如何巧妙设计信息优先级
“放大一点”
“缩小一点”
“字体加粗一点”
“空白少一点”
“颜色深一点”
“不够通透”
“我觉得不太行”
“重做吧”
……
“TMD烦死了!有完没完!”


“改了又改”就是咱们很多UI/UX设计师的工作日常,甚至有人把一个设计师能承受的改稿次数作为一个设计师是否优秀的评判标准🤷️
很多时候我们改稿的问题出在信息层级不够明确的问题上,即使再怎么改视觉层面,也解决不了功能与交互层面的信息紊乱问题。那么即使我们不是产品经理,也要有一双甄别信息对错的眼睛


在正儿八经的正文开始之前先干一碗鸡汤
香港理工大学教授John Heskett提出的设计师三层价值:
1.修饰者:主要美化产品页面,体现较为底层的基础价值
2.区分者:根据不同的产品打造不同调性,赋予产品差异性
3.驱动者:在战略高度思考产品,引领整个公司,这是价值感非常强的阶段
如果我们在修饰者的层面,永远被业务和产品牵着走,那么就有改不完的稿,有时候一个界面改着改着一天就过去了,渐渐的,灵气随着脾气一起佛了~
作为UI/UX设计师,我们要有做驱动者的远大理想,关注啥是产品价值,如何实现产品价值。从一个设计驱动者的角度帮助公司实现商业目的,从而提升自身的价值。


PART1
信息优先级的重要性
1. 用户角度:
人的时间、精力都是有限的,建立良好的信息层级,能让用户在有限的时间里,快速获取和理解有用、感兴趣的信息,并产生下一步行为。
2. 设计师角度:
做设计输出之前需要明确设计目的、产品业务目标以及用户的核心需求,主动掌握底层信息逻辑,避免陷入“修饰者”和被动改稿的境地。
信息层级关系是视觉表现的基础,作为设计师除了最基本的满足用户审美需求,还有品牌传达、信息传达、功能传达等的作用。
PRAT2
信息优先级的维度
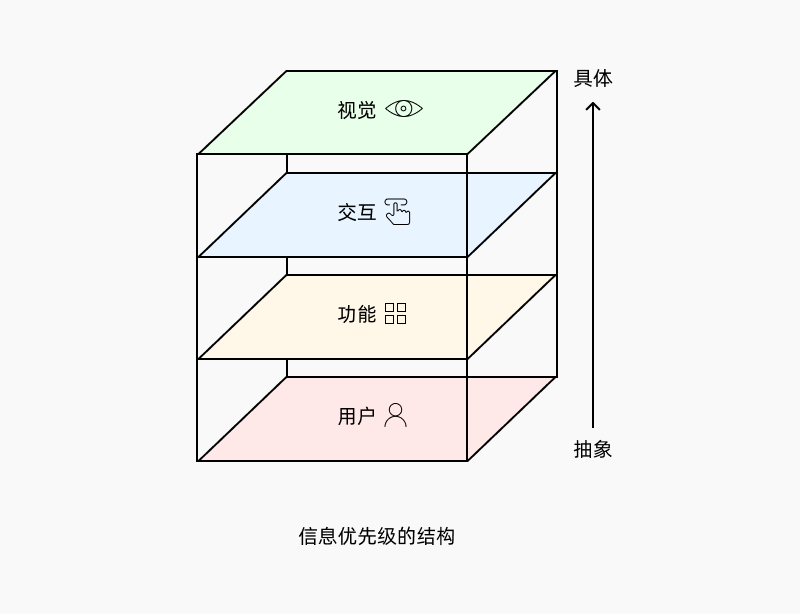
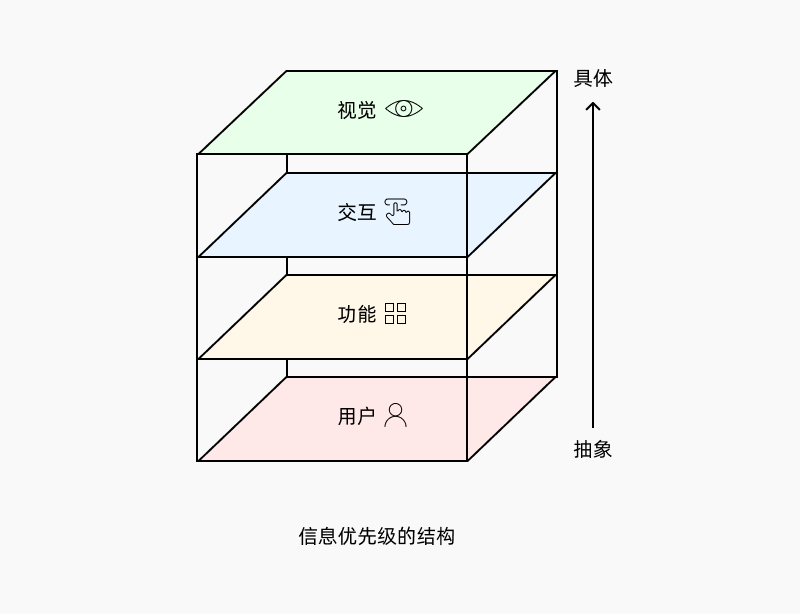
类似于用户体验的五要素,自己整理了一下信息层级自下而上的逻辑关系。从用户出发,定义功能,设计交互,最终实现视觉上的良好体验。


1. 用户优先级
1.1 中间用户原则
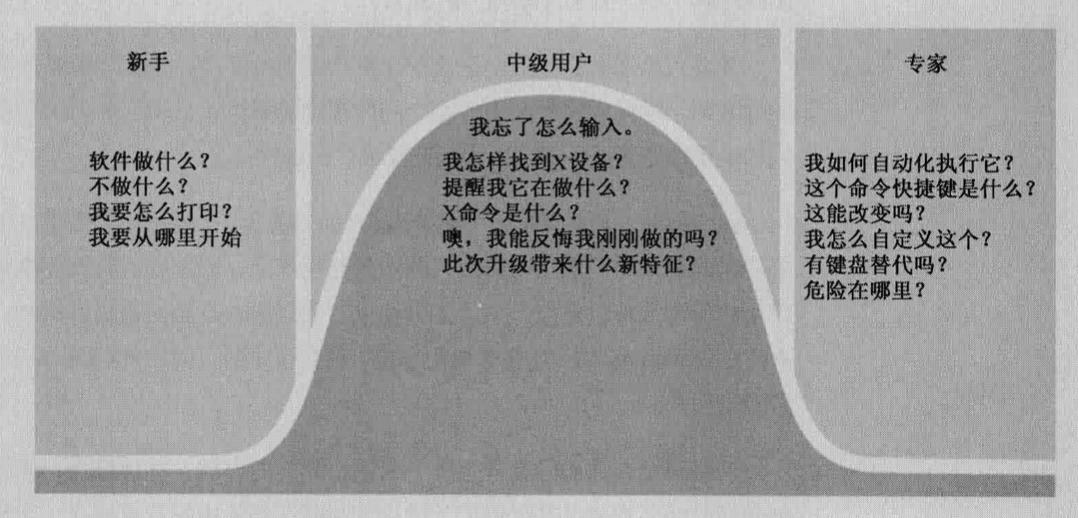
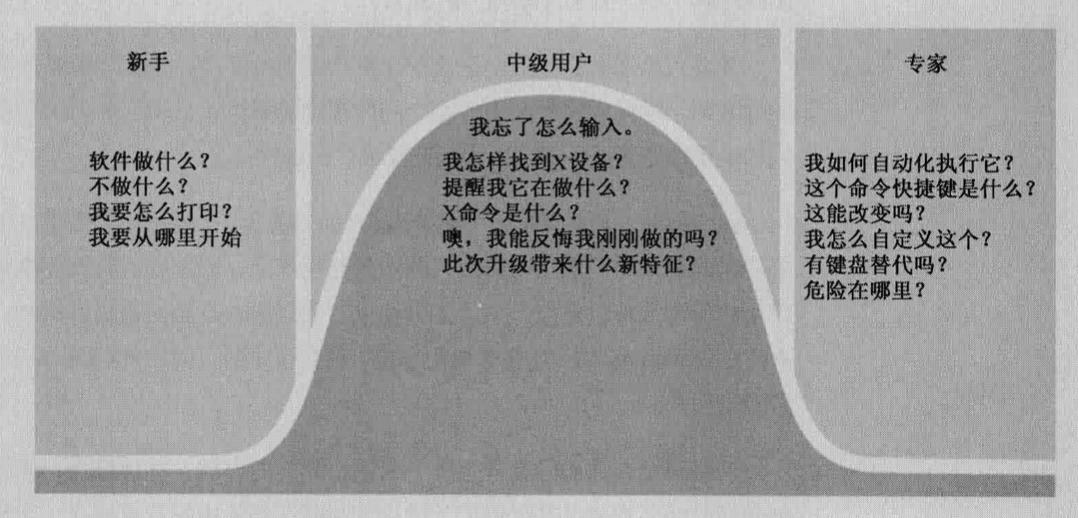
用户通常被划分为新手用户、中间用户、专家用户,产品初期,大部分人都是新手用户,随着进一步接触学习大部分用户成长为中间用户,一小部分人不满足于熟练使用,进一步挖掘更多技巧,成长为专家用户。因此,在产品较为稳定的时候,中间用户永远占据着绝大部分。
设计师通常要多花一些时间在中间用户身上,让产品对永远的中间用户来说功能完善强大而且容易使用。同时必须为专家用户提供必要的功能,也必须为新手提供帮助。
可以借助Alan Cooper在《交互设计精髓》一书概括的三点设计目标来解释:迅速、轻松的将新手培养成中级用户;不要在中级用户想成为专家用户的过程中设置障碍;最重要的是,让永久的中间用户有愉快的体验。


