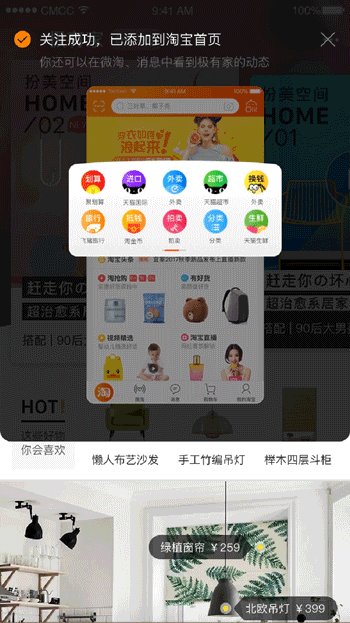
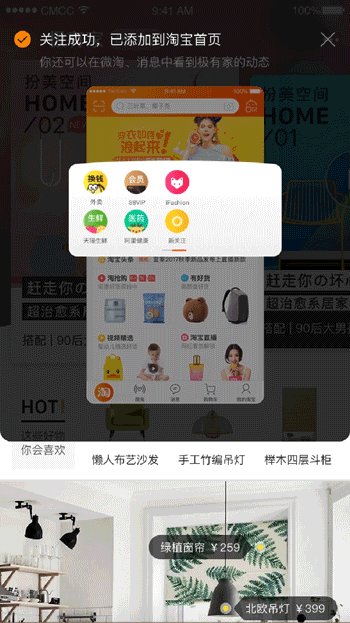
案例二:用户在手淘中关注某个频道后,手淘首页会提供进入该频道的快捷入口,这个逻辑通过文案很难清晰的表达,因而采用了直观的动效呈现。

 ▲ 关注频道后的提示
▲ 关注频道后的提示
实际项目中的动效产出方法
─
上文分别介绍了流程级和界面级动效的设计建议,那么在实际项目设计中,我们需要有什么样的产出呢?
依据设计稿所起的作用,大致分为3种:

 ▲ 3个阶段的不同产出物
▲ 3个阶段的不同产出物
1、用于实操的demo:根据自己所希望表达的侧重点(流程还是细节?)选用一种工具完成全部设计;
2、用于演示的视频:可以同时使用两种工具完成不同部分的设计,分别录制视频再合并;
