如何科学的搭建UI色彩系统
在界面设计中,我们会遇到不知如何选取颜色,或配出来的色彩不和谐的情况,其实遇到这些困扰是因为我们没有搭建好我们的UI色彩体系。
色彩体系就是我们制定好的配色色板,它是我们在UI设计中的配色指南。像Ant design、Material design等设计规范中都有明确的给出自身产品的色彩体系。搭建产品的色彩系统对设计师是非常有必要的的。

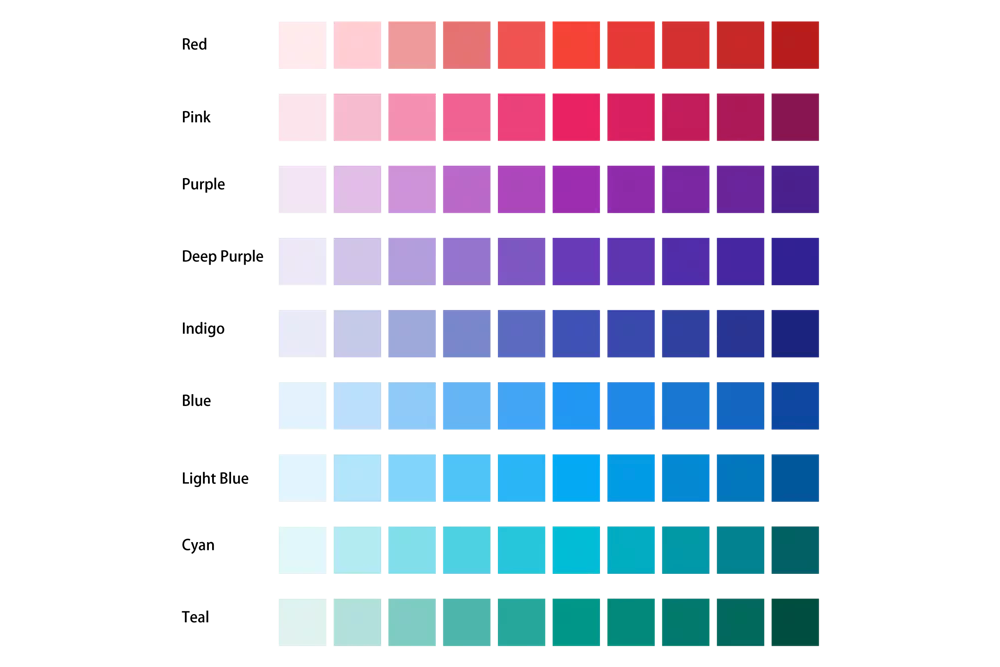
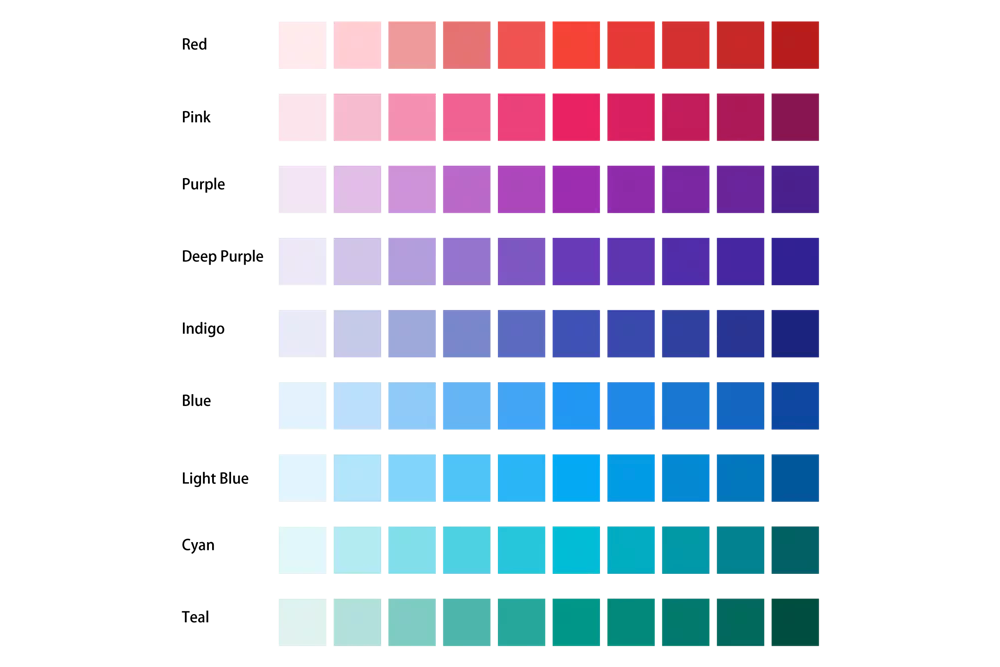
 △Material Design 色板
△Material Design 色板


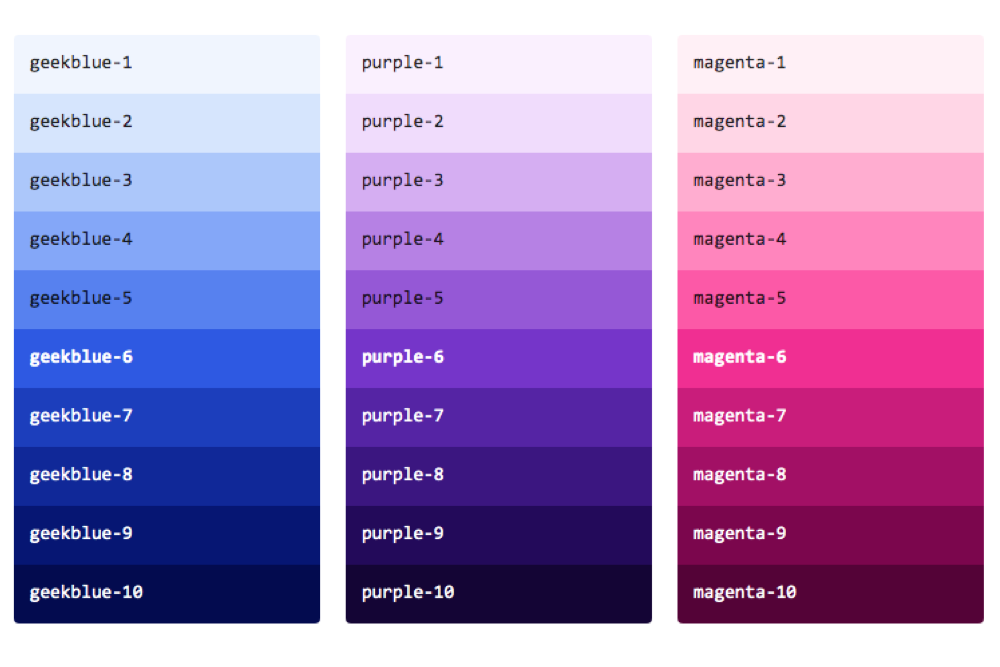
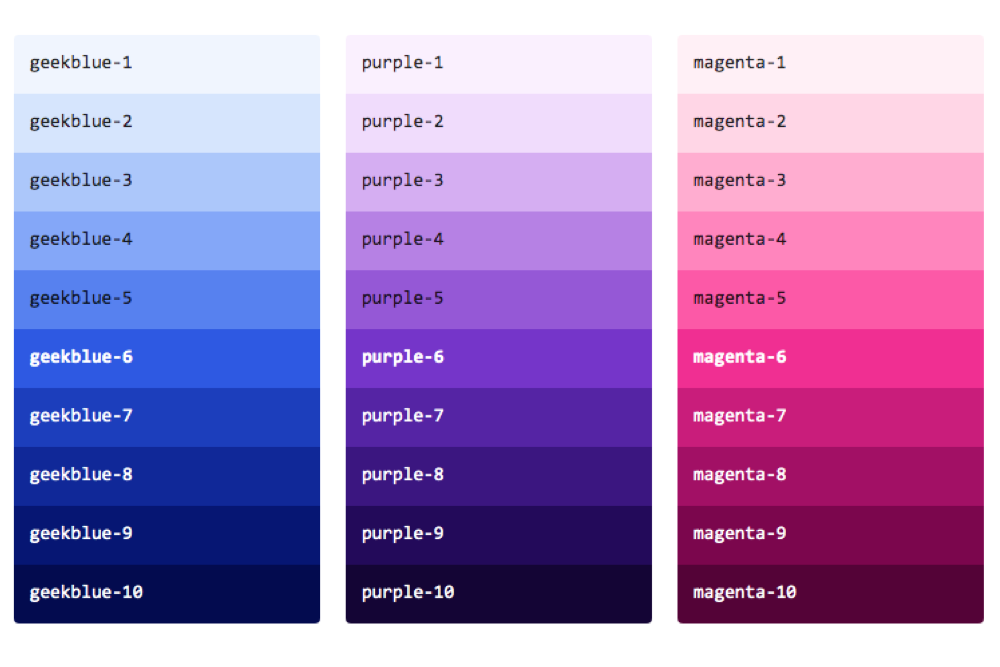
△Ant Design 色板
那么如何科学的搭建UI色彩系统呢?跟大家分享一套自己学习与总结的方法,希望对你有所启发,也欢迎大家一起交流呀~
01 .
定义品牌色
品牌色是体现产品特性和传播理念最直观的视觉元素之一。在色彩选取时,需要先明确产品的品牌色。
了解业务属性与产品性格
品牌色的选取一般根据业务属性与产品性格进行选取。需要设计师了解产品所属领域、产品定位、目标受众群体等,以及我们的品牌色想传递给用户怎样的情感,唤起用户某种情绪呢?
不同的颜色会带给用户不同的情感认知。
红色:代表兴奋、激动、力量…
橙色:代表愉悦、欢快、亲切…
黄色:代表温暖、明亮、高贵…
蓝色:代表安全、可靠、智慧…
绿色:代表生机、健康、环保…