中间用户会确定其最常用的功能,中间用户需要最快速进入最经常使用的功能,中间用户知道如何使用参考资料,中间用户通常知道高级功能在哪里,即使他们不用。
有时候我们看似不合理的设计,是因为我们可能并非核心用户,所以在做一个功能的时候,首先要了解核心用户是谁。
”每天都有5亿人在说我们做的不好,
还有1亿人想教我怎么样做产品。“
—— 张小龙
2. 功能优先级
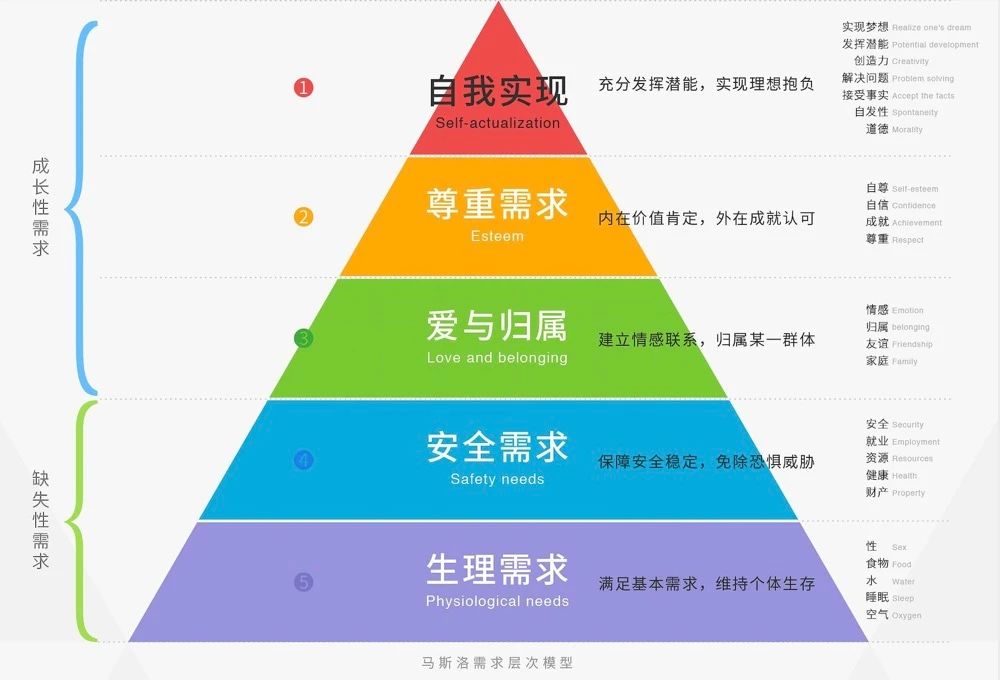
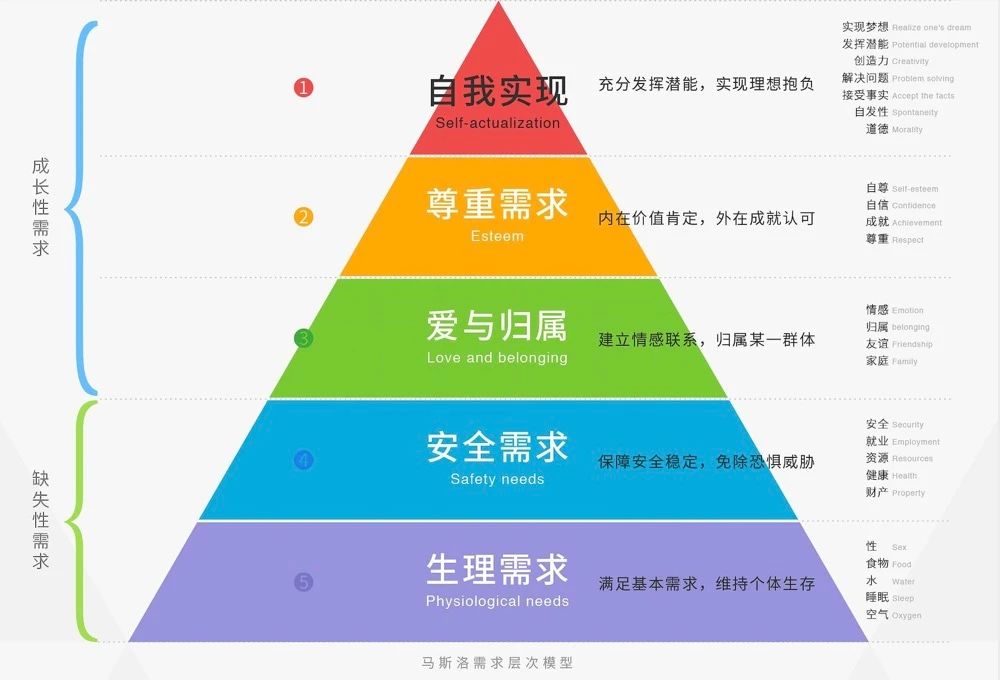
2.1 普适前提:马斯洛需求等级


马斯洛需求层次理论是「人本主义」科学的理论之一,由美国心理学家「亚伯拉罕·马斯洛」在1943年在《人类激励理论》中所提出。
书中将人类需求像阶梯一样从低到高按层次分为五种,分别是:生理需求、安全需求、社交需求、尊重需求和自我实现需求。
根据马斯洛需求层次,功能应首先满足基本需求和安全需求,其次根据产品的成熟度依次建立情感联系、价值肯定与用户的自我价值实现的功能需求。
以此需求理论为大前提,再做具体的场景细分。
2.2 页面定位是帮助分析页面信息优先级、核心行为的前提
了解用户是谁,从什么渠道来到该页面,页面提供什么、不提供什么,页面的作用是啥
举一个浅显的例子


