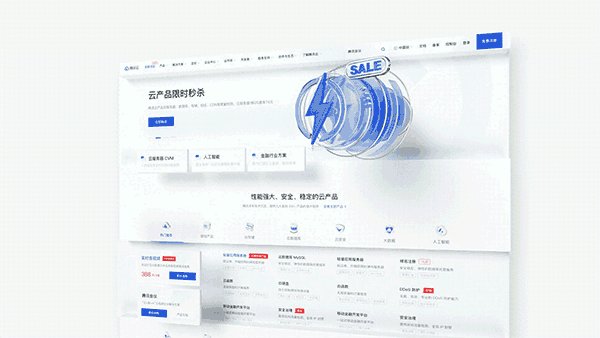
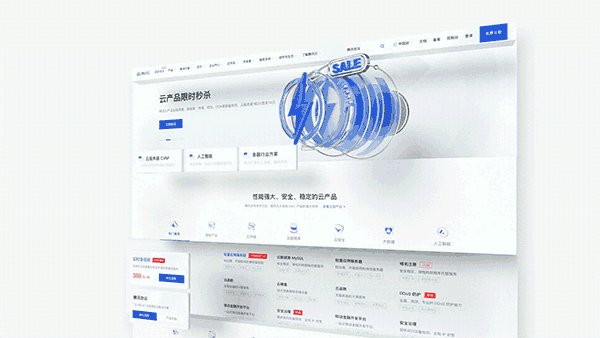
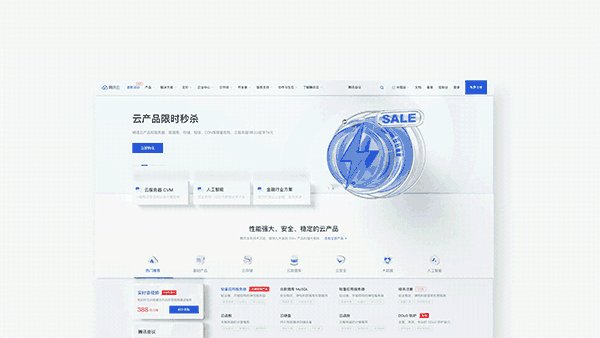
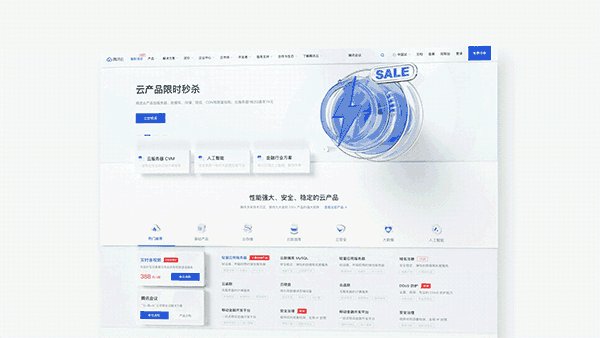
腾讯云官网改版「图形重塑和实时渲染探索」
随着技术发展,设计打破了原本界限,从静止到可交互,从二维到三维到动态体验,设计、技术、硬件到了一个全新的时代。腾讯云作为云领域的领先者,产品生态越来越多元丰富,多品类的复杂环境展现在我们面前,我们重新审视自己,站在用户,产品,客户的视角,来平衡“品牌诉求”和“业务诉求”。
腾讯云官网作为用户接触腾讯云的第一阵地,官网的气质和第一印象对用户至关重要,这次的图形重塑和技术探索也是对腾讯云的深入的改头换面,我们也把这次看得见的设计和看不见的思考呈现给大家。
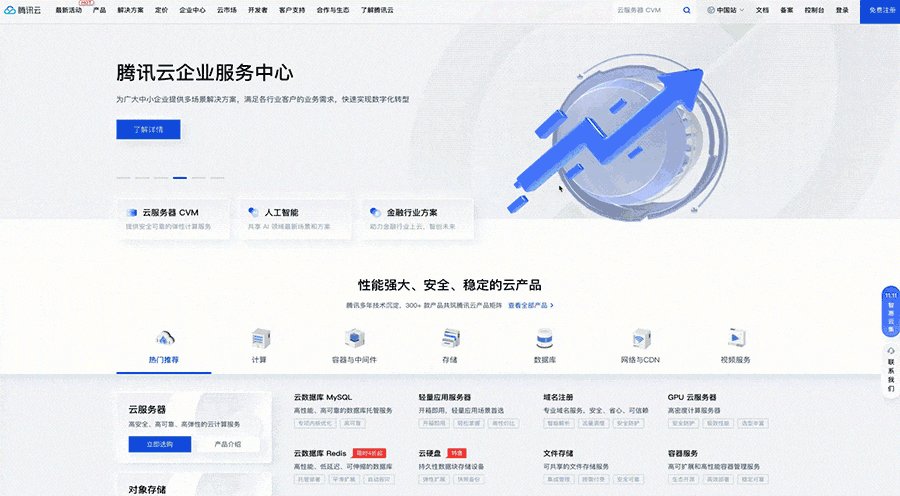
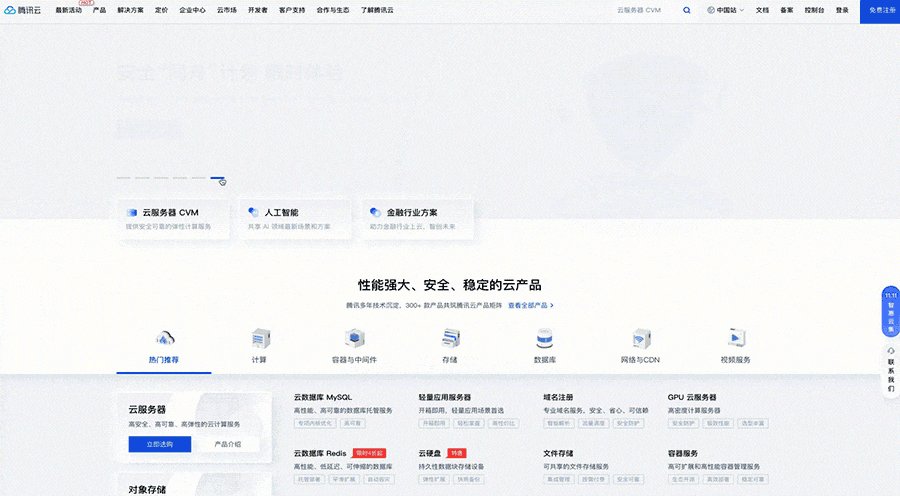
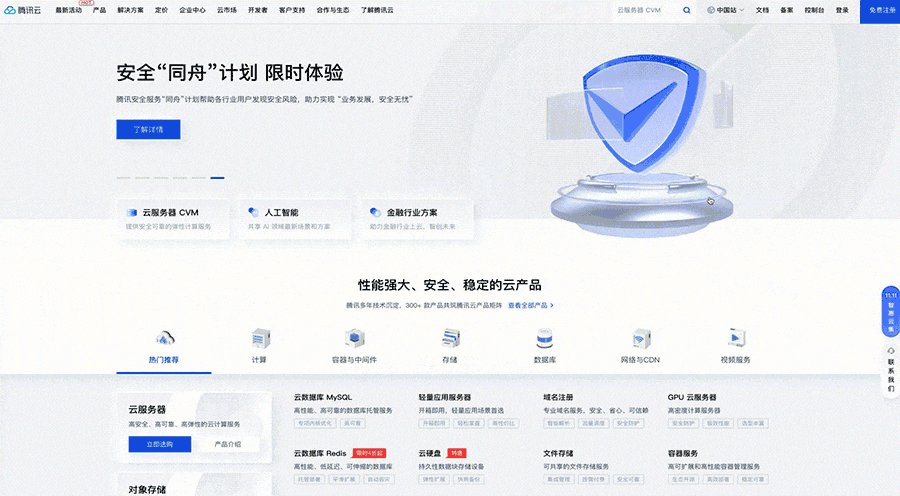
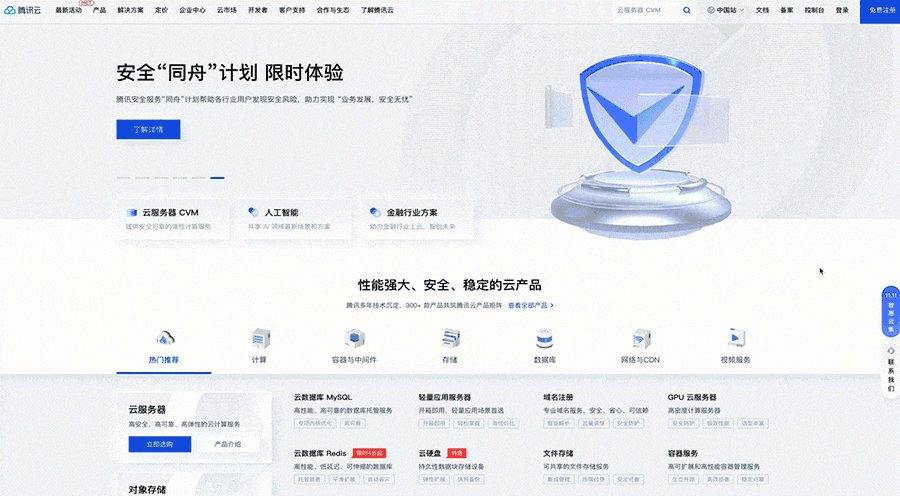
改版结果