比如支付宝的蓝色给人安全可靠的感觉,橙色的淘宝能激起人们的购物欲,星巴克的绿色给人自然环保的印象等等。
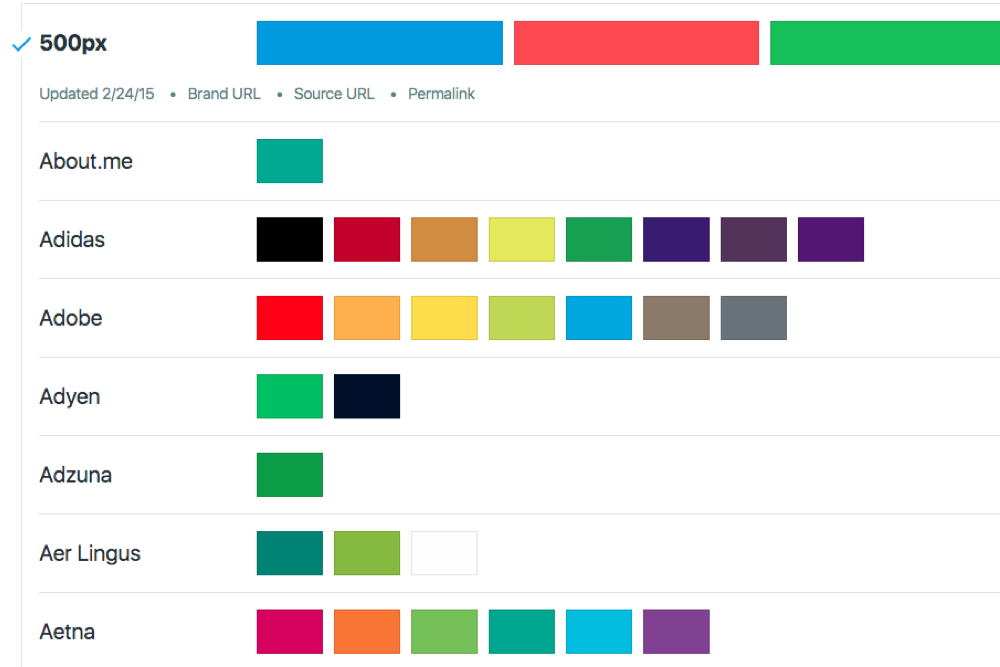
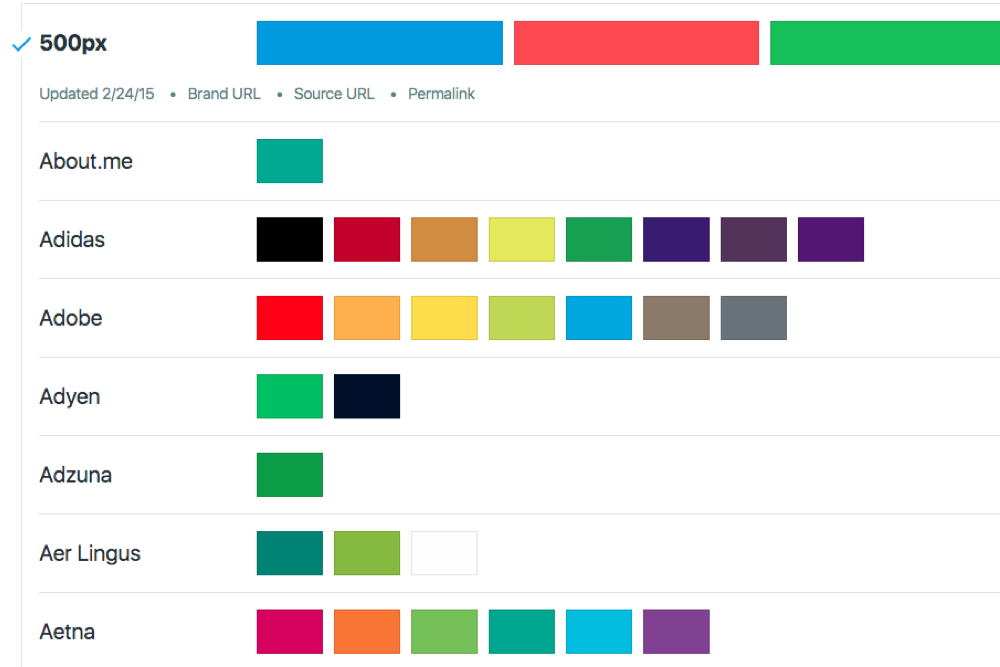
当我们不知如何选取品牌色时可以先看看我们同业务属性的产品有哪些颜色,这里给大家分享一个非常棒的网站:
http://brandcolors.net/