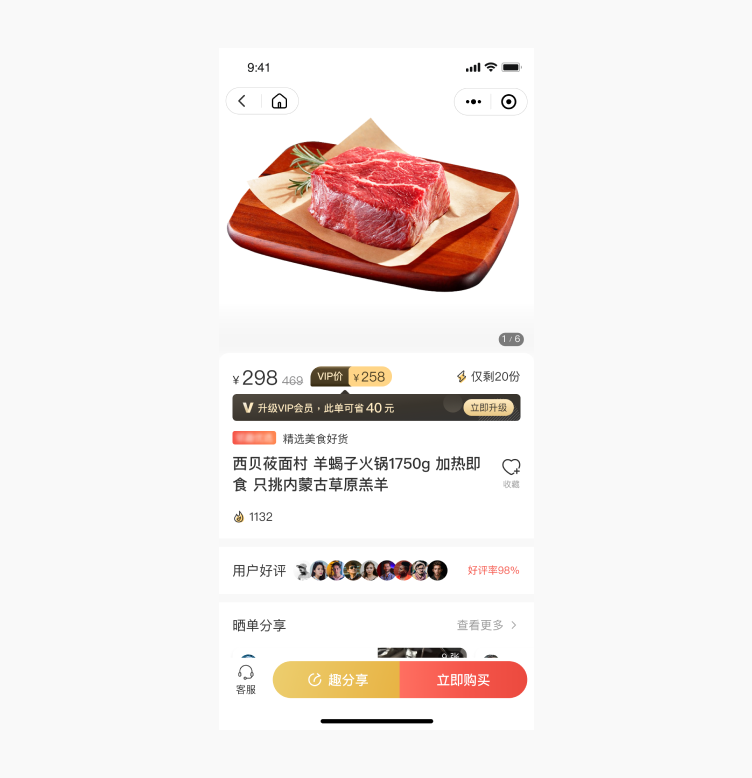
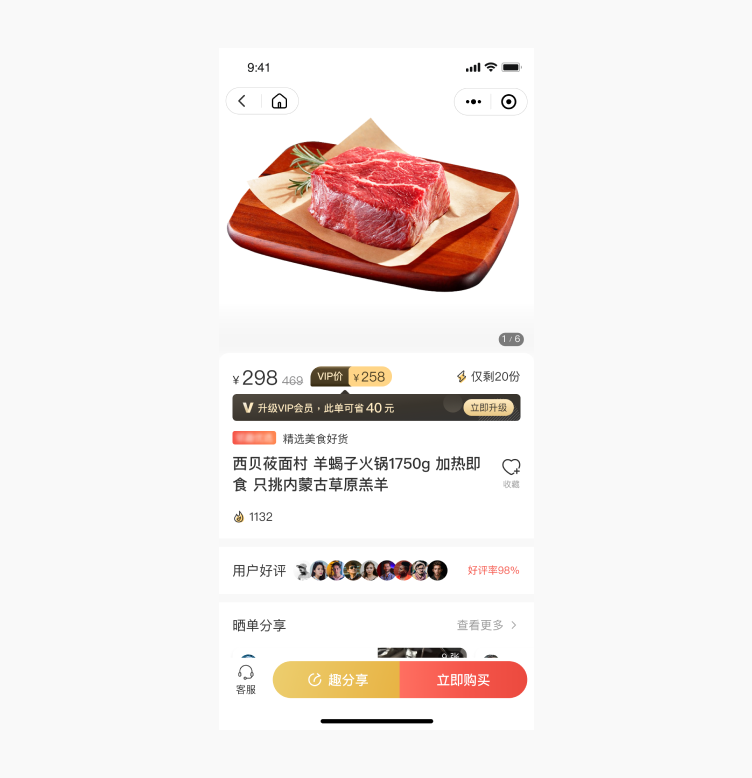
比如设计一个社交电商的商品详情页,一个通过老会员微信分享的小程序入口进入商品详情页的非会员用户,此时我们为了提高会员转化率,页面的核心内容定位就是给非会员用户展示会员优惠价与会员升级入口,而不展示老会员分享赚钱的信息,页面起到把非会员用户转化为会员用户的作用。
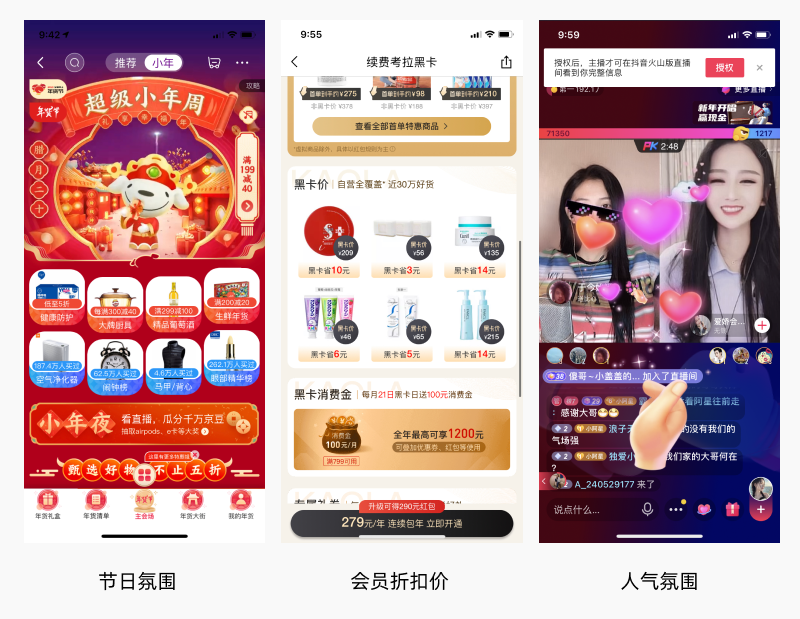
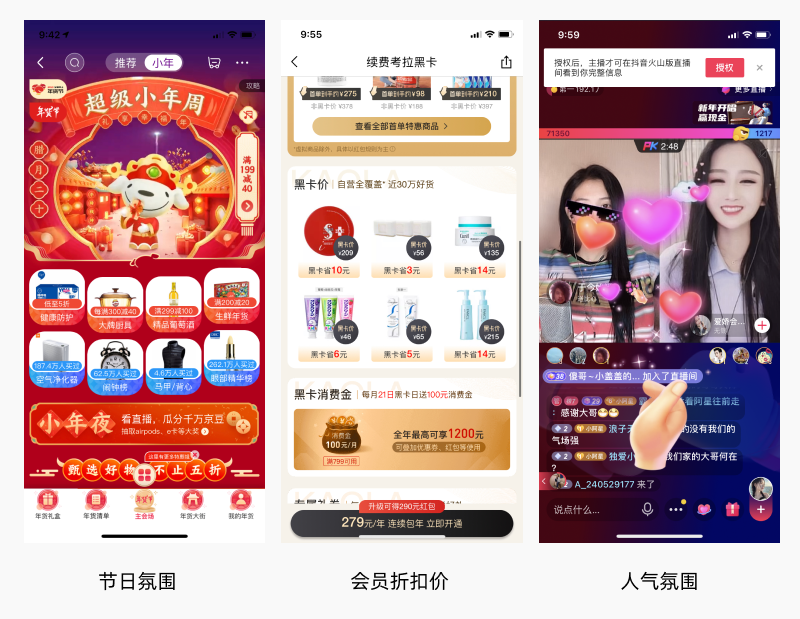
2.3 了解页面需要营造的氛围,能帮助我们判断哪些元素能帮助达到目标
常见氛围场景:节日主题大促、低折扣、信息鲜活、用户活跃等等
需要突出节日的氛围就要以节日氛围的营造为第一元素,需要突出价格优势就要突出低价折扣的氛围,需要突出内容上新就要在视觉上体现“新”的氛围,需要体现人气就要突出用户的活跃氛围,


比如直播间用户活跃氛围的营造,满屏的特效,起哄的人声效果,用户进入直播间的播报,几百人能营造出几千人的场面。
3. 交互优先级
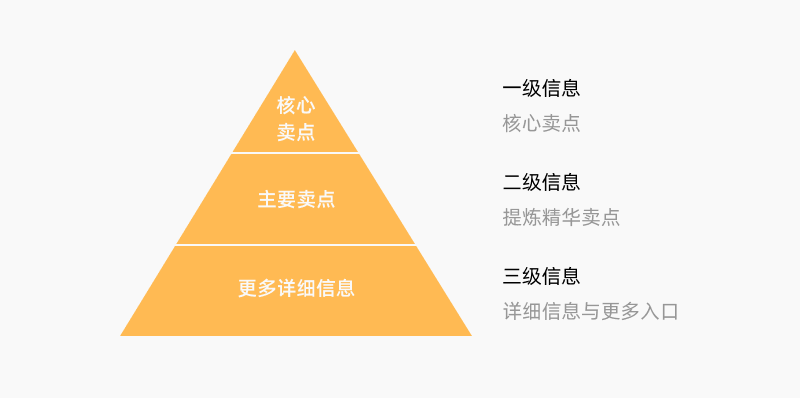
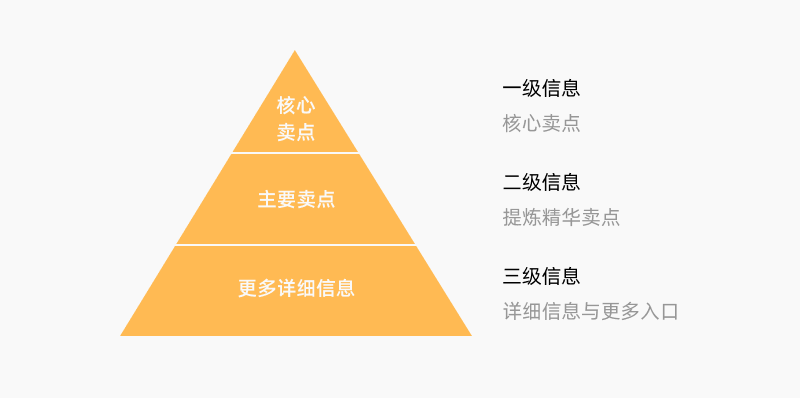
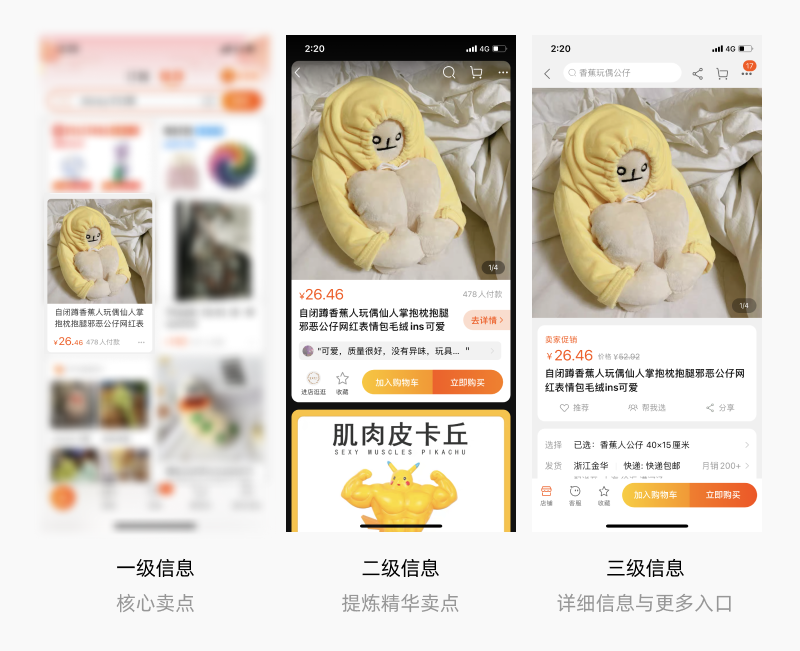
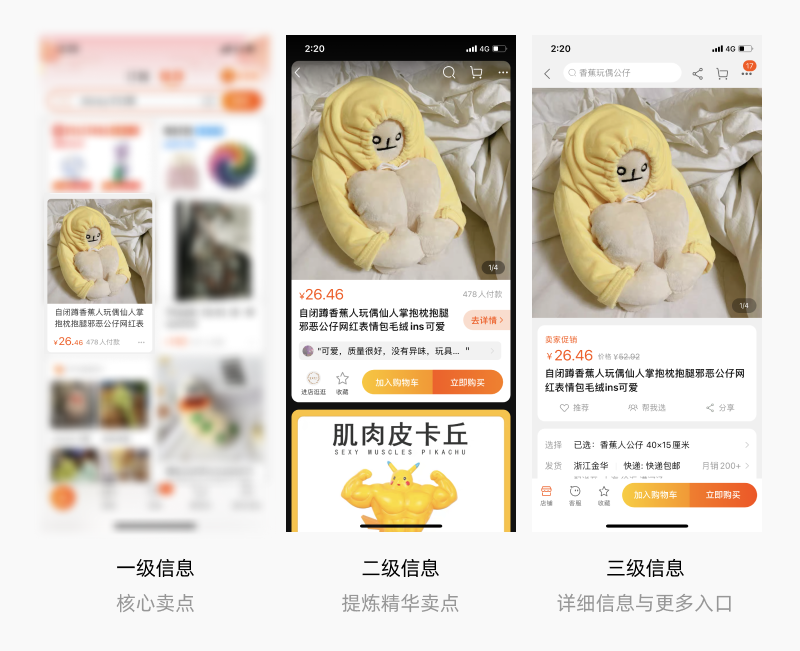
3.1 分析信息优先级