为什么改版


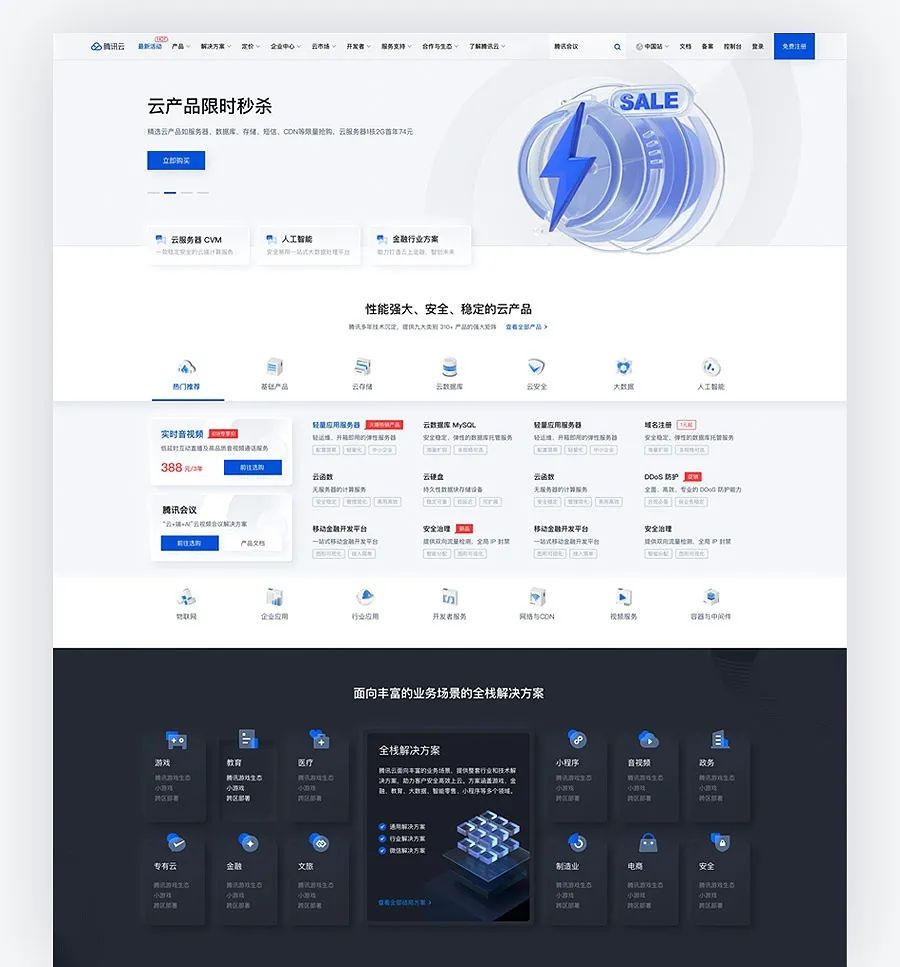
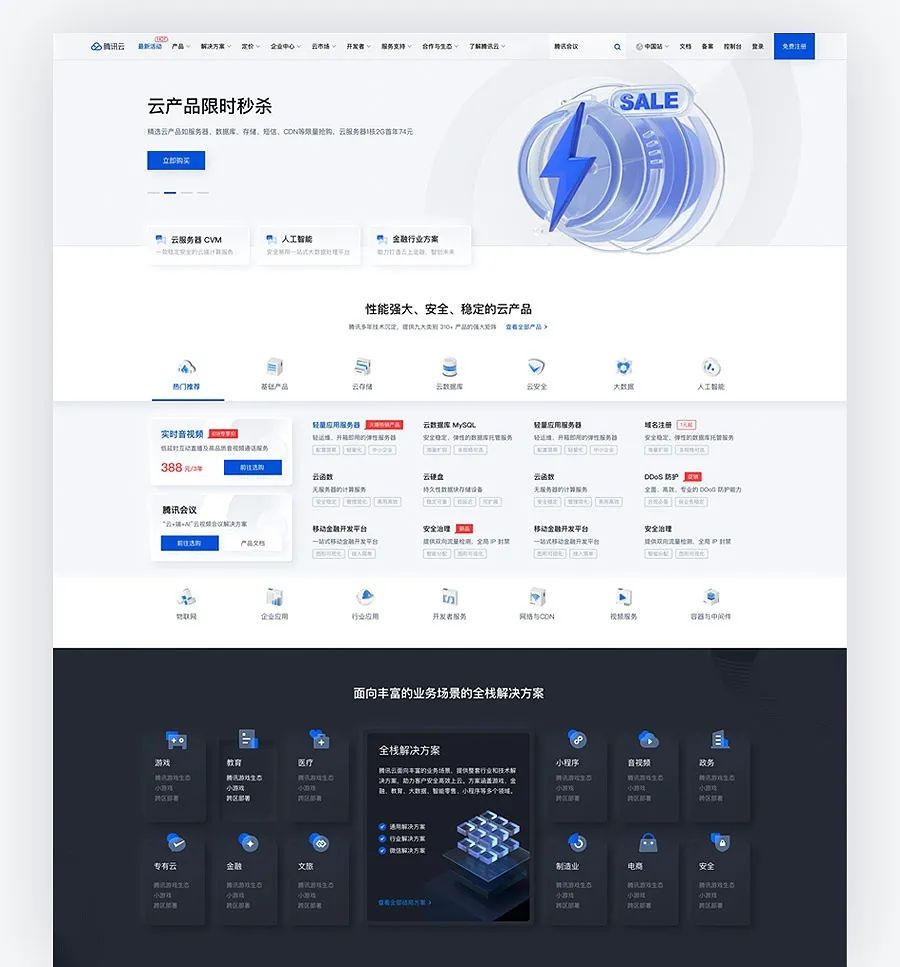
之前的官网图形
- 因为生产工具和生产方式的趋同,之前的设计形式不断模仿,导致之前建立设计壁垒被打破,深色版本的审美疲劳。
- 品牌设计语言的稀释,在官网的各个场景之中使用的设计语言各自不同,大众对此并没有很清晰的记忆。
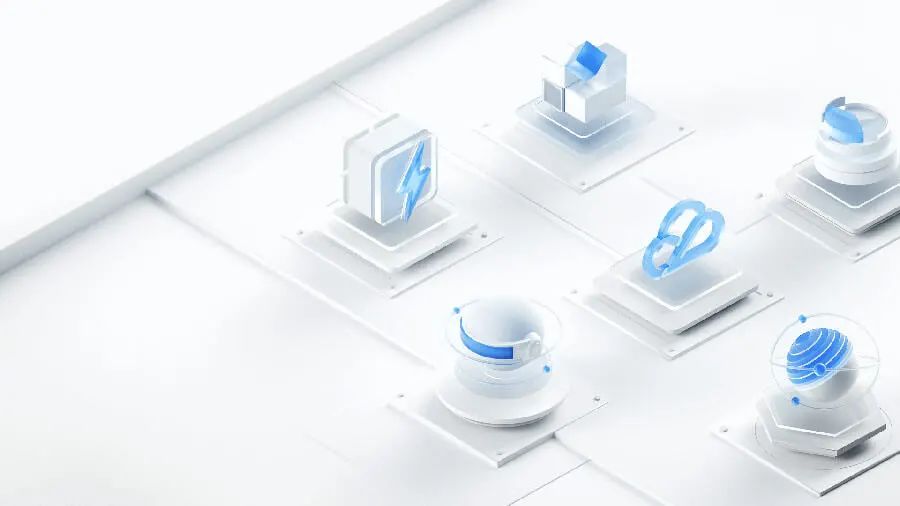
新的图形设计语言