这个网站包含全世界500强产品的品牌色,我们可以从这个网站找寻与我们产品业务相似的品牌色,获取灵感。
02 .
制定同频色板
定好品牌色之后,我们需要以品牌色的为基础,制定出我们产品的配色色板。后续在配色的时候,我们就从配好的色板去选取颜色。
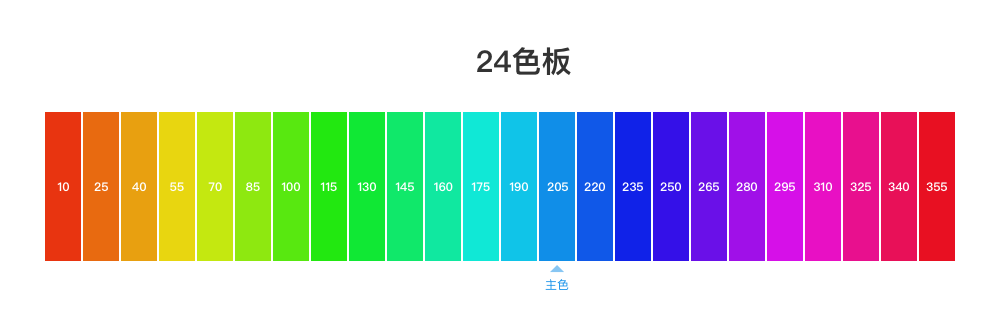
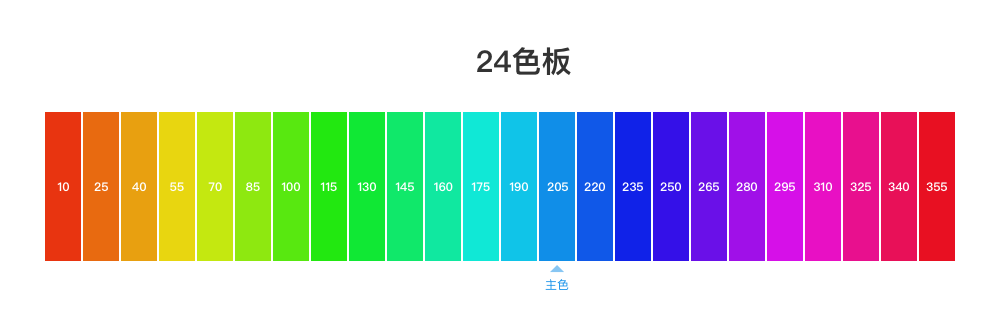
制定24色板
我们以品牌色的色相(H)为基础,将360°的色环分割成24份,得到24种不同的颜色。也就是色相需要分别递增或者递减15°(15°x24=360°)
为什么是24色板(24个色相组成的色环)
因为在360°色环上提取24个色相,需要我们以15°为增量进行计算。(15°x24=360°)
另外大家都知道相差15°的颜色为邻近色,那我们提取出来的任何两个相邻的颜色都是邻近色,我们拆分出来的色彩是比较和谐的。


我以支付宝的品牌色(#205 93 91)为例,来制定它的24色板。


保持S(纯度)、B(明度)不变,将其H(色相)分别递增或递减15°,得到24种不同的颜色。


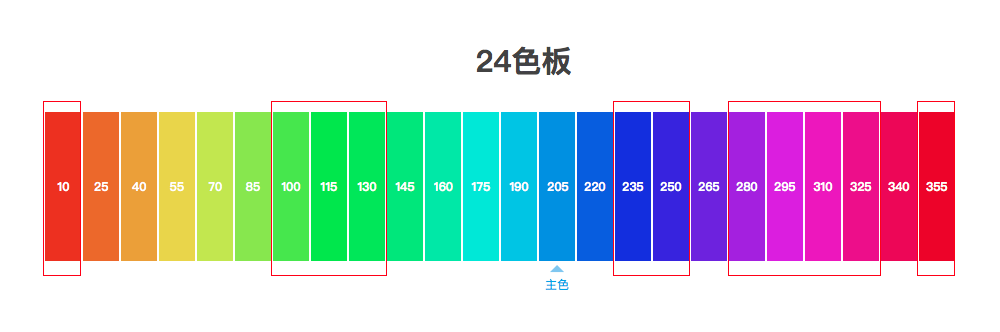
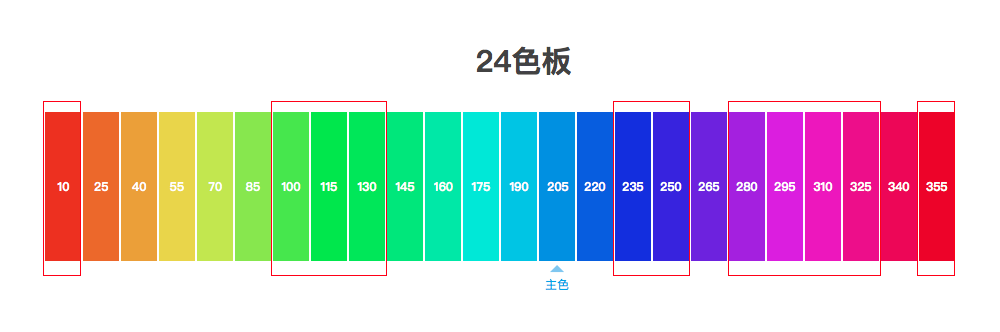
24色板是帮助我们提取辅助色的便捷工具,后续我们想选取任何颜色直接从我们制定好的色板中选取就行了。但是,在UI设计中,我们是用不了这么多颜色的,24色板中有很多颜色是非常接近的。