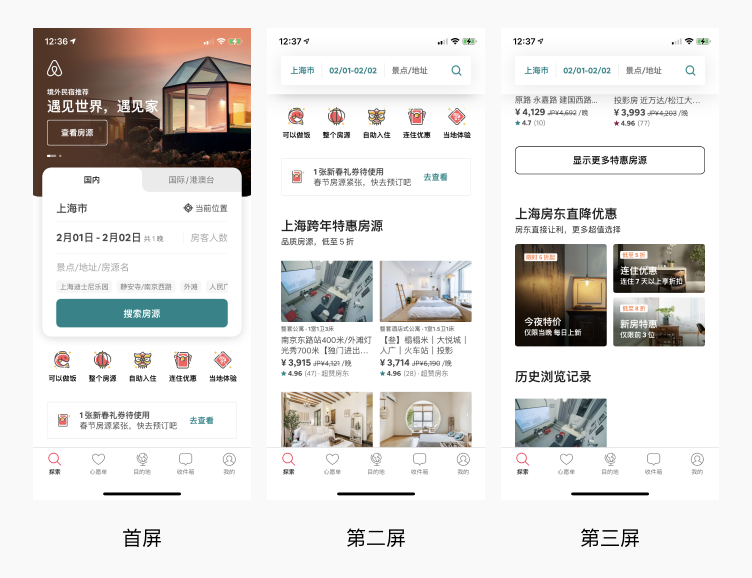
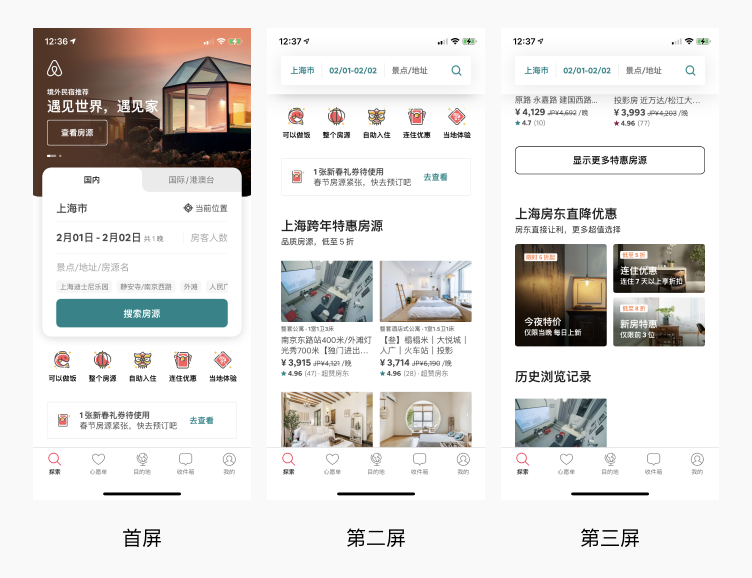
一级信息吸引用户——展示核心卖点
二级信息帮助理解——提炼主要卖点
三级信息详细了解——提供交互或页面跳转


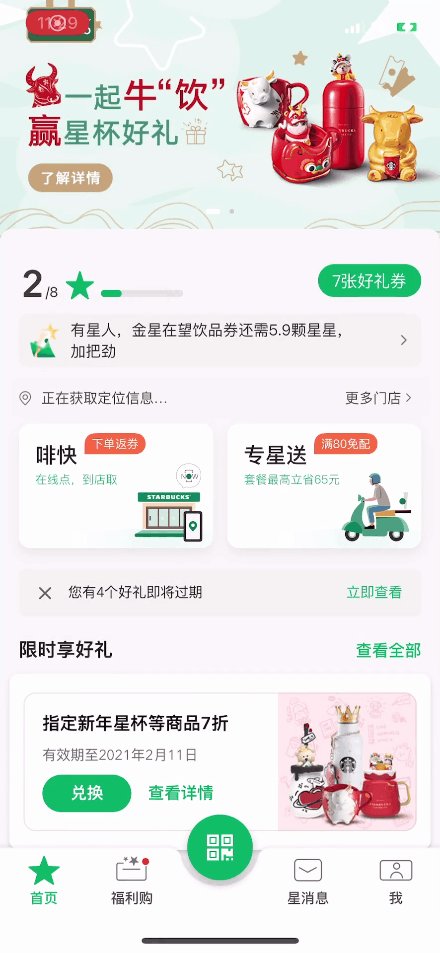
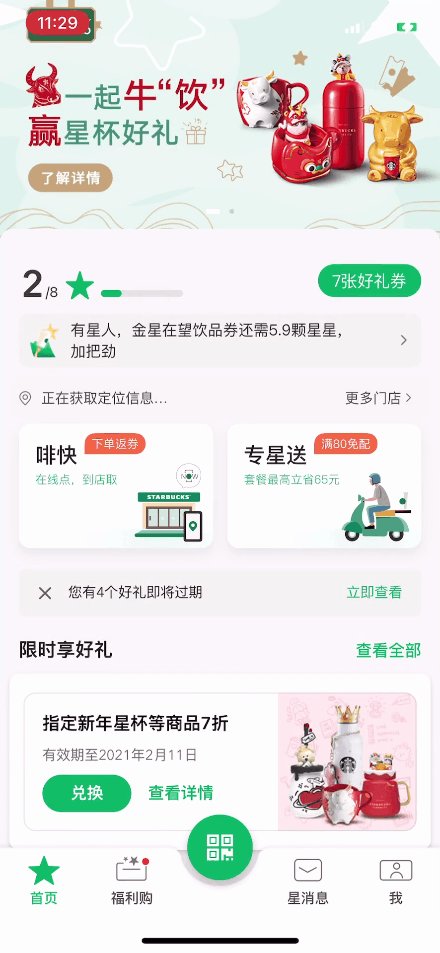
典型的像淘宝的界面信息层级,首页一级信息卡片展示了基本信息的核心卖点(图文价格基本信息与购买人数),二级信息展示页提炼了用户精华评价,帮助理解商品特征,三级信息展示商品更多信息与更多功能跳转入口。
3.2 减少交互层级感
信息层级是客观的,层级感是主观的,减少用户的交互层级感提高用户的使用效率和满意度是降低认知成本的方法之一。
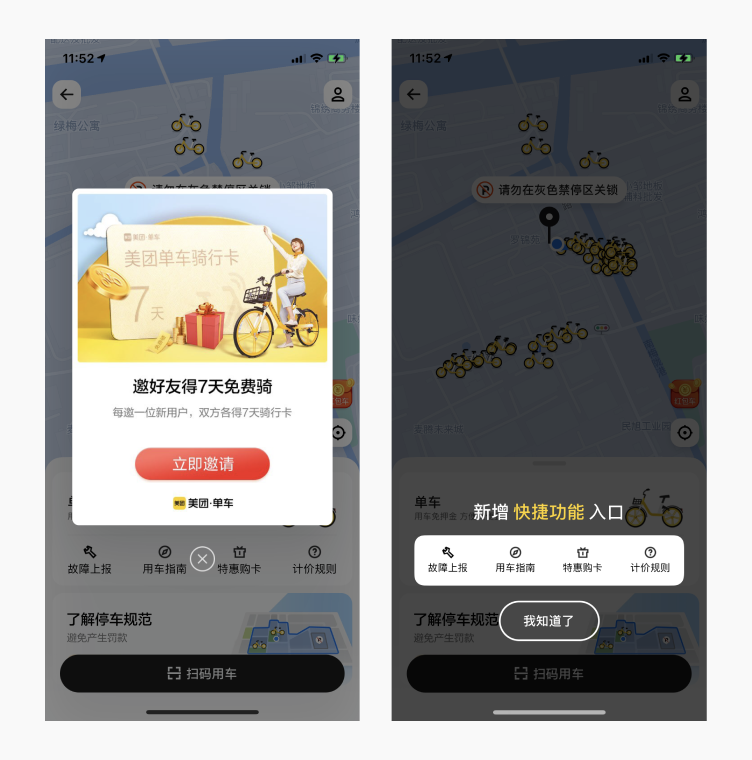
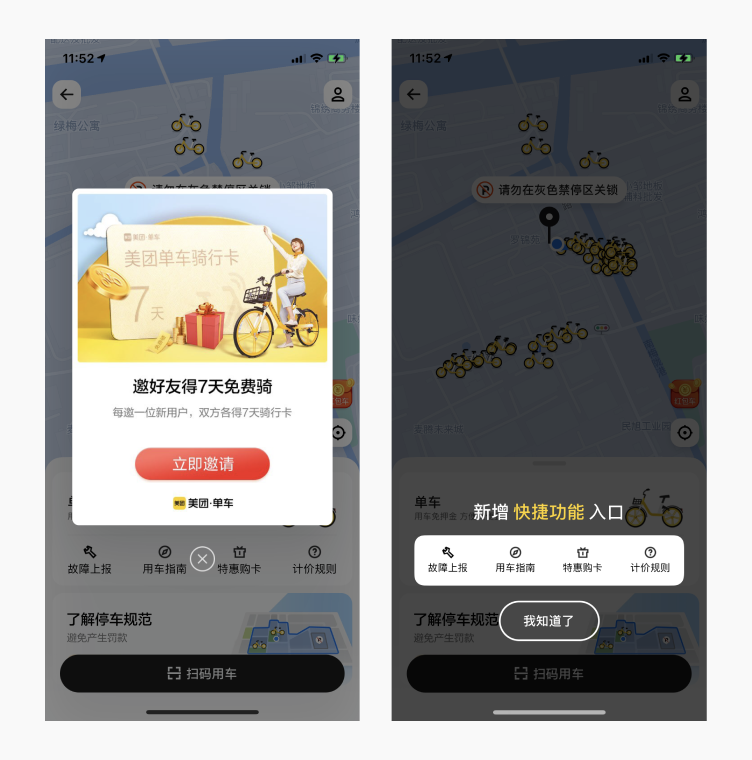
改变层级呈现方式:使用模态
弹窗使用的透明背景是最常见的方式,半露出的底部内容实现与原场景的衔接,给人感觉只是多了0.5层,甚至并不感觉多了层级。