什么样的图形语言既可以表达一个科技公司科技之美,打破科技与普通人之间的认知隔阂,又可以体现到技术的魅力。基于这些因素我们为新的图形设计语言设定了三个基本的目标:Air-科技,Intelligent-探索,Depth-空间。
Air-科技


云作为互联和底层基础设施,我们将Air科技作为图形语言的一部分,也意味和用户的息息相关,通过轻盈、干净、微质感图形和 动画来传达Air的感受,打破科技与普通人的隔阂。




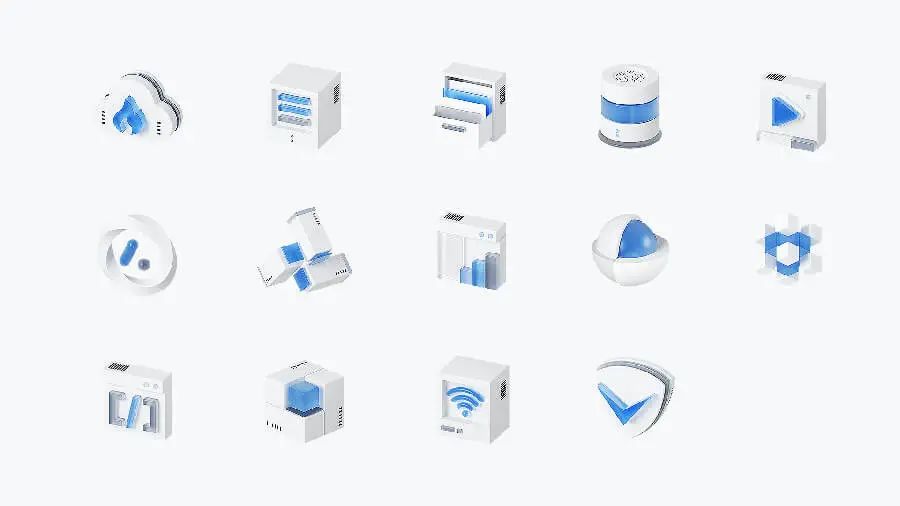
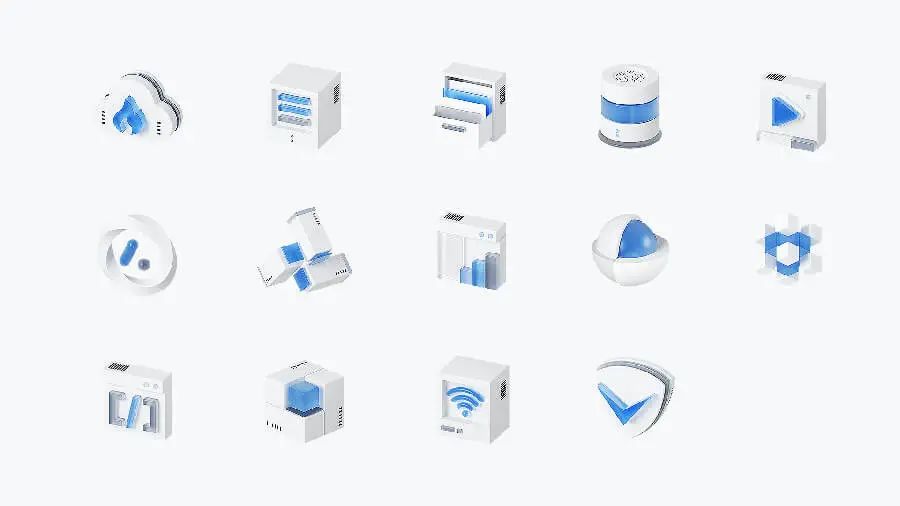
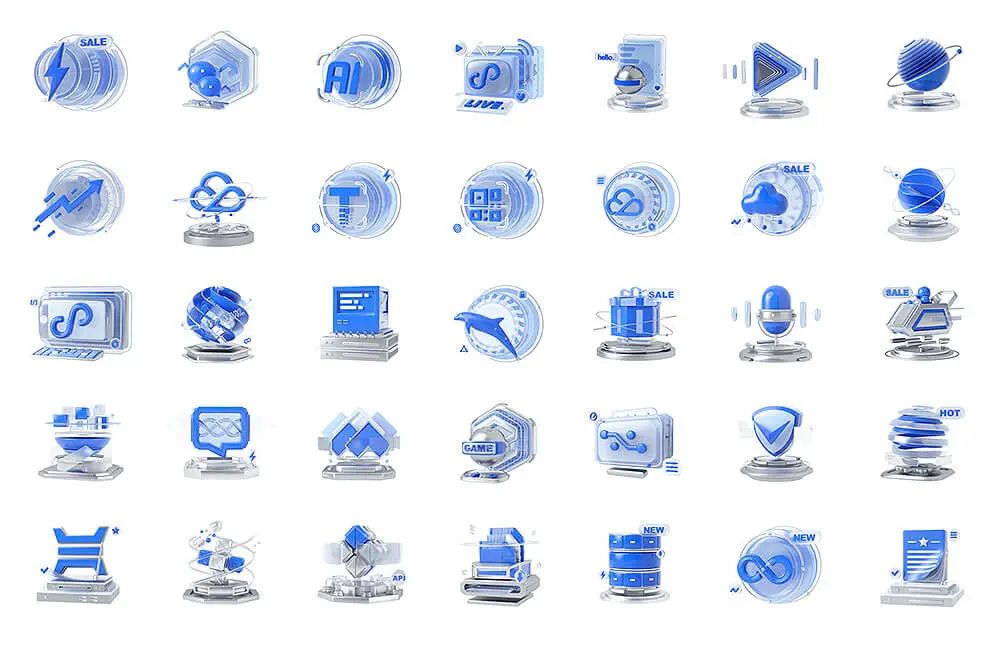
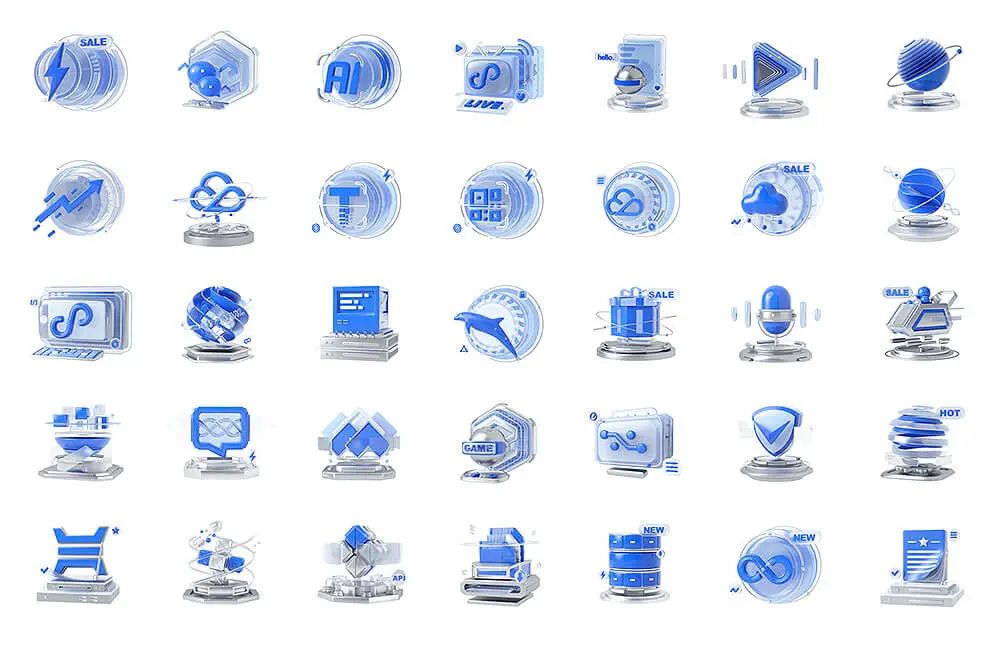
腾讯云产品图形以简洁、立体和科技,可被信任方式来表达产品的核心理念和特点。每个产品形象的设计表现上根据产品特性各不 相同,但整体品牌上保持统一的特征和特点,所有产品都应遵循统一的设计规范进行设计。
Intelligent-探索