我们可以根据自身产品系统的复杂度,在24色板上去掉接近的颜色,进一步筛选出我们所需要的颜色数量。通常会制定16色板、12色板或8色板。比如ant design的系统级色彩体系是制定了12个色板,Spotify是制定的16个色板。
色彩校正
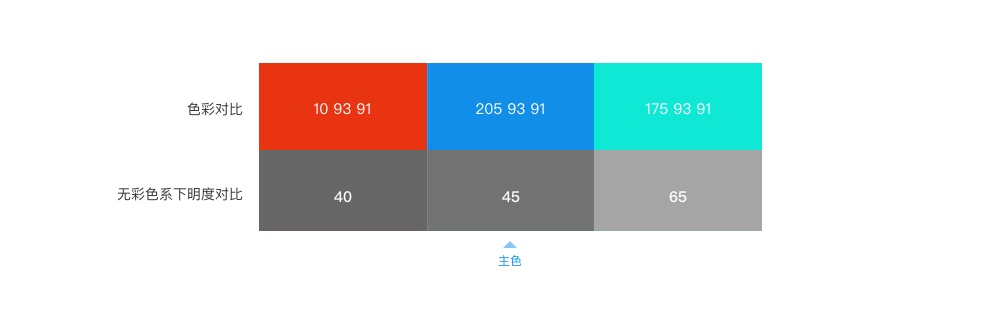
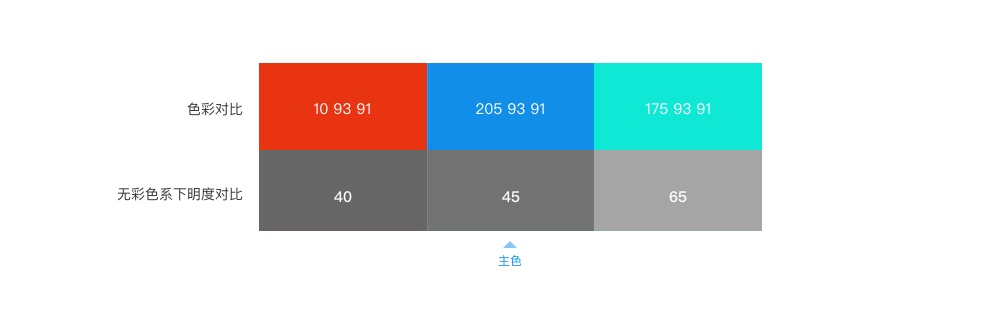
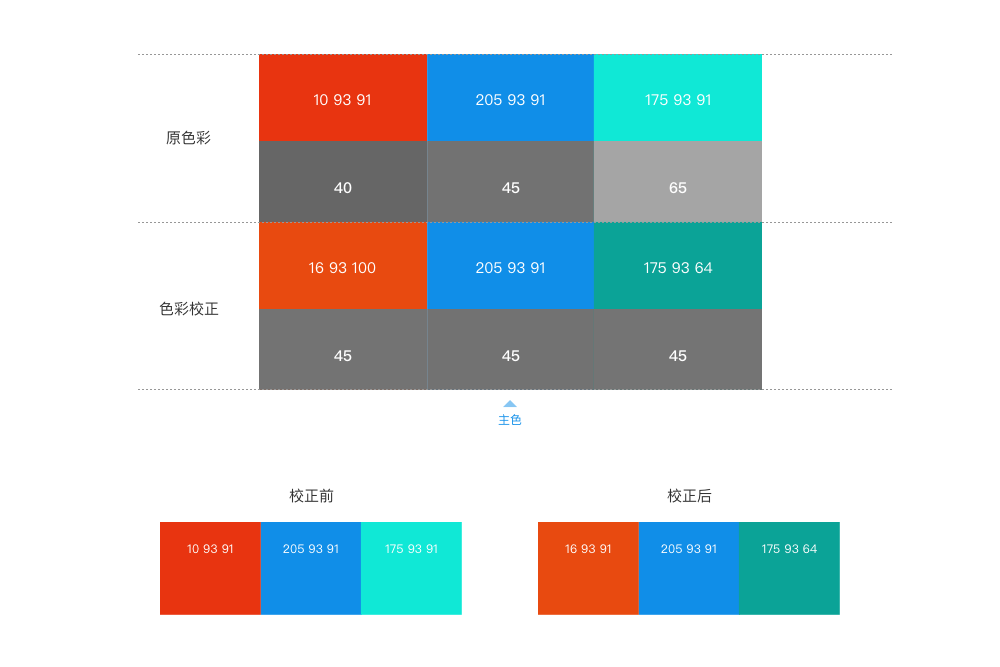
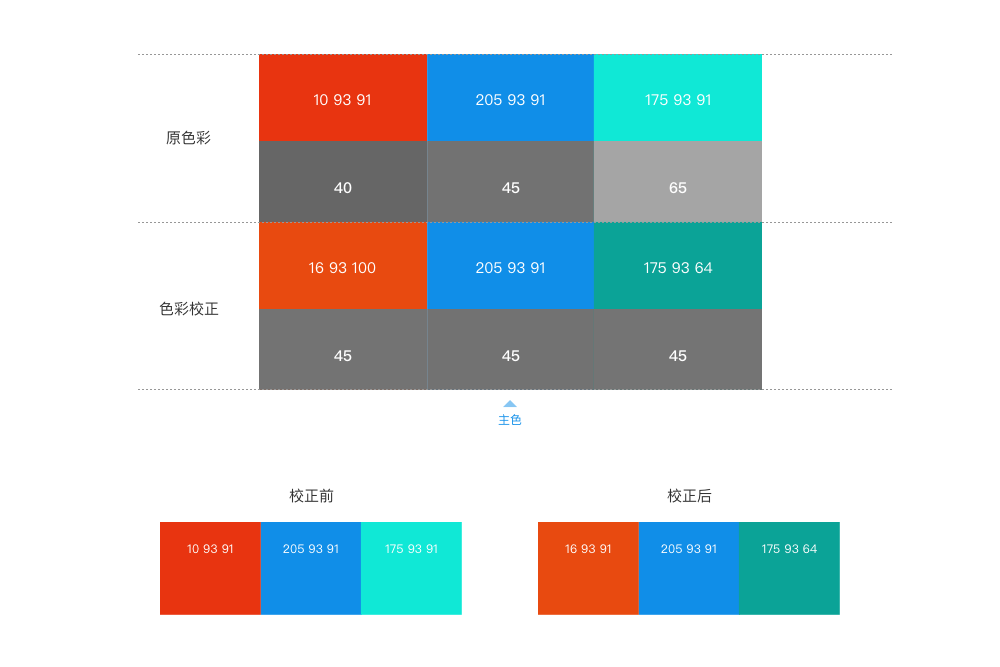
虽然在制定24色板时,我们保持了纯度(S)、明度(B)不变,但是这些颜色看起来依旧是不同频的。比如刚刚制定的色板中,色相为175的青色看起来较亮,而色相为10的红色看起来就暗一些。这是因为颜色本身自带感官明度属性,也就是发光度有所区别,所以导致我们制定出来的24色板依然不是同频的,会让整个色板看起来是凹凸不平的。为了让不同颜色看上去更和谐、画面不跳跃,我们需要进行色彩校正。


方法:在色彩上叠加一层纯黑图层,将纯黑图层颜色模式调整为色相,通过无彩色系下的明度色值进行对比校正,以主色明度为标准,让不同颜色与主色达到同频(优先调整B值,当B值无法满足时调整H值)。