另辟新场所
明确的让用户感知进入新的场所,而不是原来页面的信息层级累加,这个场所用户能够知道如何快速离开。


示例:微信小程序/淘宝平台功能嵌入
使用动效交互减少转场感
动效使层级之间自然衔接,大大降低了用户的层级感知。


智能检索,信息直达
搜索、智能推荐是现阶段用户直达需求的最高级的检索方式,颠覆了传统的人找货的一层层信息匹配模式。其中语音识别搜索技术的兴起与进化,相信未来的用户体验将有一个质的飞跃。


4. 视觉优先级
视觉优先级意在引导用户视线和行为轨迹。
视觉表现手法主要有以下几种元素,实际设计中为了让效果拉开主次,可能会同时使用多种方法以达到更好的效果。
4.1 位置
人眼浏览的顺序决定了位置信息主次。
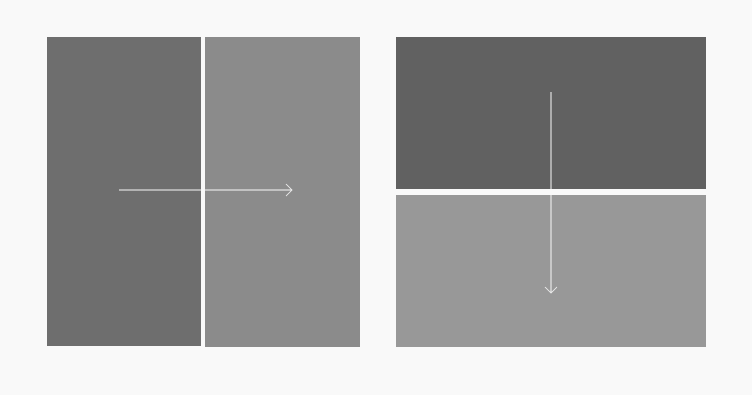
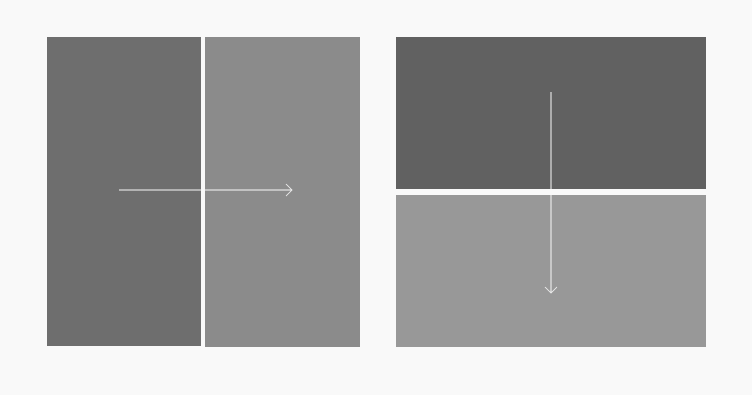
1)当眼睛偏离视中心时,在偏离距离相等的情况下,人眼对左上的观察最优,依次为右上,左下,而右下最差。


眼睛沿水平方向运动比沿垂直方向运动快,而且不易疲劳,一般先看到水平方向的物体,后看到垂直方向的物体。


用户优先关注上部,在界面设计中首屏的使用效率最高,首屏的信息比通过用户拖动滚动条出现的第二、三屏层级要高。


4.2 大小
“如果一个元素的重要性为2/1,那就把它的大小做成4/1”——《简约至上》
意思是重要的元素要尽量大一些。
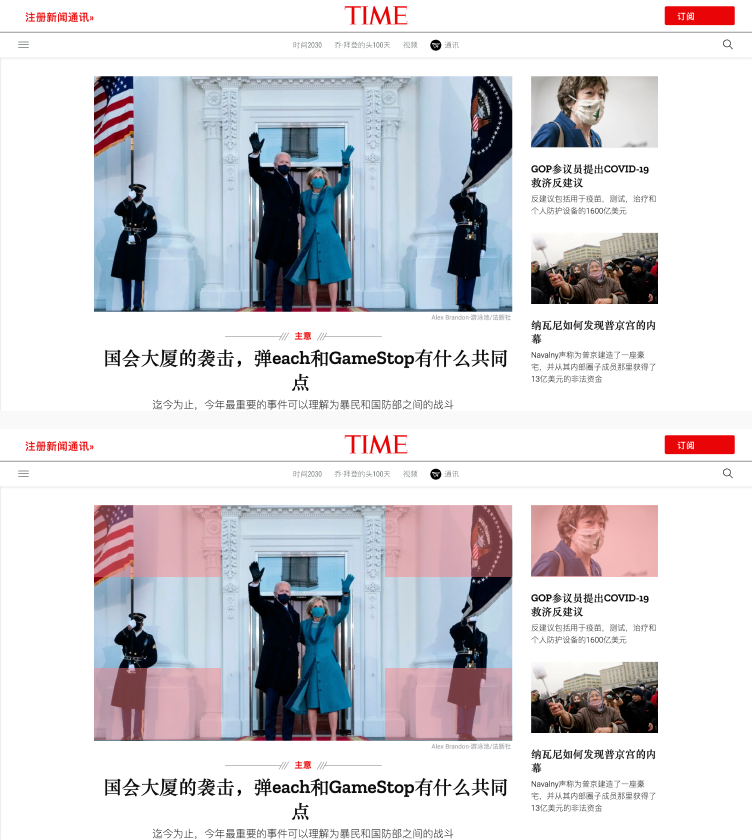
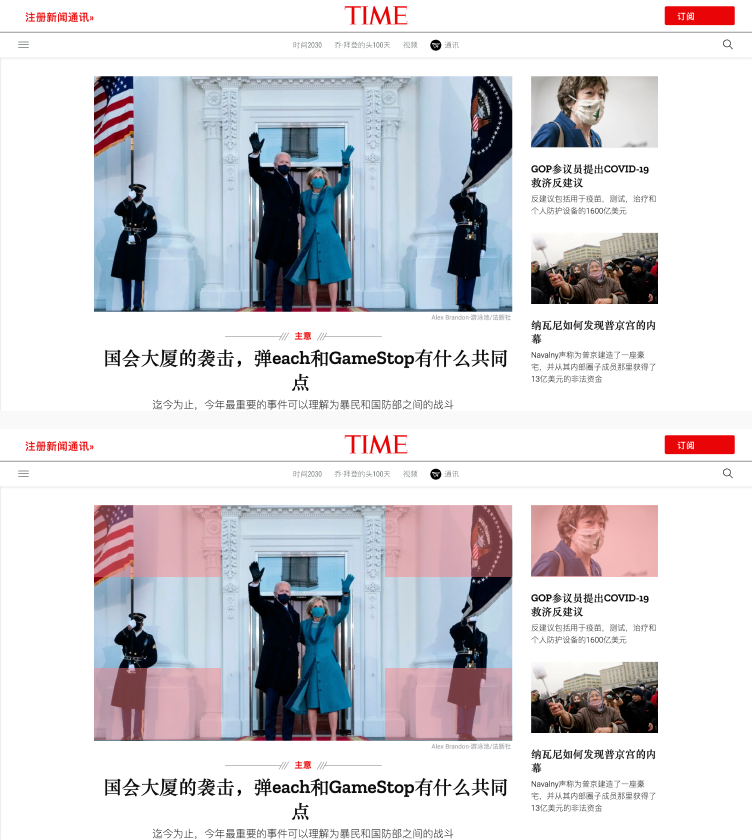
以时代周刊首页新闻为例