对于科技类的产品都应该有创新和探索的勇气,我们将这个属性添加在图形设计概念当中,在部分的场景添加可交互3D场景或者模型让用户对业务和信息有更深的了解,主动让用户了解更多,启发让用户理解业务。


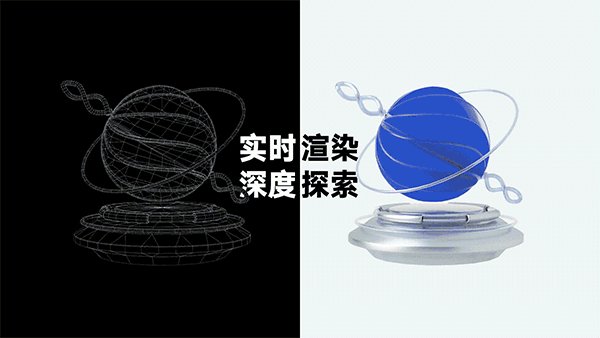
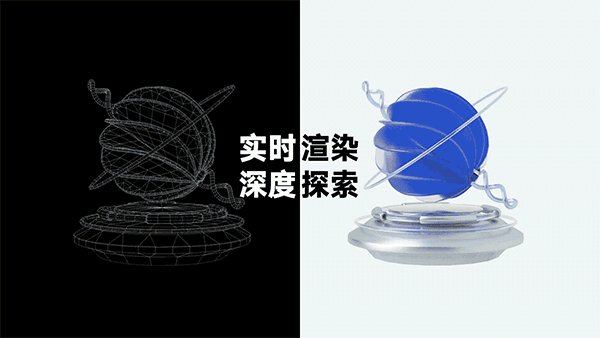
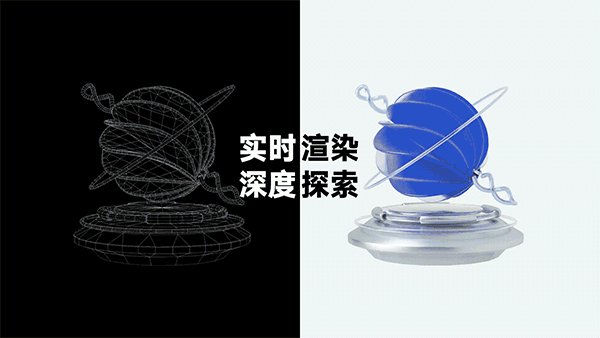
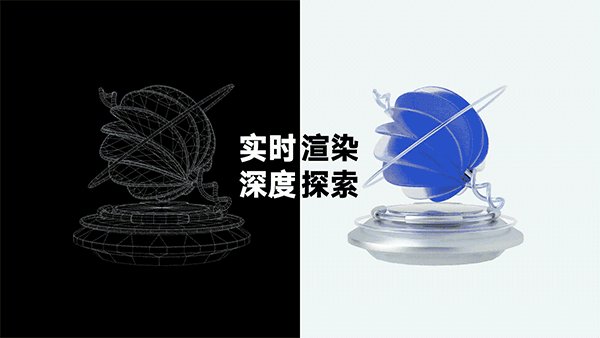
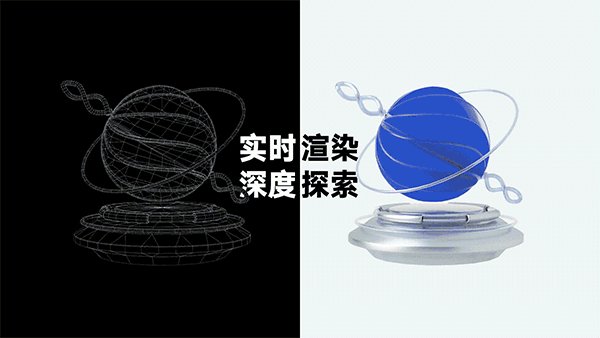
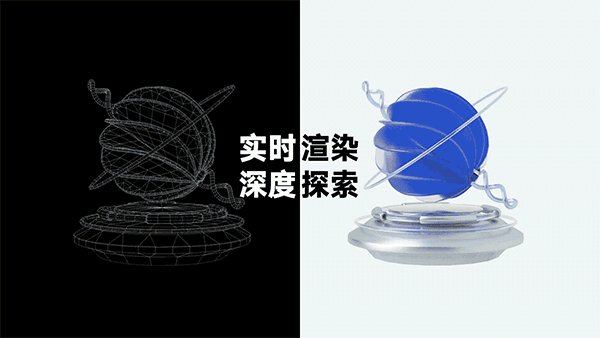
实时可交互的地球能够清楚的看到基础设置之间的信息实时传递,还原更加真实的感受。


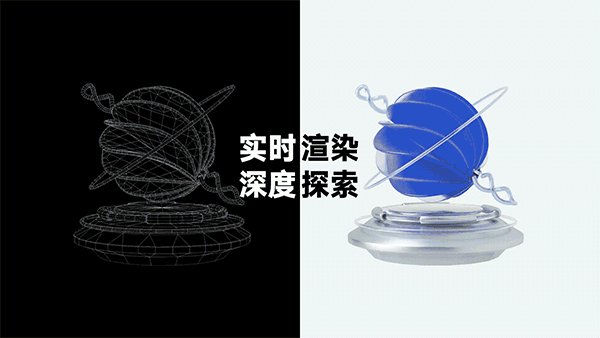
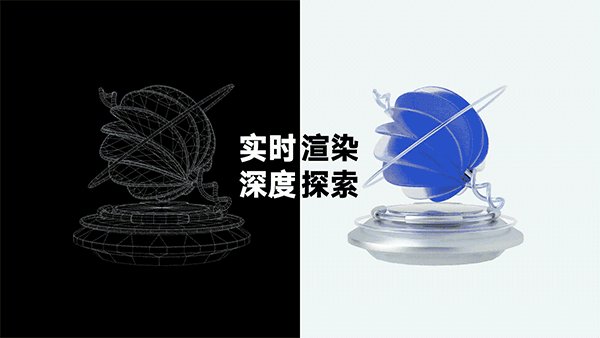
实时渲染的产品形象可加深用户对腾讯云探索精神的感知。
Depth-空间