03 .
制定同色系色阶
通过色彩校正后我们就得到我们所需要的同频色板,我们还需要进一步制定同色系色阶,衍生出更多的颜色。
制定同色阶方法
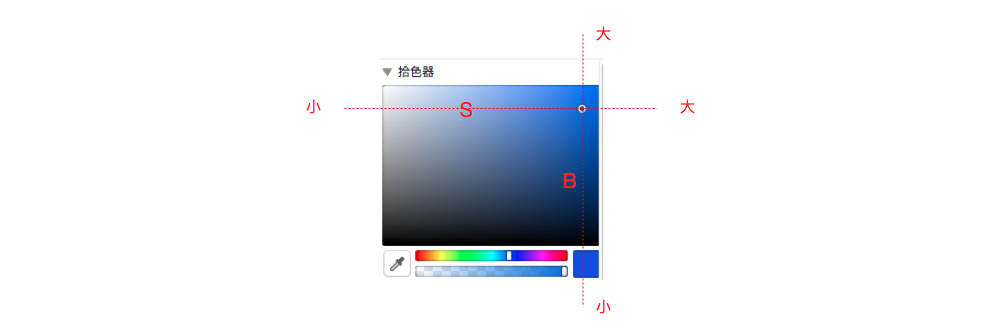
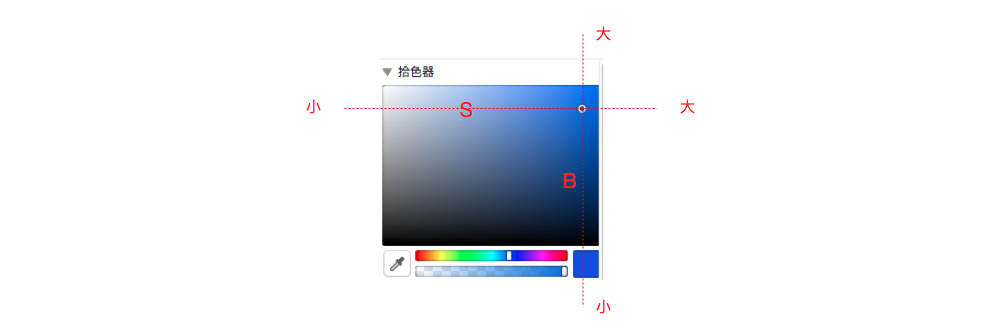
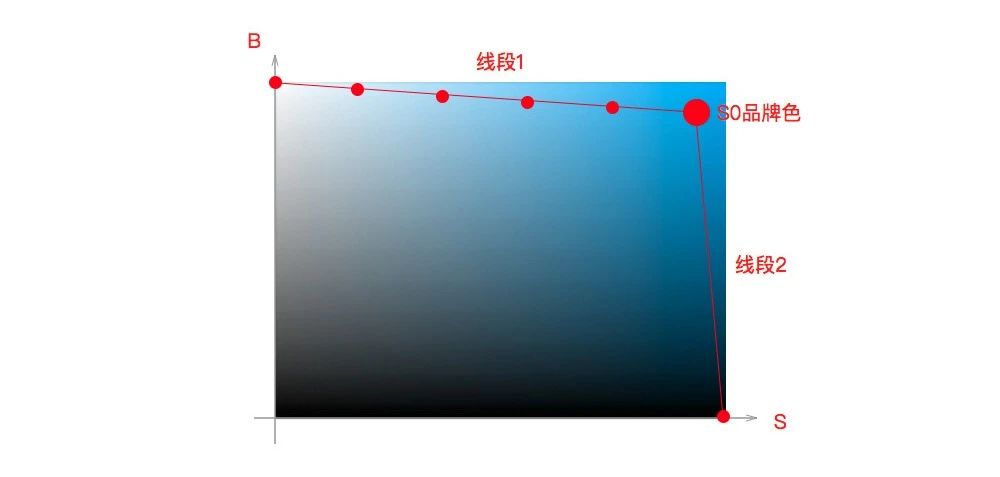
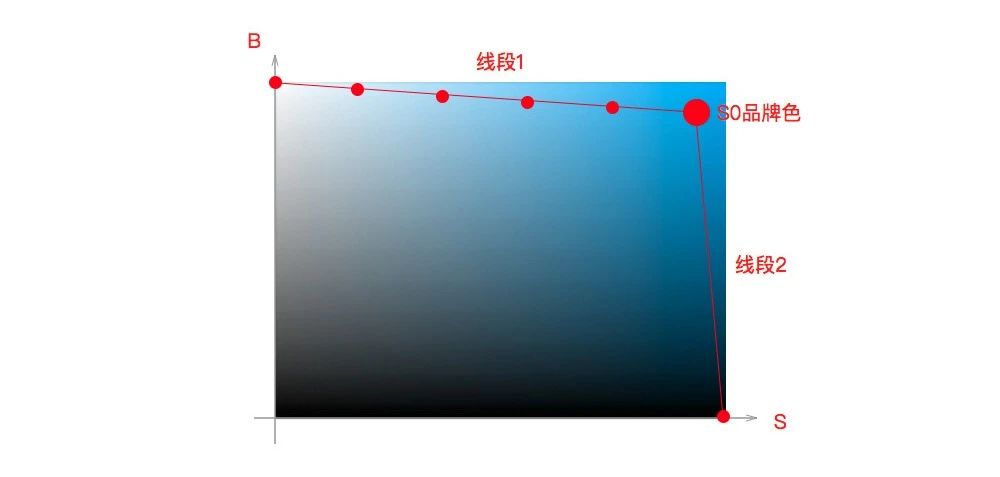
方法:在sketch、或ps配色面板中,我们知道,越往左S越小,往右S越大;往下B越小,往上B越大。