左边焦点新闻图比右边的视觉大很多,视觉完全被吸引且不会被周边的信息分散,中间与右边的图片对比大小大概有9/1的差距。
除了元素本身所占的面积会影响视觉层级,元素的细节放大程度也同样起到作用。当然前提是保证信息可被理解,如果局部细节放大但用户不能理解信息是什么就不能起到吸引用户的作用。


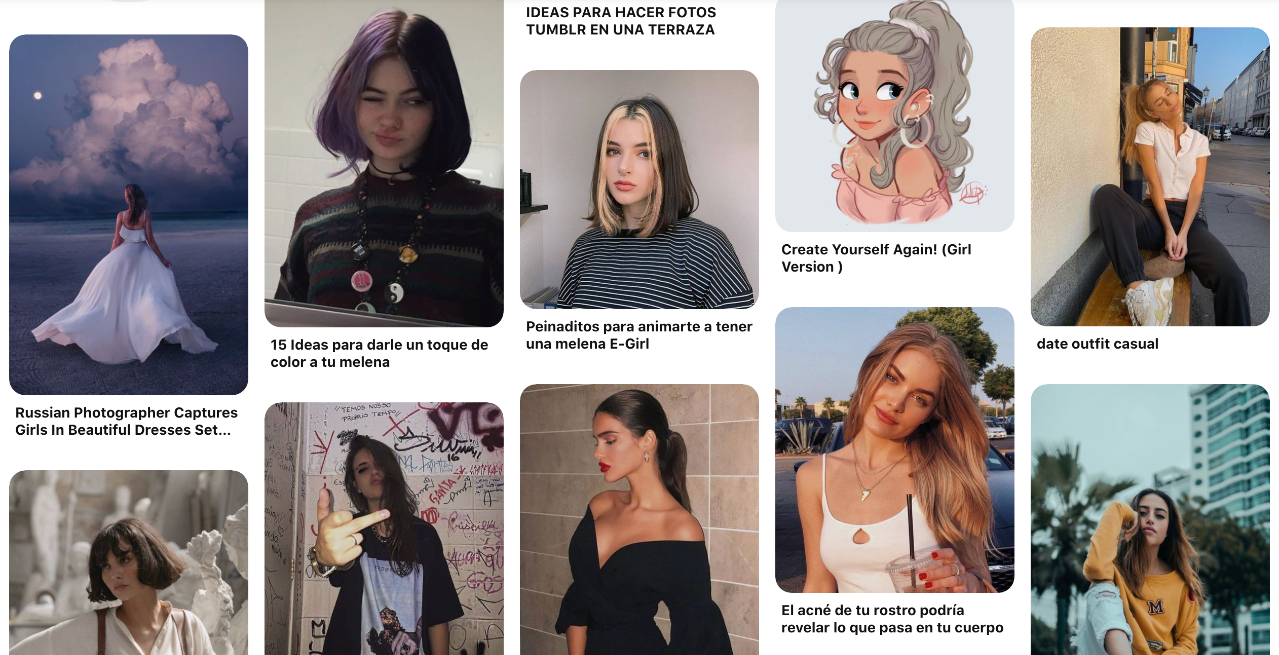
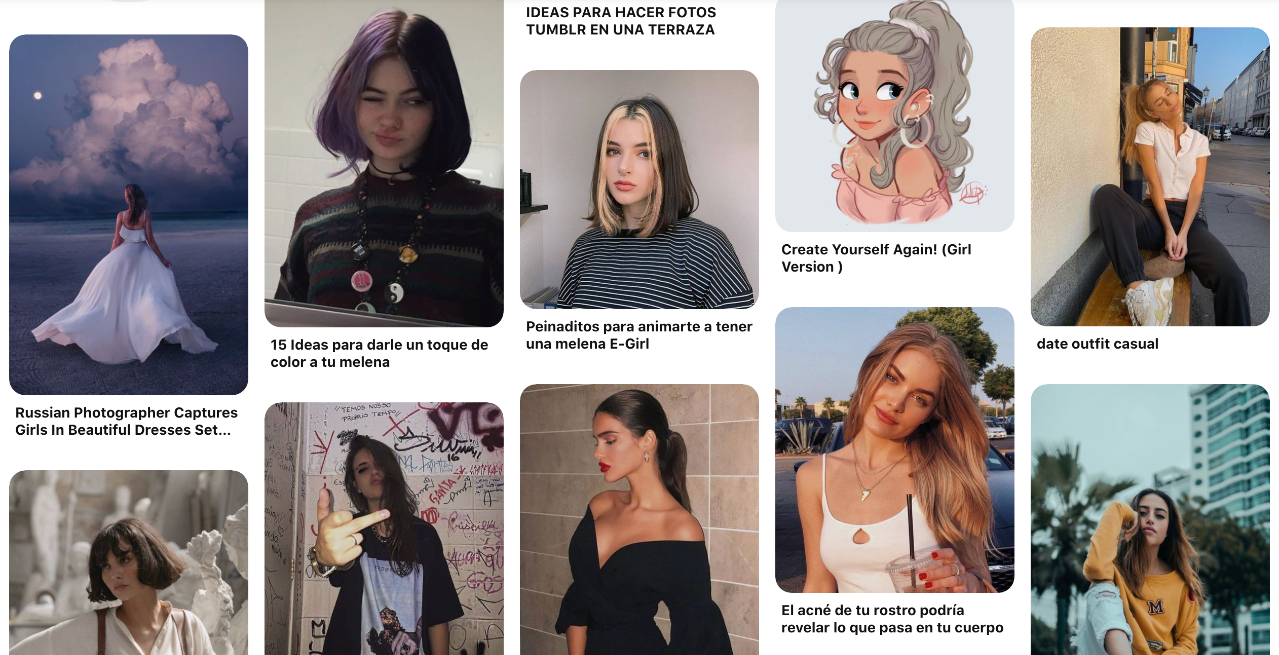
同样尺寸的图片中,脸部比较大的人像更先吸引我们的注意力。
4.3 距离
· 三维距离
通过视觉手段能够体现出三维的距离感,常见手法有
· 模糊元素 · 降低透明度 · 增加半透明图层 · 投影