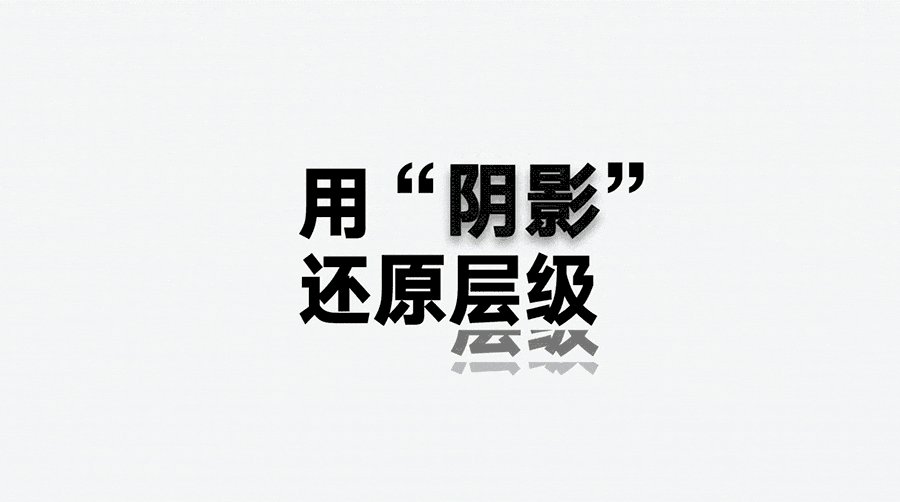
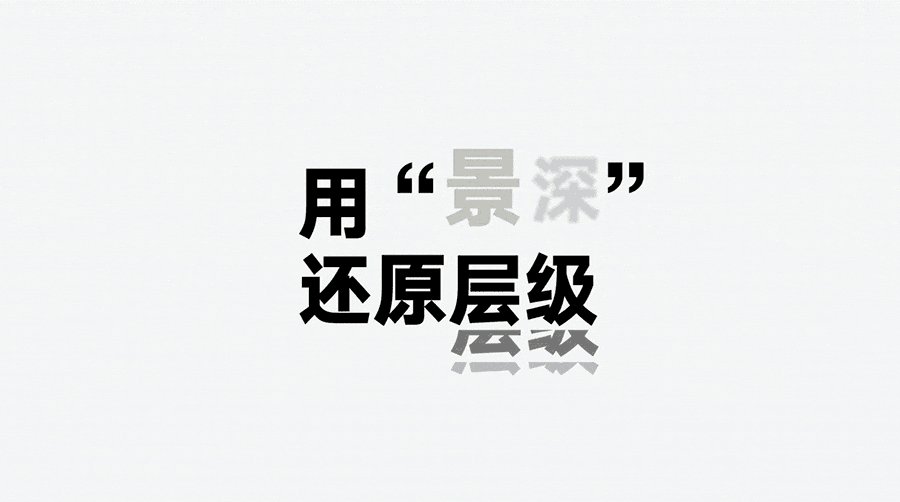
运用合理的光影和空间结构,页面从传统二维有了三维的空间深度,在交互和视觉中间添加了Z轴深度的考虑,从“侧面”看到一个真3D的世界。用户能在感受到科技之美的同时也能达到视觉和信息的平衡表达。


通过空间、阴影、视差,景深提升信息呈现的逻辑和理性,提升信息的层次感和秩序感。
实时渲染互动-技术与设计


如何实现模型的实时渲染和互动呢?我们在和研发同学碰撞多次才得到可在所有电脑上运行的渲染解决方案。那我们是怎么做的呢?
寻找合适的引擎
针对渲染引擎,我们有尝试 Verge3D 、UE4、Three.js 这几种。


UE4:


缺点:
- 需要学习传统3D模型师的工作流程;
- 导出文件包括工程文件和贴图,最终的设计资源较大;
- 虽然可以直接导出Html文件,但是需要优化大量的资源。
优点:
- 质感效果非常优秀, 强大的扩展能力;
- 实时光照效果。
Verge3D:


缺点:
- 免费用于学习,商用需收费;
- 设计师需要学习传统 3D 模型师的工作流程,不利于快速大面积推广;
- 开发者在做相关 Bug 修复和一些个性化开发时,需要阅读Verge3D底层代码,手动介入 Verge3D 的渲染流程中,这些操作都需要较大的时间投入,不利于项目快速落地。
优点:
- 提供了从 3D 设计软件到 Web 页面的桥梁,设计师能够直接导出可运行的代码;
- 设计师能够快速的查看模型在页面的渲染效果,避免了 “设计师导出模型 -> 开发修改代码,在页面渲染 -> 设计师再修改 -> 开发修改代码,在页面渲染… ” 这一繁琐耗时的流程。
Three js:


缺点:
- 不能让设计师快速的查看模型在页面的渲染效果,还是需要设计师导出模型给到开发者,开发者进行渲染,设计师才能看到模型在页面渲染的真实效果,效率低,但是这里我们可以通过快速自研工具解决。
优点:
- 提供了大量的上层 API ,开发者能够快速上手开发 WEBGL 程序,同时也给开发者提供了直接手动和底层 WEBGL 交互的快捷入口;
- 提供了丰富的材质,基本能够满足设计师的材质需求;
- 维护者和社区都很活跃,对一些新技术和 3D 标准的支持比较友好。
在设计开发过程中,我们发现材质的解决方案对整个效果能否快速大面积的落地影响最大,我们尝试了两种生成材质的方式:
- 设计师通过 PBR 的工作流程来输出材质;
- 开发使用渲染引擎实时生成自带的材质
最终基于设计效率和最终导出的设计资源的体积,我们选择了后者。
引擎对比
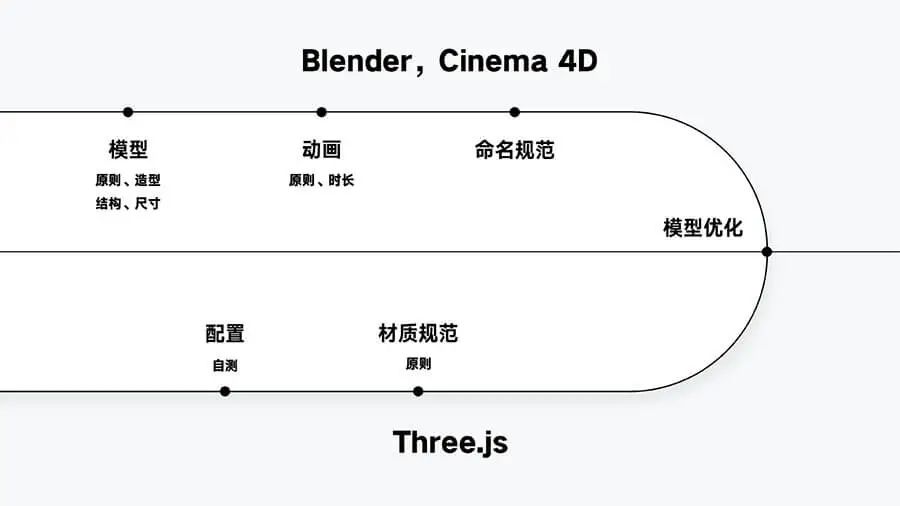
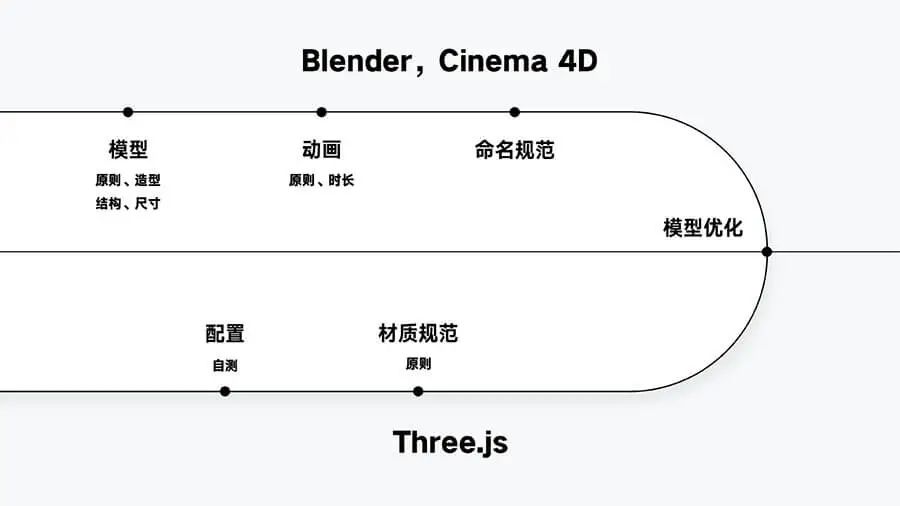
最终我们根据上机的性能,开发维护成本,设计成本,费用,是否可以工具化这些的综合评估Three.js是我们的最终选择的引擎。