有了这个概念后,下面的内容就很好理解了。
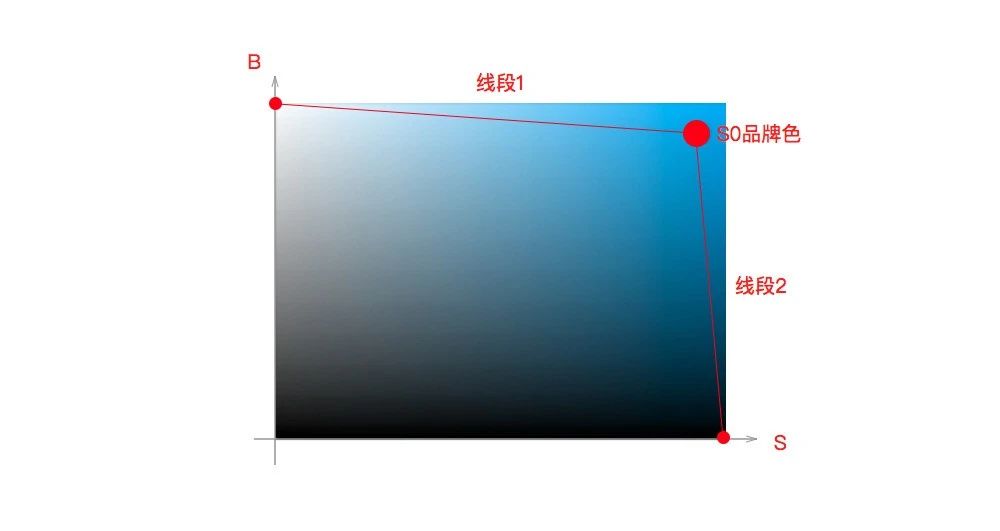
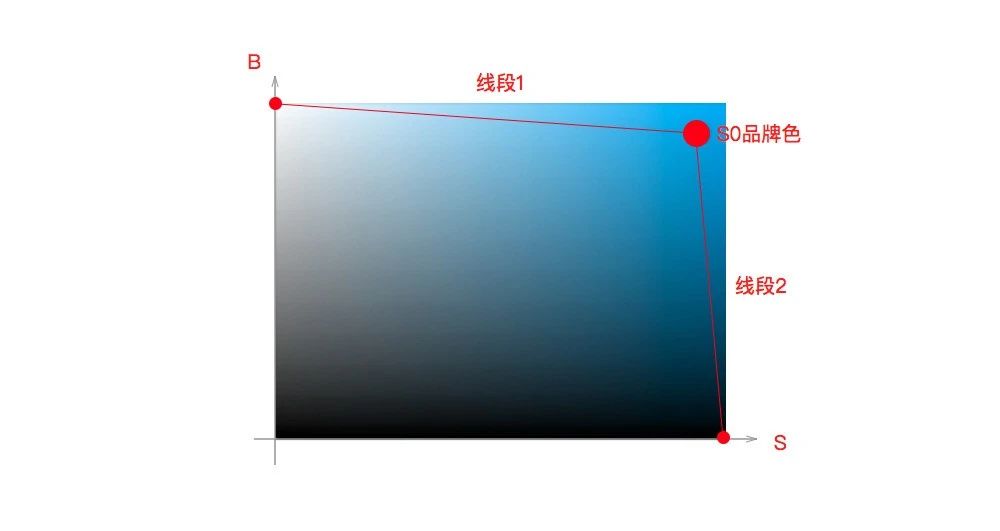
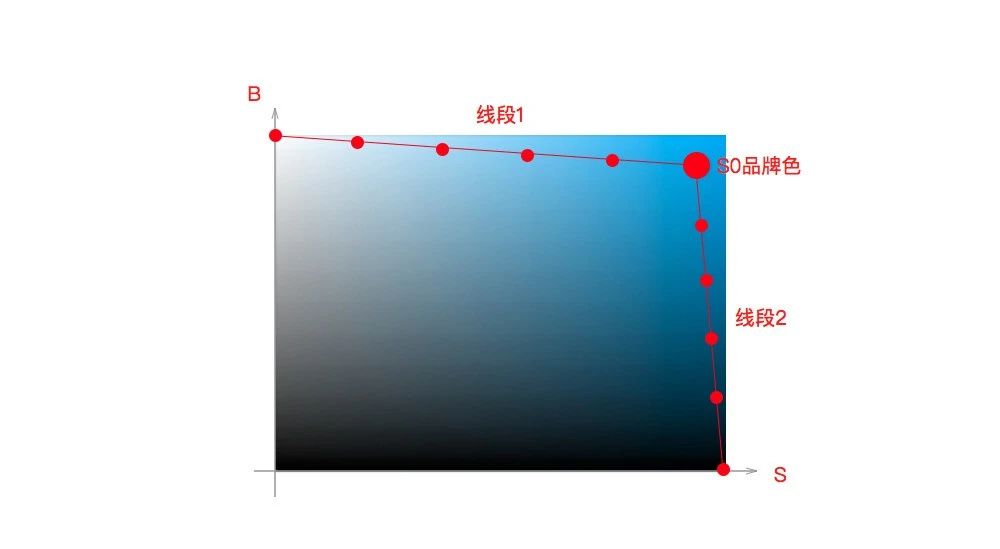
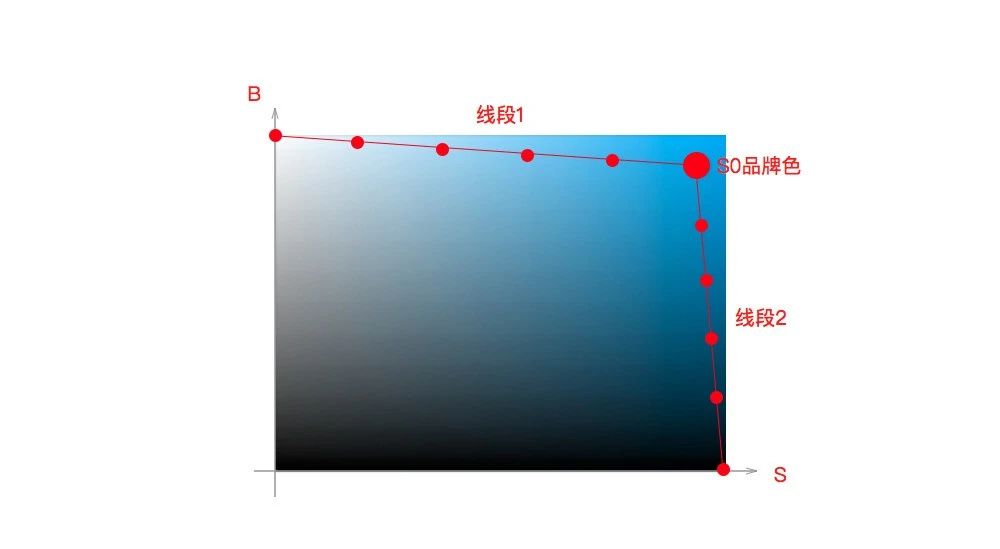
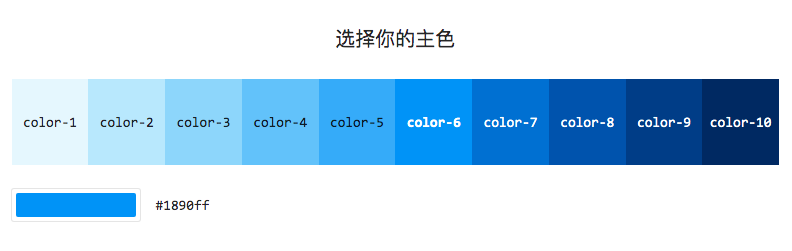
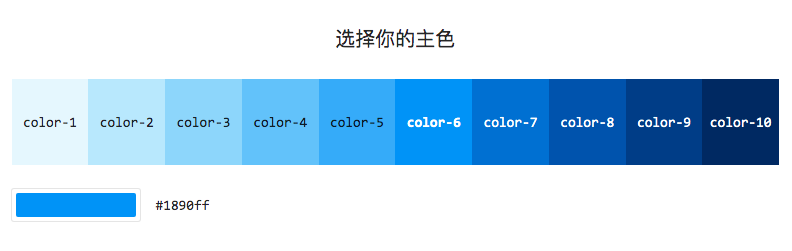
设定品牌色为色值为(S₀,B₀),连接品牌色色值点与左上纯白点右下纯黑点,得到两条线段。将这两条线段分别均分为5份,我们会得到11个点,计算出S、b值,这11个点组成的色板就是我们的同色系色阶。
我还是以支付宝的品牌色(#205 93 91)为例,来计算其同色系色阶。
第一步:连接品牌色与白色、黑色,得到两条线段。


第二步:将线段1(S0到左上白色点的这一条线段)均分为5份,分别计算出S、B值


我们知道点越往左上移动,S越来越小,B越来越大。
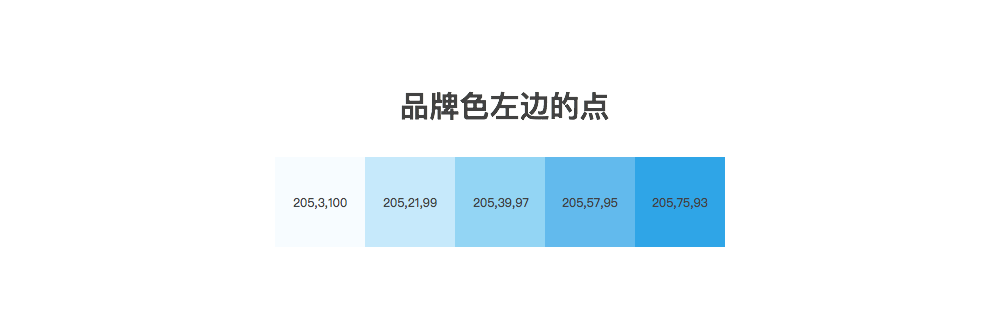
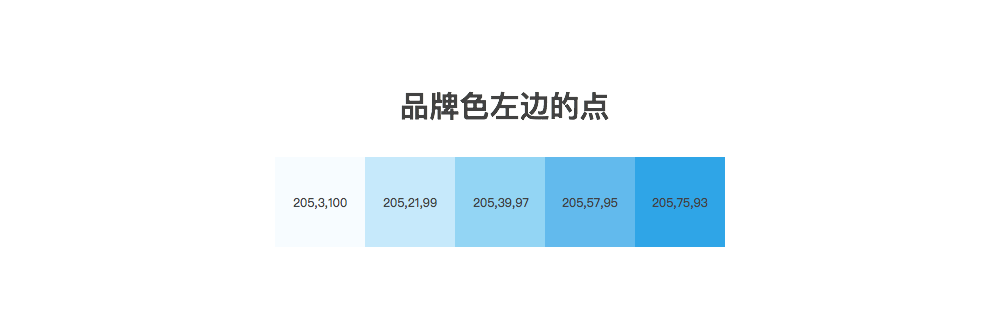
品牌色坐标点左侧的点:
横坐标 (饱和度)以(So/5)递减;
纵坐标(明度)以[(100-Bo)/5]递增;
分别计算出这从左往右五个点的值为:


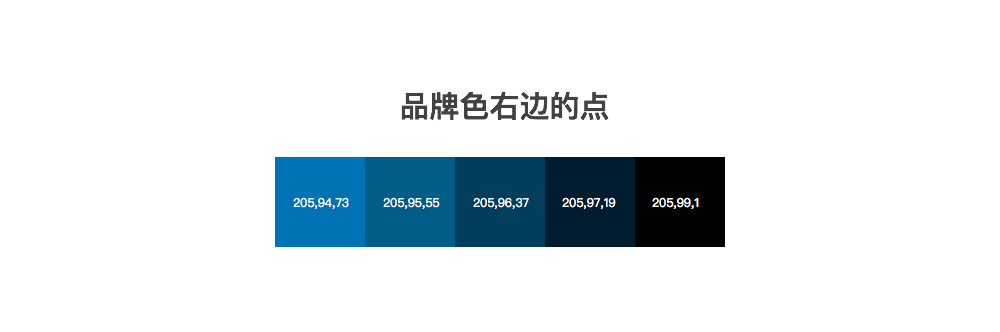
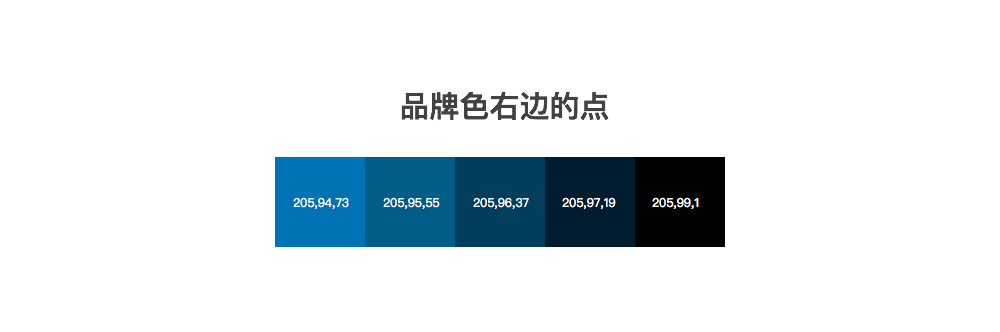
第三步:将线段2(S0到右下黑色点的这一条线段)均分为5份,分别计算出S、B值
我们知道点越往右下移,S越来越大,B越来越小。


所以品牌色坐标点右侧的点:
横坐标 (饱和度)以[(100-So)/5]递增
纵坐标(明度)以(Bo/5) 递减
分别计算出这五个点的值为:


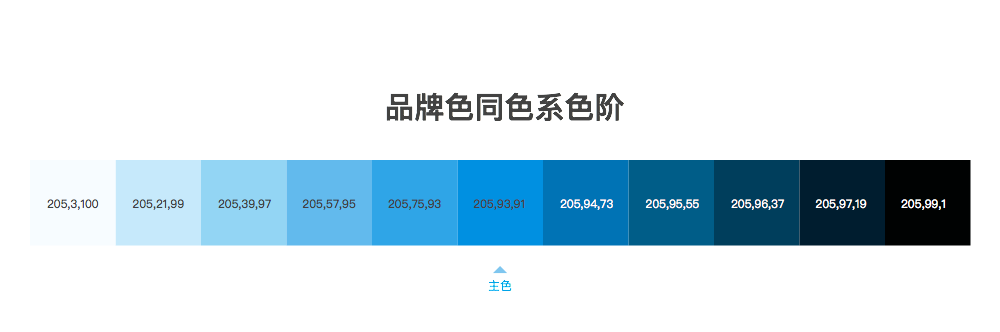
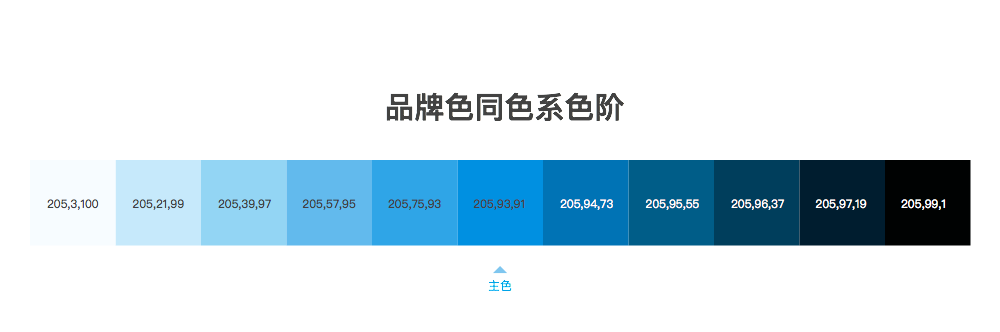
最后我们就整合我们的同色阶色板,得到了一条由主色衍生出来的同色系色阶


以同样的方法我们可以得出所有颜色的同色系色阶。


值得注意的是,虽然我们按照方法制定出了11个色阶,但是有的衍生色非常黑或者非常白,我们需要将其删除掉。ant design是删掉了最后一个色彩,只留下了10阶。


△Ant Design 同色系色阶
04.
色彩系统输出
通过前面的步骤我们得出了主色、24同频色板、同色色阶。将我们所有的色板进行整理输出,就可以得到我们产品的整个色彩系统。有了色彩系统这个配色指南,我们的配色过程就会轻松很多了。