· 格式塔心理——接近性定律
距离较短或互相接近的部分容易组成整体


信息流平台更多体现文字之间的接近关系。
4.4 内容形式
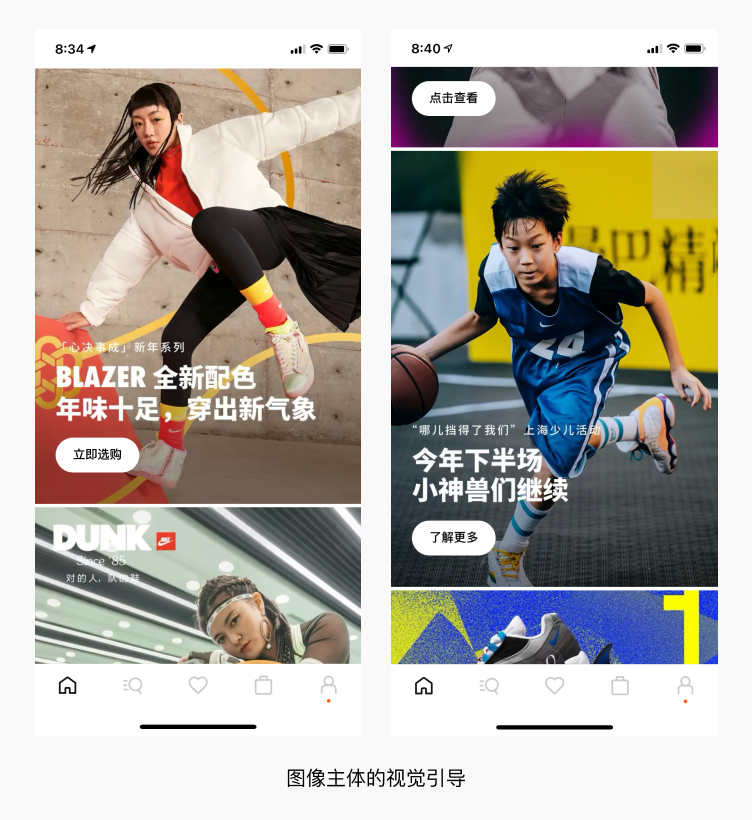
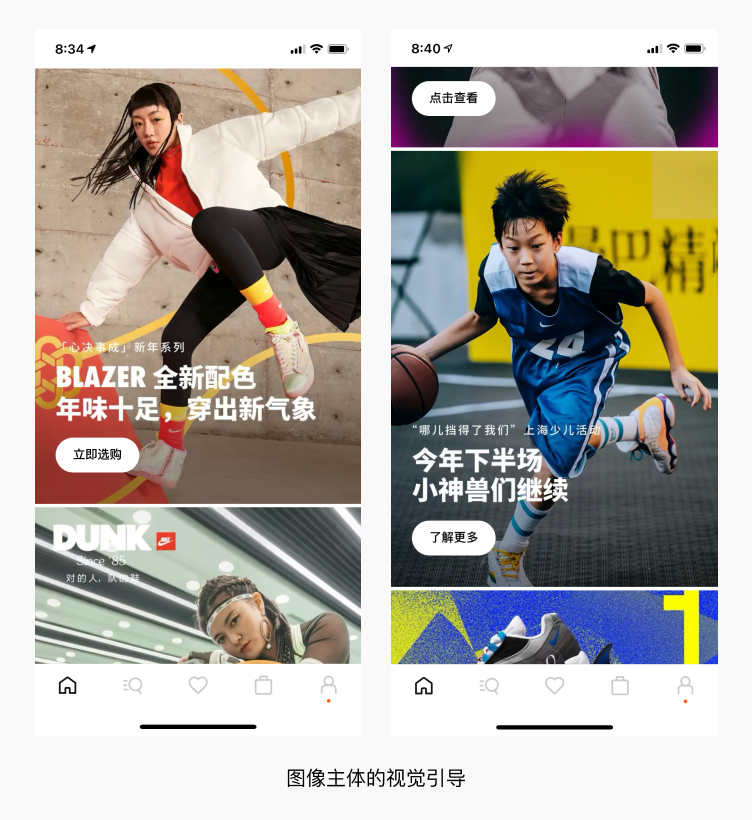
· 主体物的方向性引导


常见人物主体朝向对文案注意力的视觉引导
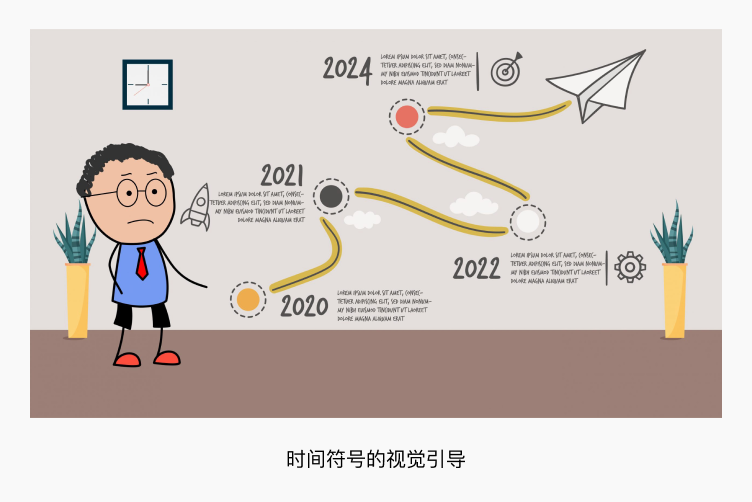
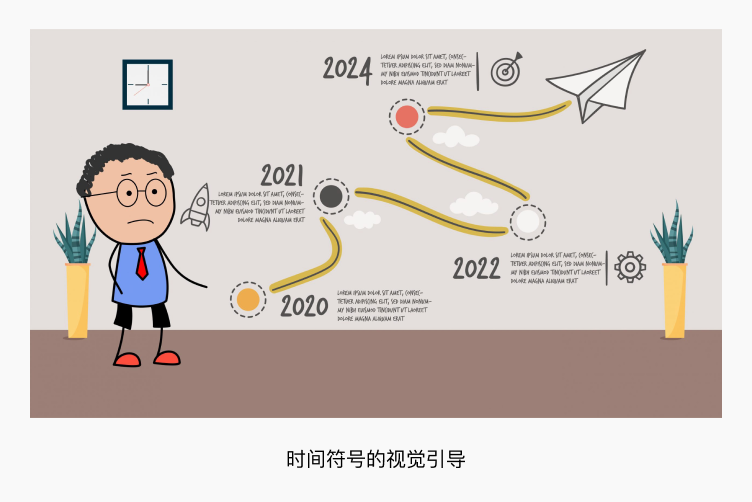
· 符号引导


如上图我们的视线会跟着时间数字的引导动态移动
4.5 色彩
· 冷暖色调
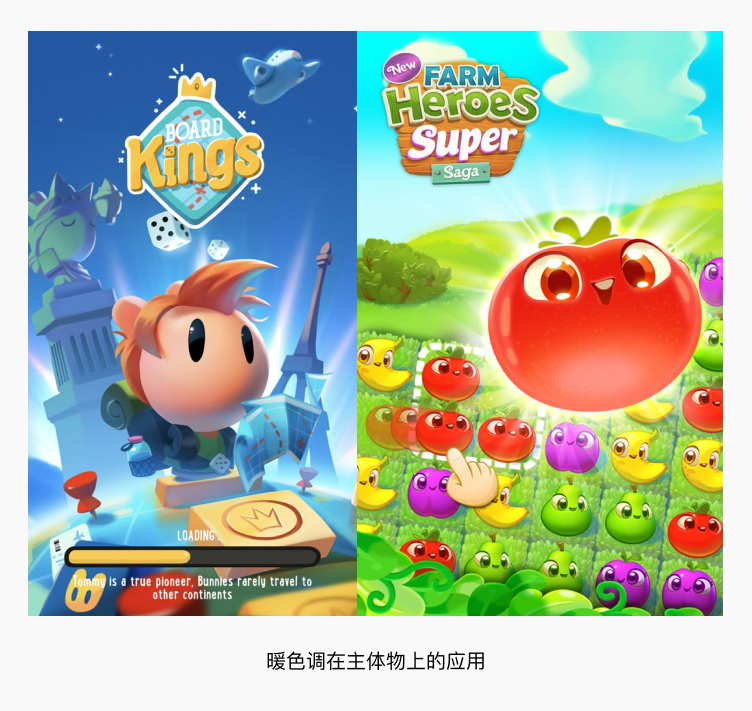
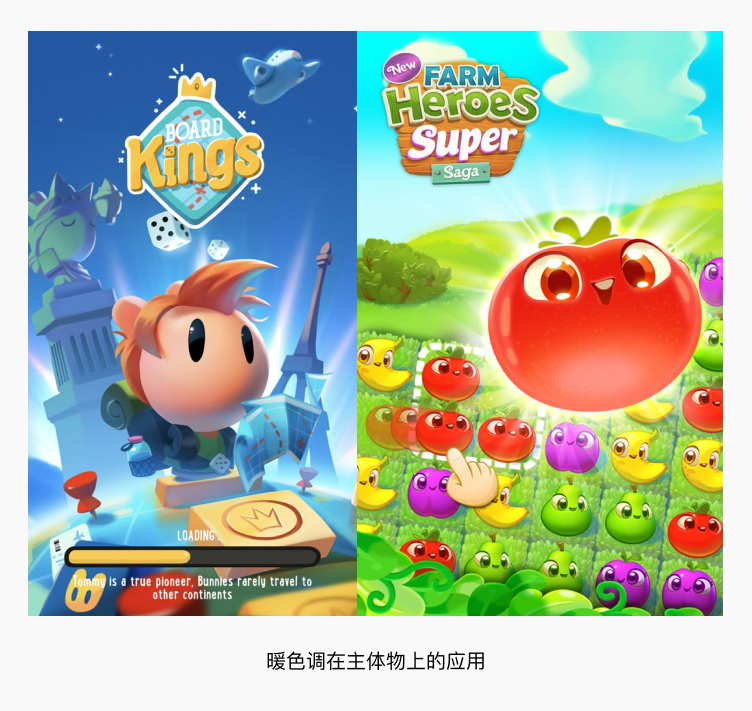
暖色调比冷色调的波长要长,我们的眼球会先接收到暖色调的部分再接收冷色调的部分。