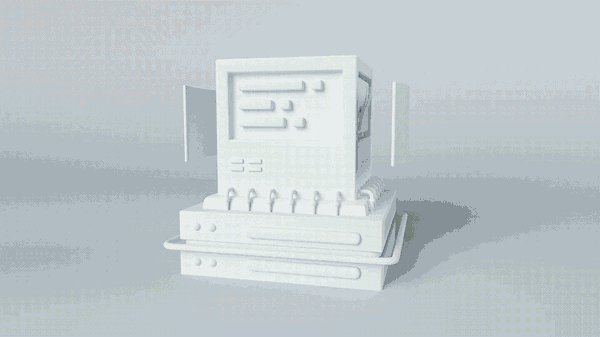
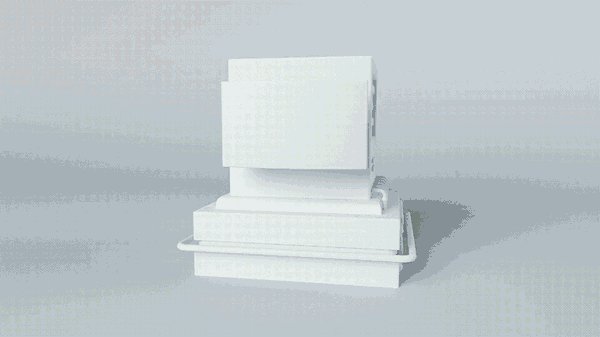
材质
在材质的表现上,表现 air科技的感受,降低学习的成本和本身模型的大小,我们将这两类材质分为玻璃和科技感的金属材质,组合5种材质来保证材质和效果的一致性,得到了最终的材质球。


其中对模型的大小尺寸还有材质颜色,摄像机的位置角度,还有HDR都做了很多的尝试,尝试了流光的HDR,让材质更加有调性,PBR的生产去绘制贴图,最终得到大家认可的5种材质。


为了保证材质感受的一致性,我们也有对每种材质在模型使用有一些建议,对于其他设计师上手输出会更加快捷。
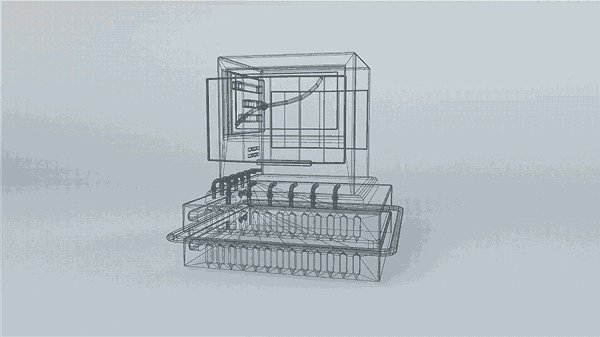
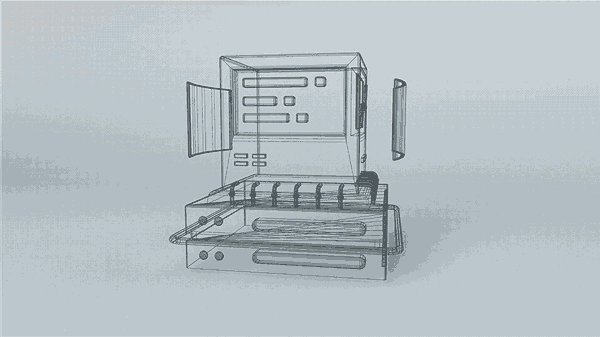
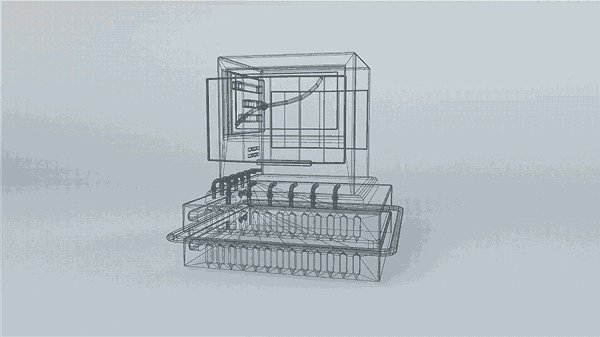
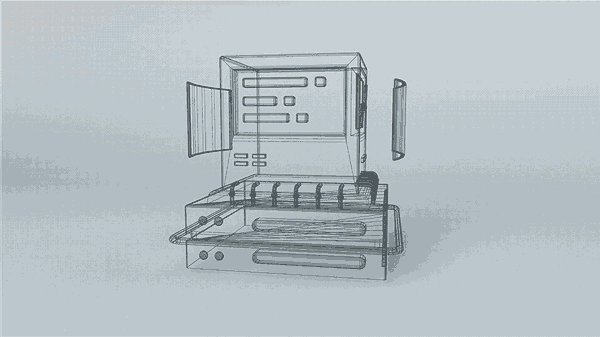
模型优化