在UI设计中,色彩规范主要包括主色、辅助色、文字颜色。所以光有色板还是不够的,我们还需做进一步的补充说明。
选取辅助色
在UI设计中,选取的辅助色通常满足:
1.平衡主色。减少用户在使用产品的过程中对品牌色产生的视觉疲劳。
2.与主色有明显区分。避免所选辅助与品牌色差距不大,传递的调性太过一致。
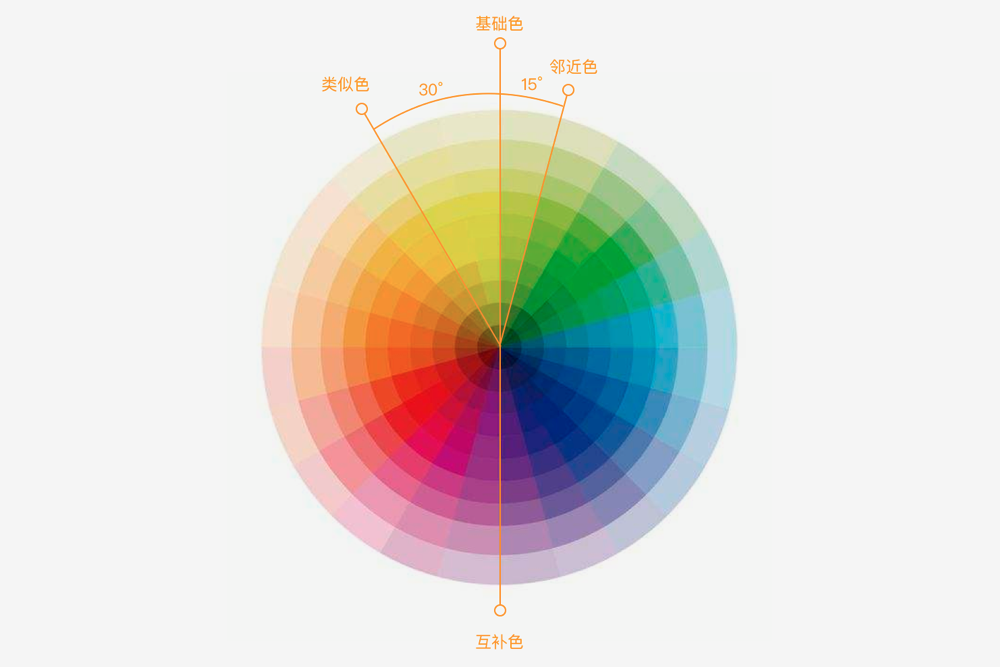
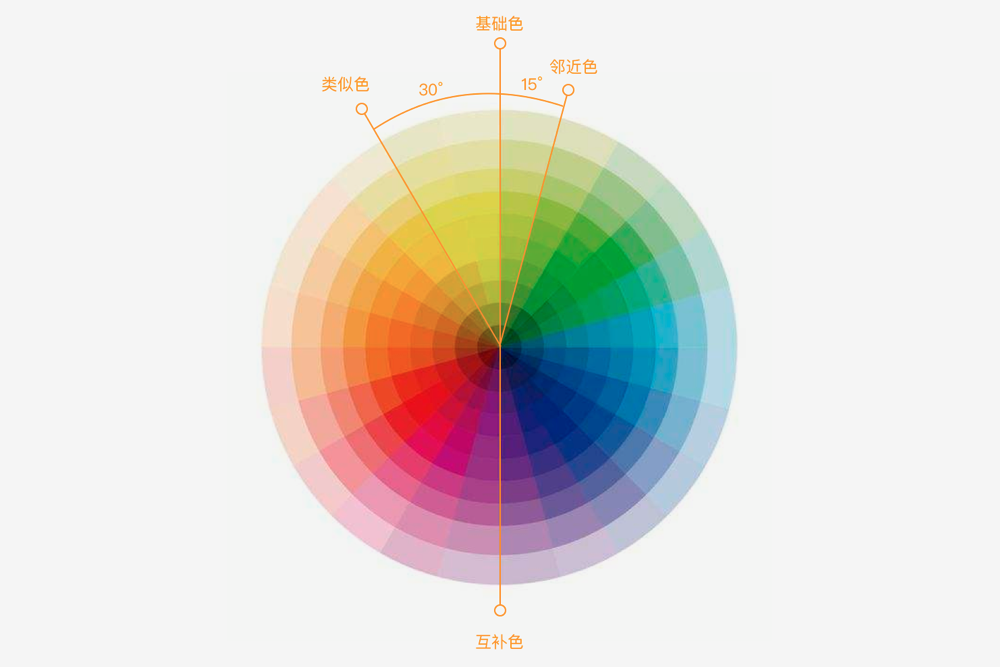
根据色彩原理:
- 邻近色:色相差值15°以内的颜色为邻近色;
- 类似色:色相差值30°以内的颜色为类似色;
- 互补色:色相差值180°的颜色为互补色。
- 分裂互补三色组:一种颜色与其互补色的邻近两种色
类似色是最合适的选择之一,与主色有区分且平衡主色,让画面更和谐,另外需要与主色有明显区分,但又不能太突兀,我们通常会选补色的邻近色,而不是直接选取补色。当然如果补色与主色不是很突兀的话,也可以之间用补色作为辅助色。
那么我们基于品牌色就衍生出了 3 个辅助色:1个类似色+2个分裂互补色
直接从我们之前做好的色板中提取出这三个颜色,与它的同色系色阶就行啦~
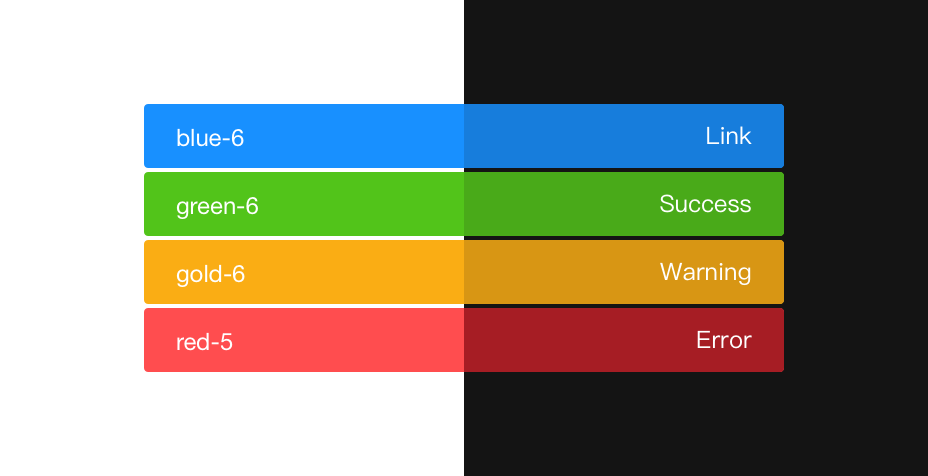
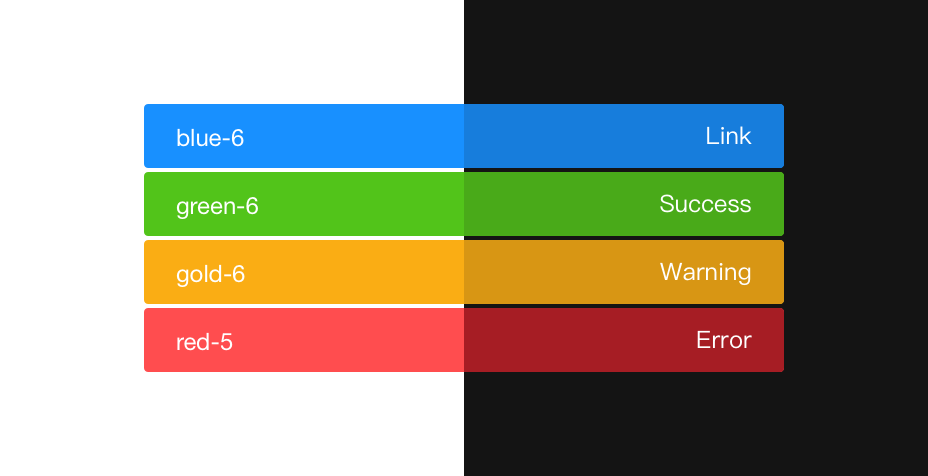
在UI设计中辅助色被作为功能色使用,功能色代表了明确的信息以及状态,比如成功、出错、失败、提醒、链接等。功能色的选取需要遵守用户对色彩的基本认知。比如出错会选用红色、成功会选用绿色。


中性色
中性色包含了黑、白、灰,是页面中文字、背景常用的颜色,合理地选择中性色能够令页面信息具备良好的主次关系,助力阅读体验。
大家常最熟悉的文字颜色就是#333,#666,#999,我们需要注意在UI设计中,应避免纯黑色的使用。
文字颜色还有一种做法是通过调纯黑色(或者带一点色彩倾向的黑色)的不透明度来实现。


总结
科学搭建UI色彩体系分为以下六个步骤:
1.定义主色
2.制定同频24色板
3.色彩校正
4.选取辅助色
5.补充中性色
6.输出整个色彩系统
原文:https://mp.weixin.qq.com/s/17YeApvq6W_WKYY1v-pccw
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)