仔细观察一下,常见的视觉设计上一般都是暖色调用于主体物,就是因为我们的眼球会更先接收暖色调图像的原理。
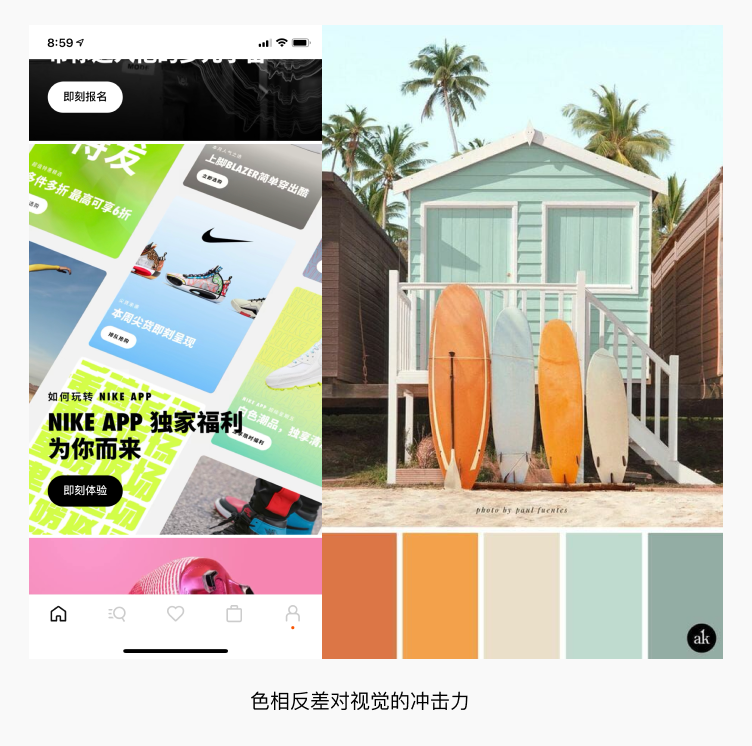
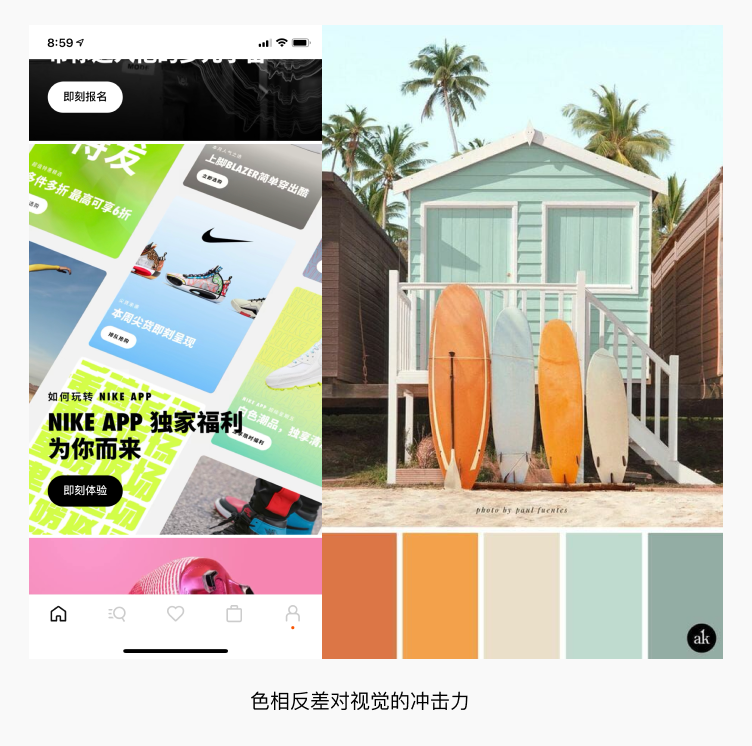
· 色彩反差
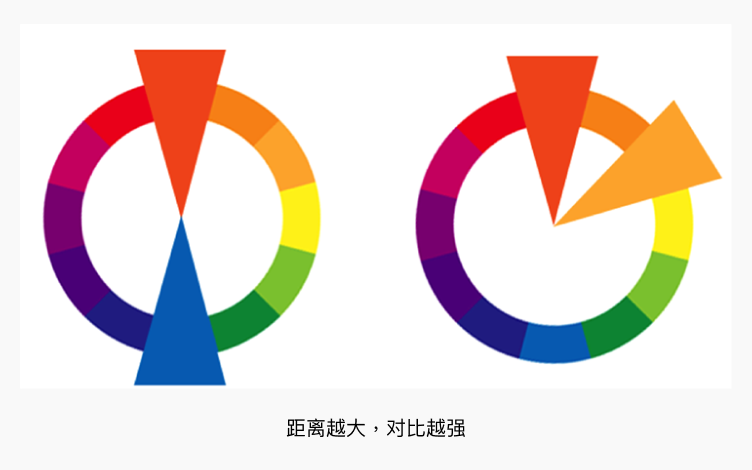
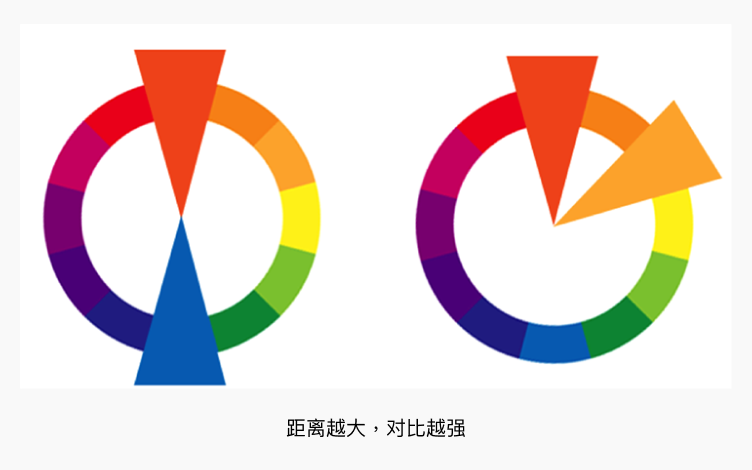
色相反差:色彩的色相反差的强弱取决于色轮上的间隔距离




色相反差引起视觉的注意力,如左图Nike图上蓝色卡片周围放的都是绿色卡片,衬托出视觉重点。右图橙色物体在蓝色背景的对比之下会显得非常突出。
由于蓝绿在色轮上比较接近,蓝橙在色轮上相距比较远,所以右图比左图对比更强。
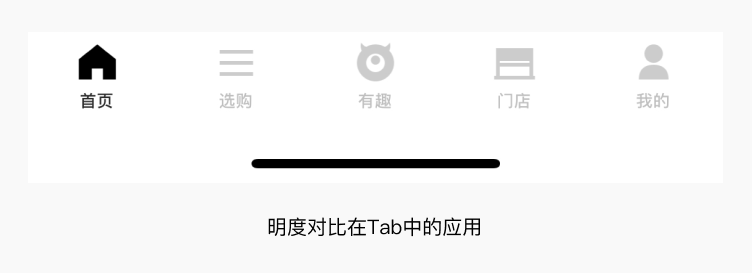
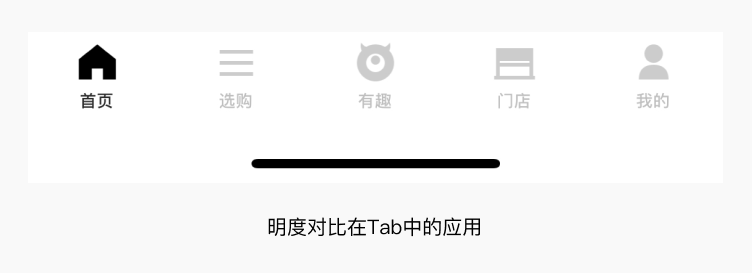
明度反差和饱和度反差


明度对比在Tab中的应用


饱和度对比在插画中的应用
4.6 动静对比


动图会比静态图像更具吸引力,现在很多视频软件都默认将视频转为自动静音播放状态,用于主内容都吸引力。
总结
因为“稀缺性原理”,人的欲望与需求是无限的,但资源与时间精力都是有限的。
“二八法则”指导我们要把更多精力放在20%重要的事情上,让其发挥80%的效果。因此我们更要找出重要的优先级。
不过以上仅限于从用户体验降低认知成本的角度来做信息优先级的区分,最终产品价值还要结合市场、数据、推广等更多商业层面,才能真正实现产品的商业价值。
希望今天的思考对你有所帮助️
文章转载自:大牛的设计日记
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)