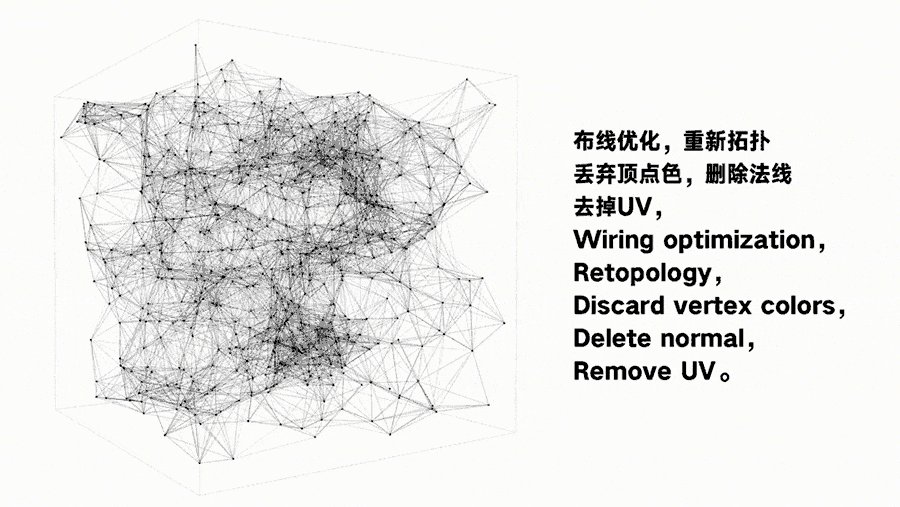
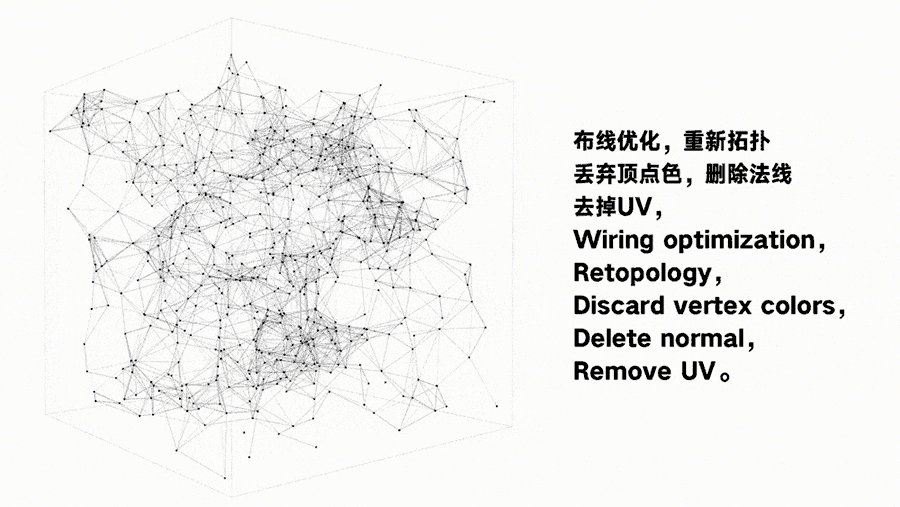
在模型的结构使用了上下结构和前后结构,为了保证输出的风格一致性,定义了模型的原则:科技和稳定,在设计过程中为了保证整个可交互的模型在每个电脑上都可以正常交互使用,我们使用三维软件对模型的进行拓扑优化面数,去掉模型的uv,顶点色和材质等一系列没有必要的元素。


我们尽量的减少模型的面数和线条,在保证模型看起来丰富的同时,依然能够顺利的运行,模型面数控制在2000-3000左右(四边面)最终大小控制在80-250K。
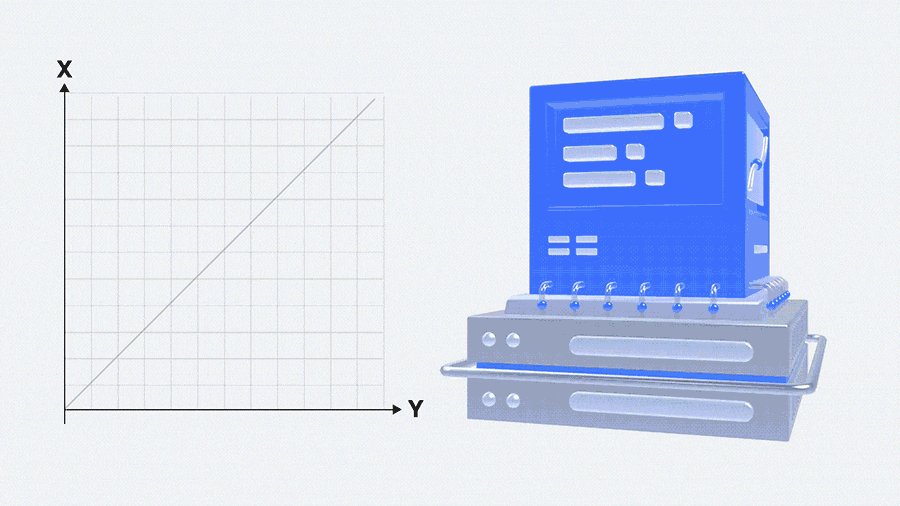
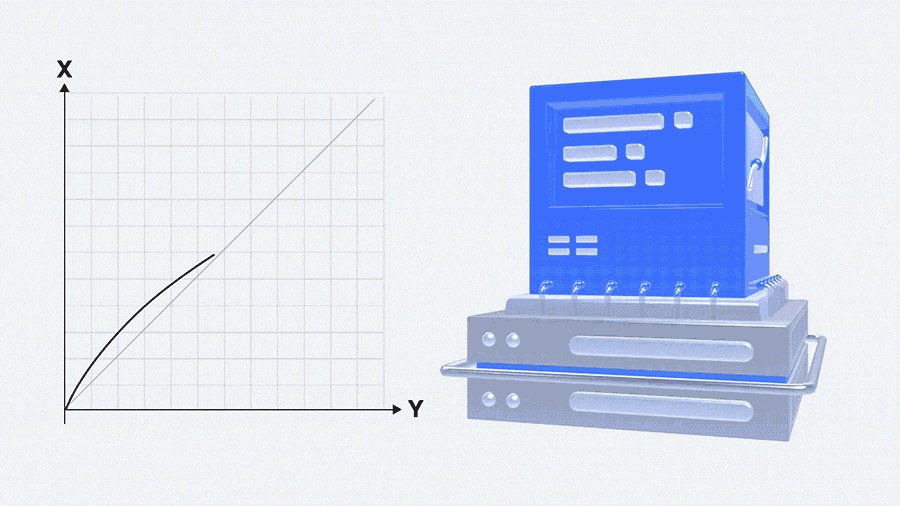
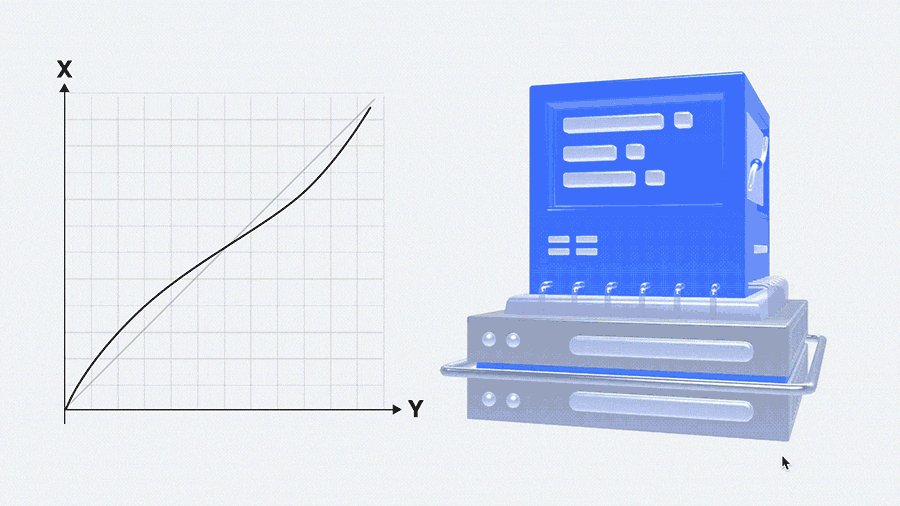
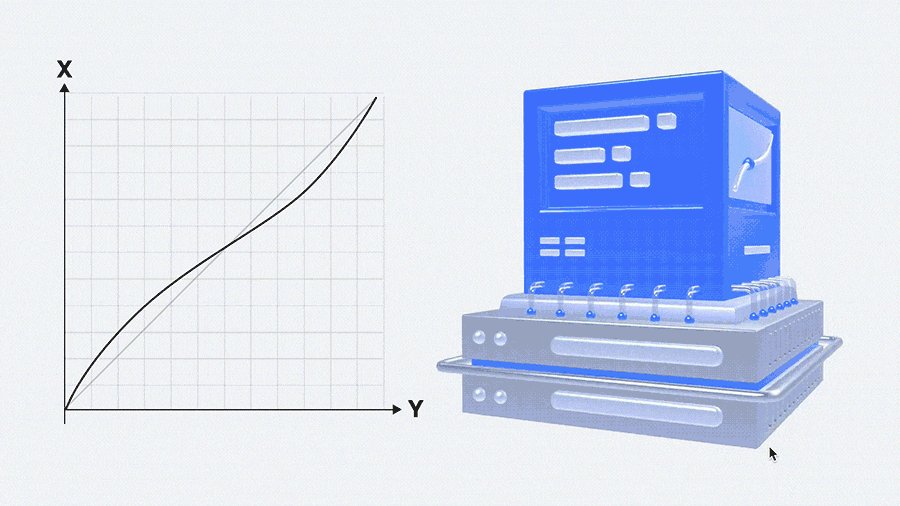
动画
在模型的动画上面同样规定定义了原则:轻量和温和。做到不打扰用户在浏览时候的注意力。