3、用于开发的方案:对需要动态呈现的部分单独提供动效设计稿及说明等产出物,然后再将所有设计以Keynote等载体整合起来。
手淘在动效设计过程中,也摸索出了一套便于与开发同学沟通、最优最快实现设计效果的设计产出方法。产出物包括2部分:
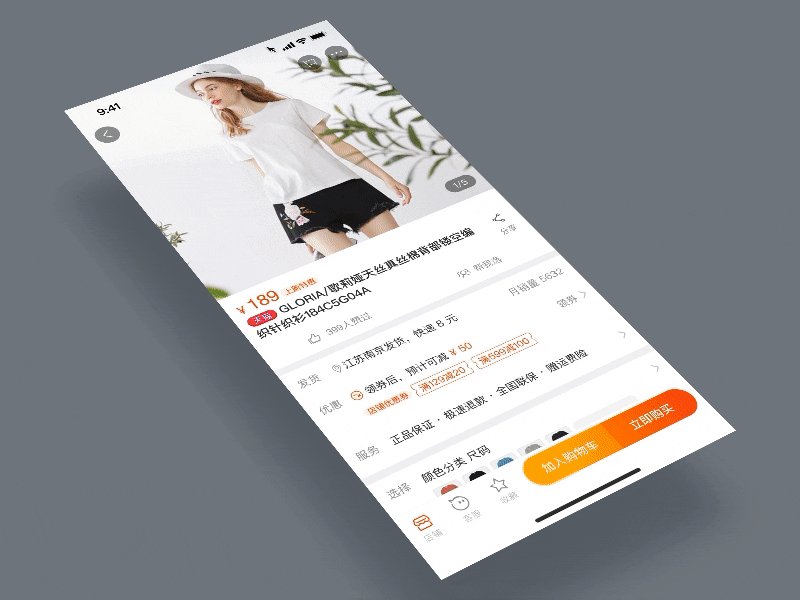
1、效果演示demo和视频:使开发同学快速了解设计效果;以宝贝详情主图的扩容与评价联动气泡为例:

 ▲ 效果演示和视频
▲ 效果演示和视频
2、动效参数文档:将自己在设计动效时所设置的全部参数,翻译为开发可以轻松读懂的图形表达方式。对于比较复杂的动效,虽在撰写文档时会多花一些功夫,但能够让开发一次性还原出理想的设计效果,免去后期反复沟通修改的麻烦。
下面以手机淘宝首页的2018年双11主会场入口为例,说明动效设计的输出方式。
我们选用Principle制作了所有动效,整体效果如下:

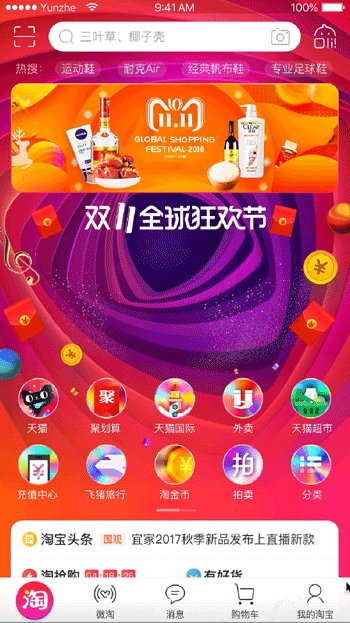
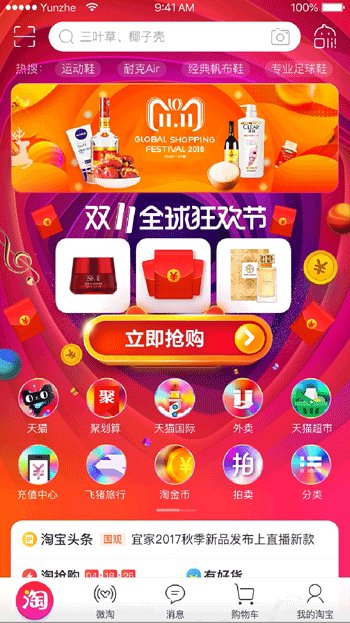
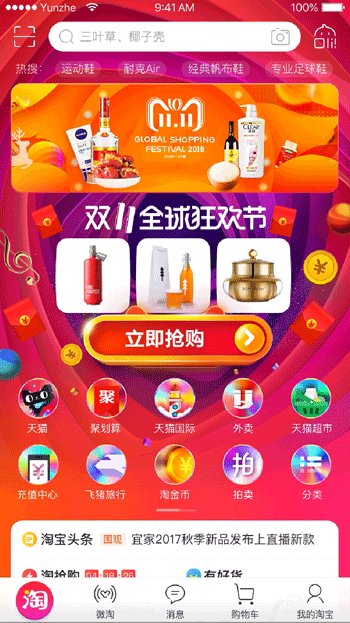
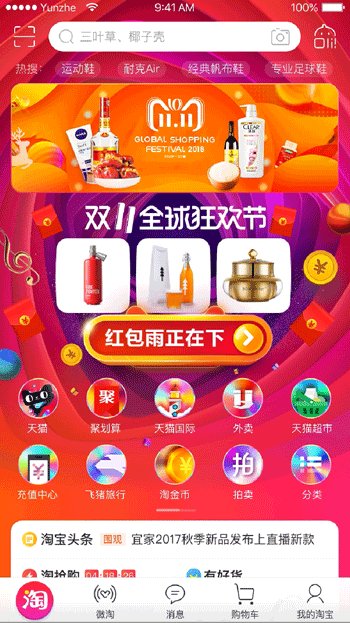
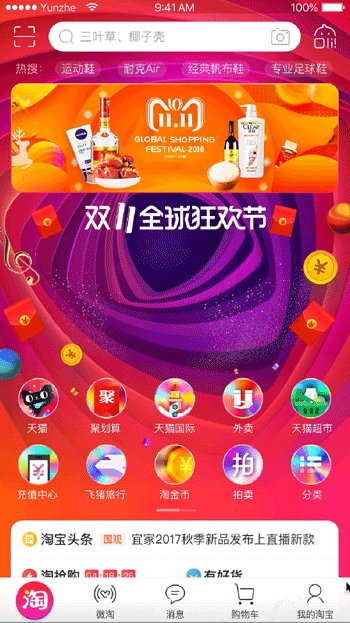
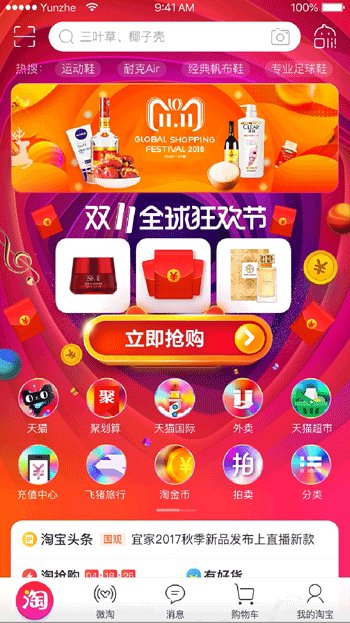
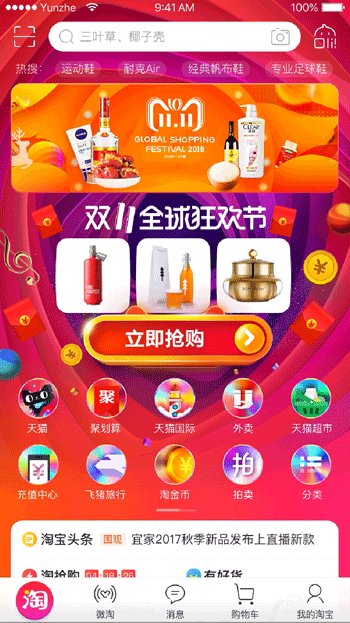
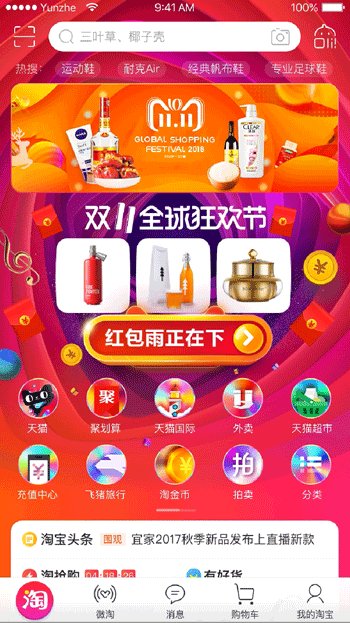
 ▲ 手机淘宝首页的2018年双11主会场入口
▲ 手机淘宝首页的2018年双11主会场入口
可以看出,动效包含以下几个部分:
1、主会场入口背景图旋转
2、主会场商品图及按钮出现
3、“立即抢购”按钮文案切换
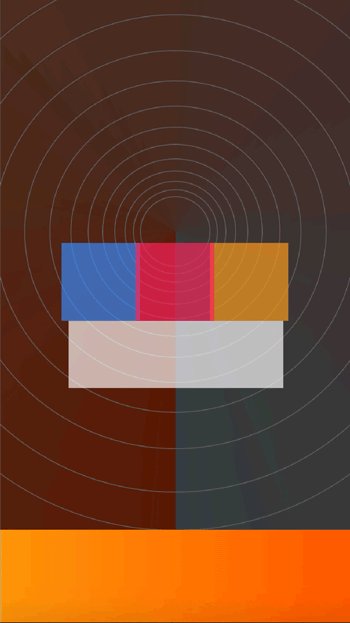
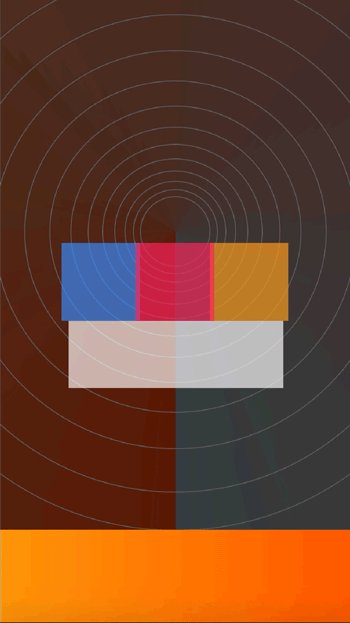
我们要分别输出以上3部分的视频示意以及具体的动效参数。以其中相对复杂的第2部分“主会场商品图的出现和切换”为例,提供给开发的视频如下。注意在这个案例中,因为开发是针对图形元素的容器来编写动效,所以我们需要将图形抽象为容器。

 ▲ 经抽象为图形元素容器的交付版本
▲ 经抽象为图形元素容器的交付版本
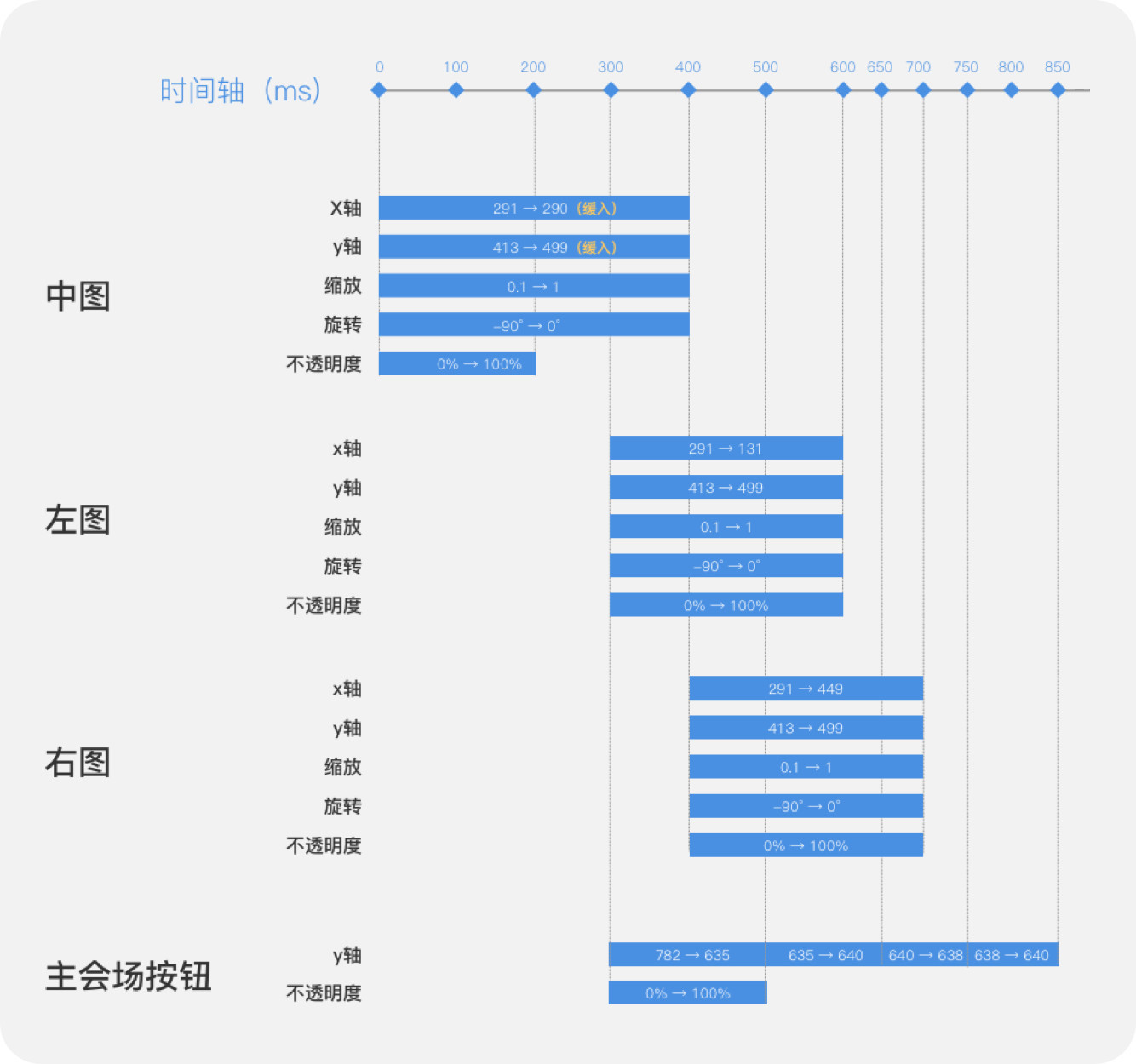
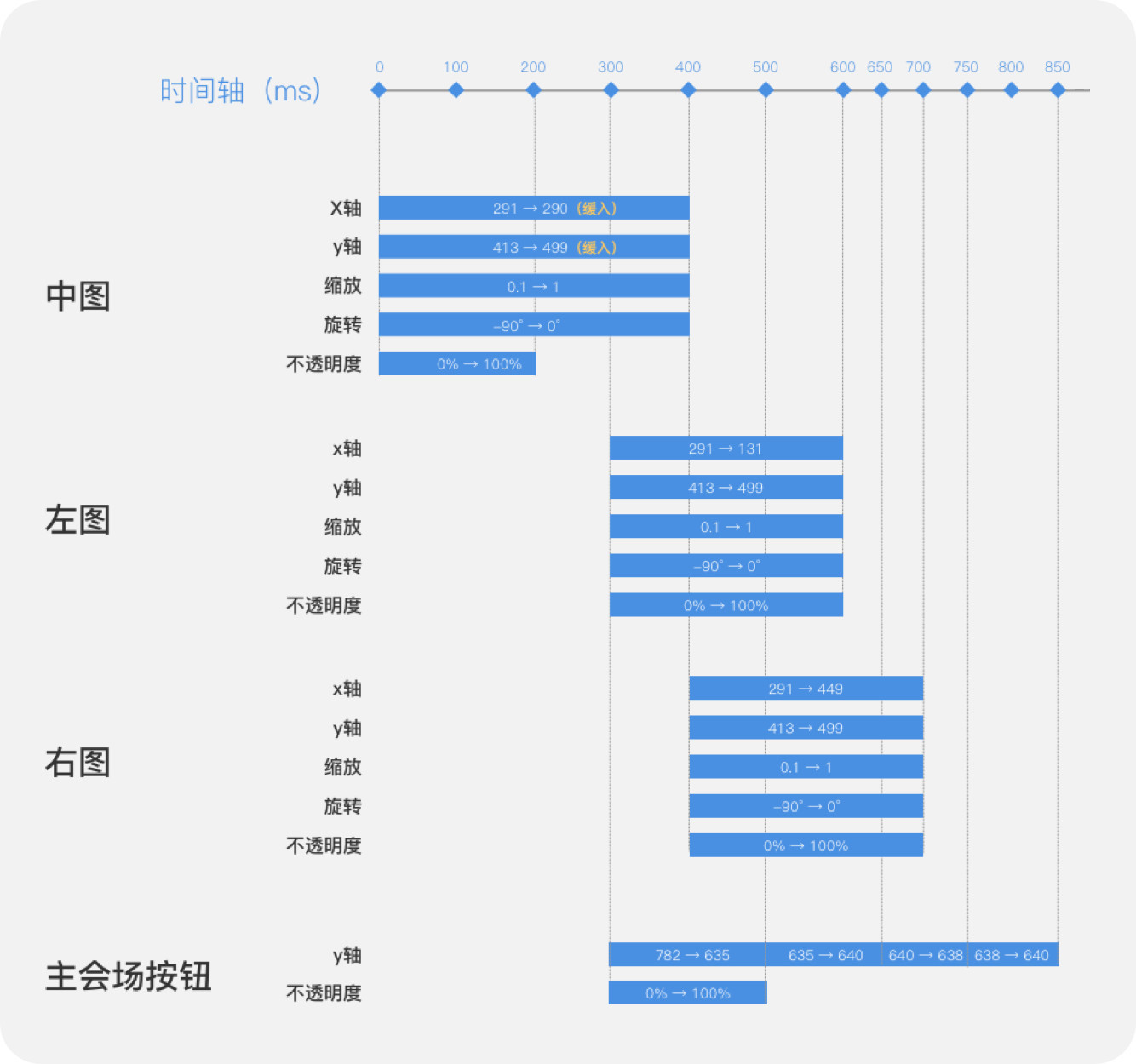
同时需要提供给开发的是动效参数。下图是我们使用的参数图形化表达方式,纵向为各个元素,横向为动效时间轴。

 ▲ 动效参数产出物
▲ 动效参数产出物
实际上,各位同学也可以根据自己的实际情况来绘制,原则是清晰明确即可。
结语
─
从合理的工具选型,到严谨清晰的文档交付,技法层面的干货就写到这里。文章的最后,笔者想谈的是互联网产品中动效初心。
动效并非炫技的手段,而是实实在在用于衔接用户在各个体验散点之间的润滑剂,符合用户心理预期、不打扰用户,甚至让用户几乎无所察觉的动效,才是真正优秀的动效。
许多创意网站上初见确实惊艳的动效,如果在用户实际使用中过度使用,轻则有拖沓之感,重则引起焦躁。这一原则对于旨在让用户“买买买”更高效的淘宝而言,尤为重要。
动效技法只是基本功,在“不打扰”中体现同理心和精巧的构思,是动效设计更重要的导向。重剑无锋,大巧不工,与所有Motion designers共勉。
微信公众号:淘宝设计
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)