为了不让用户感到在浏览的时候有顿挫感,我们对每个动画都处理为首位呼应的循环动画效果,而模型动画出现的位置也尽量控制不出现在主造型上面,而是出现在辅助造型上,在能说明产品的工作原理,达到在保证页面有动画丰富感受的同时,我们调整出一条适合模型的动画曲线,不打扰用户。
生产工具
建立可视化化工具,在这个工具里,设计师能够快速查看模型的渲染效果,运营人员能够下载需要的所有物料,快速完成Banner的替换


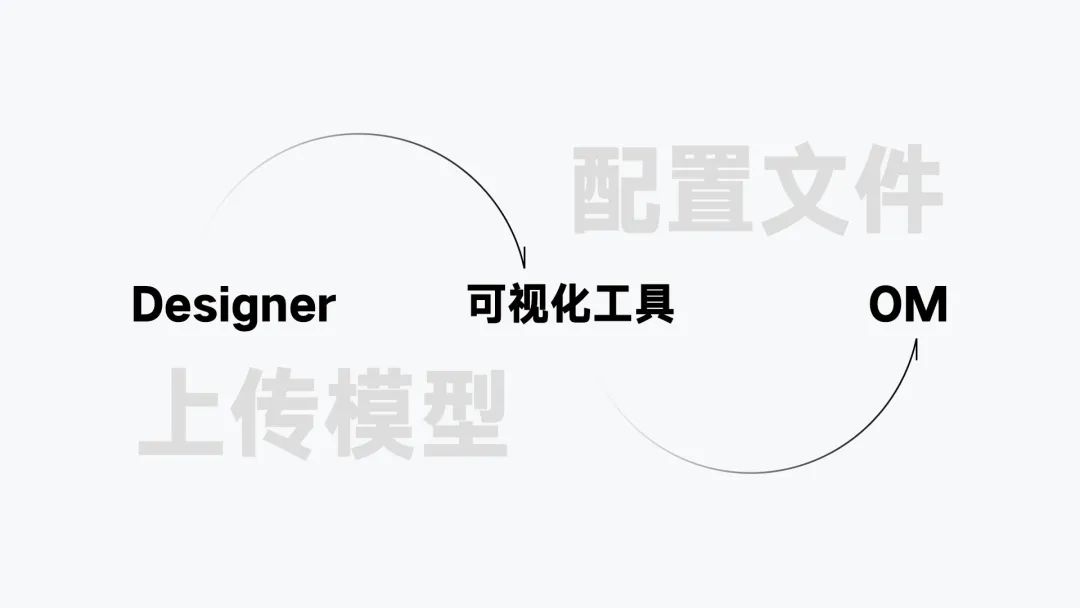
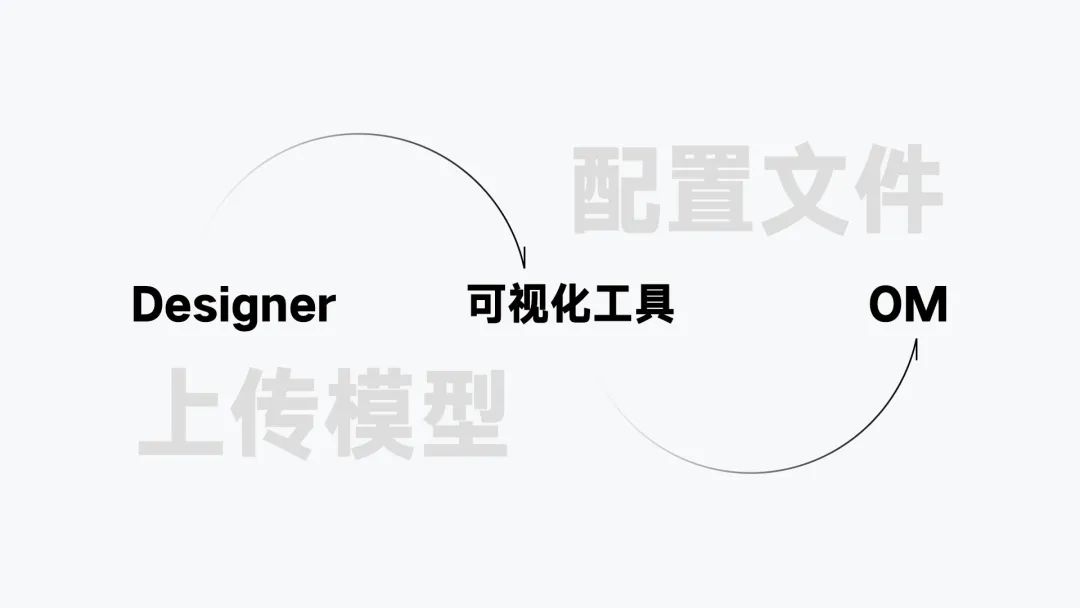
生产流程
工业化的生产流程加速了我们的生产速度,为产品和其他的设计师在接触这个项目打下了基础,更方便的上手和输出。


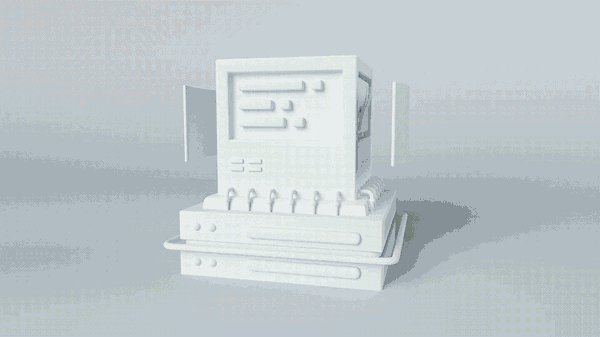
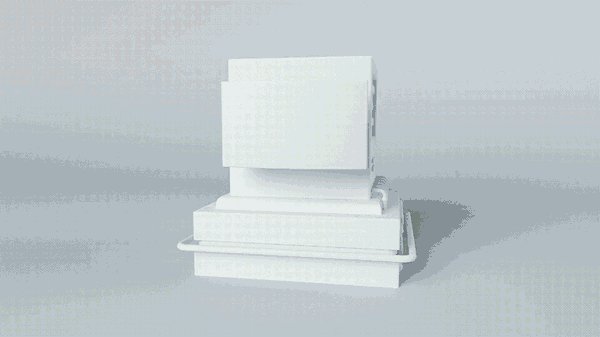
上线后的动态效果:


最后输出的整体可交互的3D模型


未来
这次改版和探索只是开始,我们在一期工作大致已经完成,在二期的探索中我们将会尝试更多的效果,通过技术的方式在网页上实现更加轻量实时光照结构和阴影关系,更加科技感,未来化,可信任的方式来领先时代。
原文:https://mp.weixin.qq.com/s/qdSx5eeZJ9wnjRkeaK9Dpg
- 请注意,下载的资源可能包含广告宣传。本站不对此提供任何担保,请用户自行甄别。
- 任何资源严禁网盘中解压缩,一经发现删除会员资格封禁IP,感谢配合。
- 压缩格式:支持 Zip、7z、Rar 等常见格式。请注意,下载后部分资源可能需要更改扩展名才能成功解压。
- 本站用户禁止分享任何违反国家法律规定的相关影像资料。
- 内容来源于网络,如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,联系微信:a-000000

📝留言定制 (0)